这篇文章给大家分享的是有关CSS处理图像上文字的方法有哪些的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。什么是csscss是一种用来表现html或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加
这篇文章给大家分享的是有关CSS处理图像上文字的方法有哪些的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
css是一种用来表现html或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
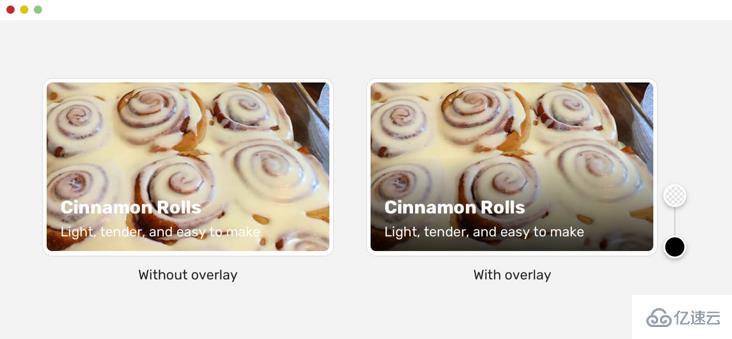
做项目过程中,我们可能会遇到这样的一个组件,该组件的图像上方是文本。 在某些情况下,根据所使用的图像,文字难以阅读,如文字是白色的,背景图偏浅。
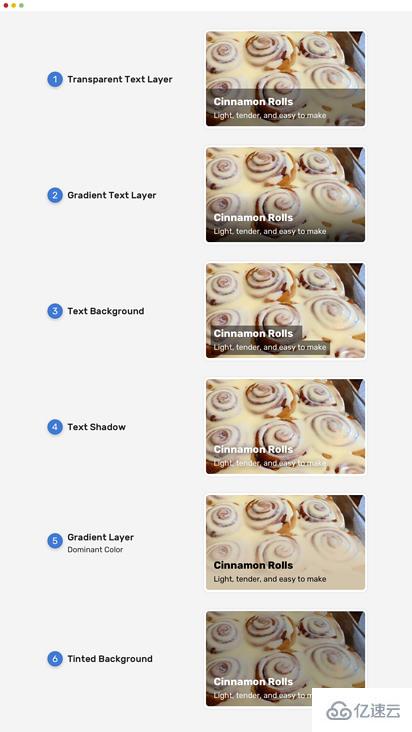
这种情况有一些不同的解决方案,例如添加渐变叠加或着色的背景图像,文本阴影等。
每个解决方案都应该解决一个问题。 我们来探讨本案的问题。 在设计图像上方有文字的组件时,我们需要注意使文字必须易于阅读的。

注意上图上,没有渐变覆盖的版本几乎不可读,这是对用户不利。 为了解决这个问题,我们需要在文本下方添加一个图层,便于阅读。 添加图层也有要注意的地方。因为,很多解决方案中没有考虑到可访问性。
有多种解决方案可以使文本更易于阅读。 我们逐一看看。

如上图所示,针对此问题有不同的解决方案。 需要注意的是渐变的解决方案。 为什么? 因为这种方案容易让文本失去可以访问性。
The Gradient Overlay(渐变叠加)
一般而言,渐变叠加是让图像上的文字更加清晰的最常见解决方案,所以,我们重点来看看。
实现渐变叠加时,有两种方式:
使用单独的元素进行渐变(伪元素或空的<p>)
应用渐变作为背景图像。
以上每一种方法都有其优点和缺点,我们一起来看看。
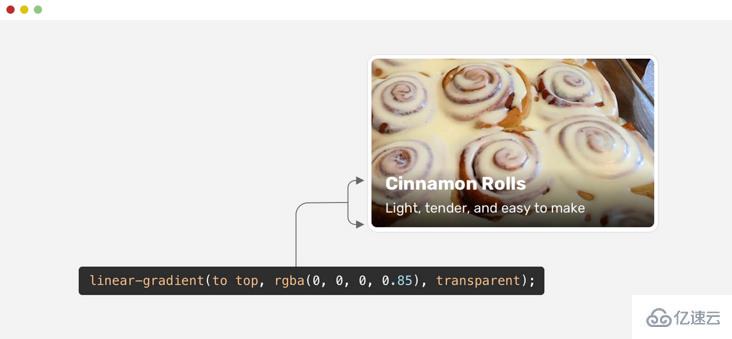
.card__content { position: absolute; background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);}
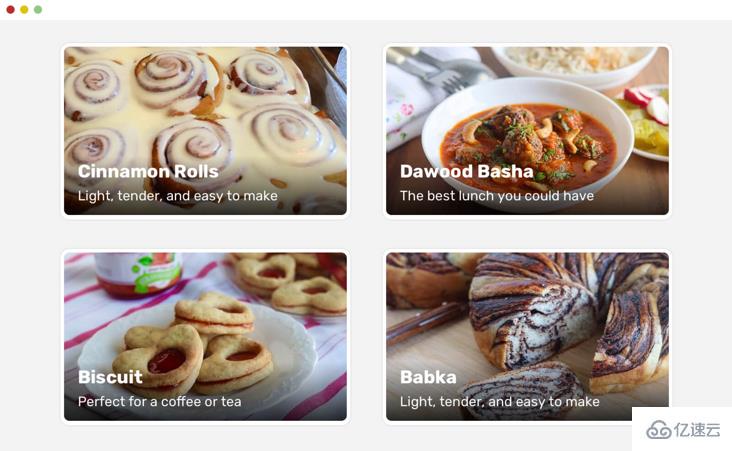
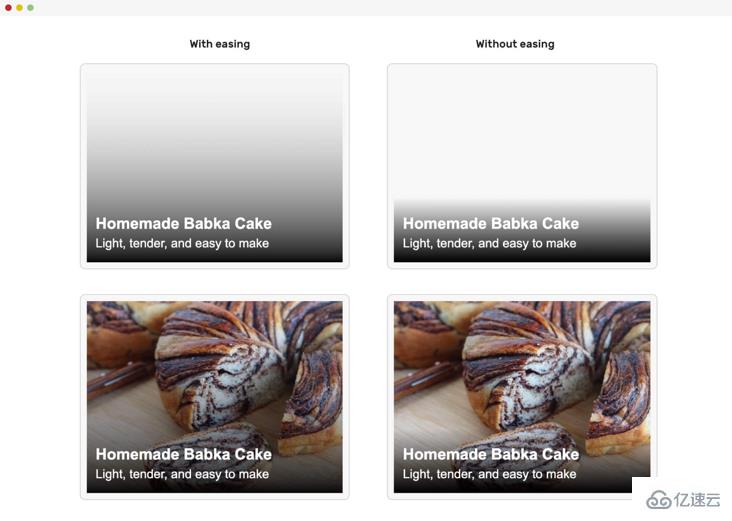
乍一看,你可能会认为渐变效果很好,这是不够全面的。如果用更多样的图片测试了同样的渐变效果,结果如下:

白色文本和图像之间的对比度并不总是很清晰。 对于某些人来说,可以接受,但是使用这种渐变是一个巨大的错误,因为文字无法访问。
原因是该渐变在垂直方向上应覆盖更多的空间,因此它的高度需要更大。 渐变等于内容的大小在所有情况下都无法使用。 为了解决这个问题,我们可以使用min-height,如下所示:
.card__content元素的min-height。
Flexbox 将内容推到底部。
.card__content { position: absolute; display: flex; flex-direction: column; justify-content: flex-end; background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);}另一种解决方案是仅使用padding-top 来代替min-height和flexbox。
.card__content { position: absolute; padding-top: 60px; background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);}请注意左卡和右卡之间的差异,渐变高度较大。
那看起来不错,我们可以做得更好吗? 当然是!
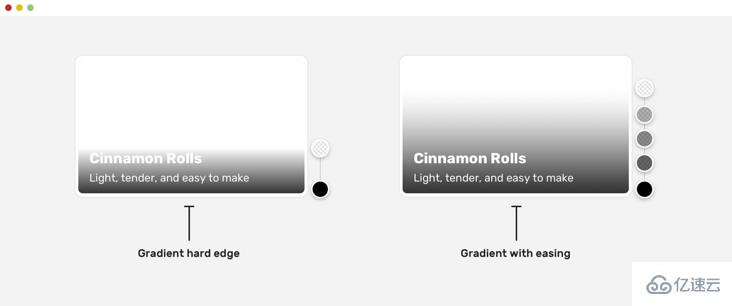
如果仔细观察,我们会发现渐变结束的地方很突兀,这家就是所谓的硬边现象。
为了使它更好,我们可以将缓动概念应用于渐变。 这样一来,渐变将显得更加自然,并且在渐变结束时也不会注意到硬边。

在CSS中,我们需要有多个渐变停止点来实现缓动,因为在撰写本文时还没有原生的方法可以做到这一点。 好消息是CSS工作组正在讨论在CSS渐变中实施缓动的可能性,但何时实现尚不明确。
值得庆幸的是,Andreas Larsen先生创建了一个方便的PostCSS和Sketch插件,可将正常渐变转换为简化的渐变。
这是上面例子的CSS渐变:
.card__content { background-image: linear-gradient( 0deg, hsla(0, 0%, 35.29%, 0) 0%, hsla(0, 0%, 34.53%, 0.034375) 16.36%, hsla(0, 0%, 32.42%, 0.125) 33.34%, hsla(0, 0%, 29.18%, 0.253125) 50.1%, hsla(0, 0%, 24.96%, 0.4) 65.75%, hsla(0, 0%, 19.85%, 0.546875) 79.43%, hsla(0, 0%, 13.95%, 0.675) 90.28%, hsla(0, 0%, 7.32%, 0.765625) 97.43%, hsla(0, 0%, 0%, 0.8) 100% );}
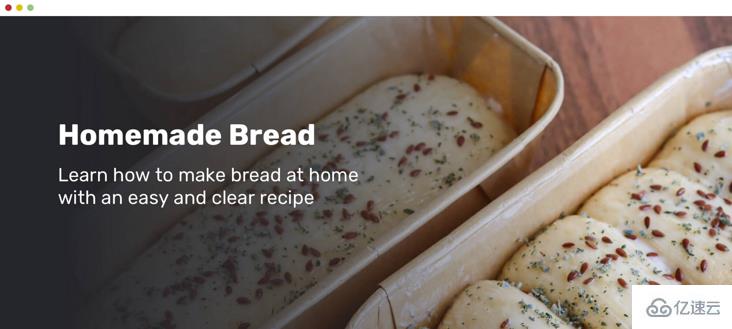
处理图片上的文字不仅可以是垂直的,我们还可以将它们用作水平渐变。 像下面这种情况,它需要一个水平渐变。

这是上面的CSS渐变,我使用了前面提到的工具来生成缓和的渐变。
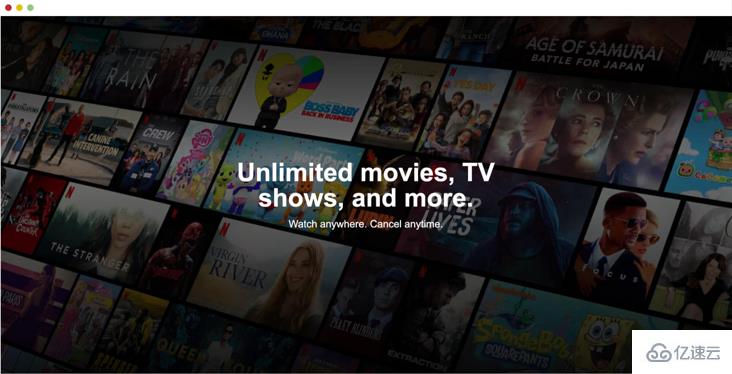
background: linear-gradient( to right, hsl(0, 0%, 0%) 0%, hsla(0, 0%, 0%, 0.964) 7.4%, hsla(0, 0%, 0%, 0.918) 15.3%, hsla(0, 0%, 0%, 0.862) 23.4%, hsla(0, 0%, 0%, 0.799) 31.6%, hsla(0, 0%, 0%, 0.73) 39.9%, hsla(0, 0%, 0%, 0.655) 48.2%, hsla(0, 0%, 0%, 0.577) 56.2%, hsla(0, 0%, 0%, 0.497) 64%, hsla(0, 0%, 0%, 0.417) 71.3%, hsla(0, 0%, 0%, 0.337) 78.1%, hsla(0, 0%, 0%, 0.259) 84.2%, hsla(0, 0%, 0%, 0.186) 89.6%, hsla(0, 0%, 0%, 0.117) 94.1%, hsla(0, 0%, 0%, 0.054) 97.6%, hsla(0, 0%, 0%, 0) 100%);这里从Netflix网站了解了这种模式。 在未登录用户的主页上,有一个带有大背景图像的标题。

我喜欢它,但是它隐藏了很多图像细节。 确保仅在图像具有装饰性时才使用此功能。
<div class="hero"> <img src="cover.jpg" alt="" /> <div class="hero__content"> <h3>Unlimited movies, TV shows, and more.</h3> <p>Watch anywhere. Cancel anytime.</p> </div></div>```<div class="hero"> <img src="cover.jpg" alt="" /> <div class="hero__content"> <h3>Unlimited movies, TV shows, and more.</h3> <p>Watch anywhere. Cancel anytime.</p> </div></div>.hero:after { content: ""; position: absolute; left: 0; top: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.4); background-image: linear-gradient( to top, rgba(0, 0, 0, 0.8), rgba(0, 0, 0, 0) 60%, rgba(0, 0, 0, 0.8) 100% );}下面是拆解过程。

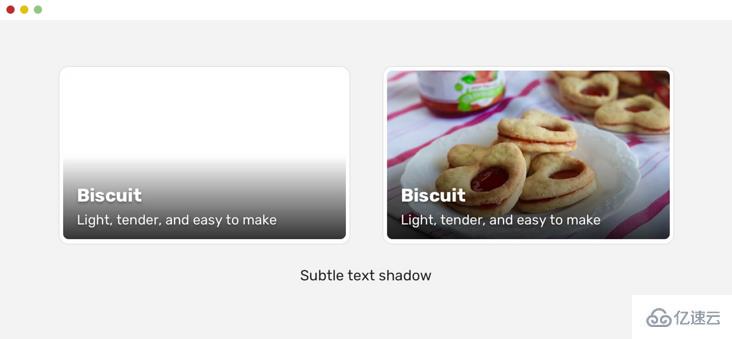
有一个很有用的小技巧,可以让文字比图像更好。就是使用 text-shadow,这可能不容易注意到,但在图像无法加载的情况下,这是非常有用的。
看下面的例子:
.whatever-text { text-shadow: 0 2px 3px rgba(0, 0, 0, 0.3);}
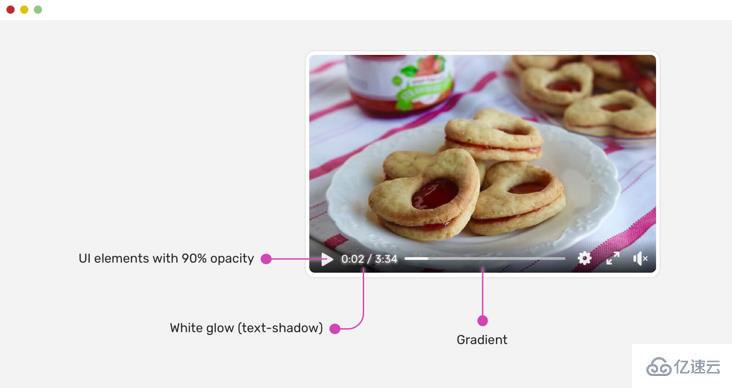
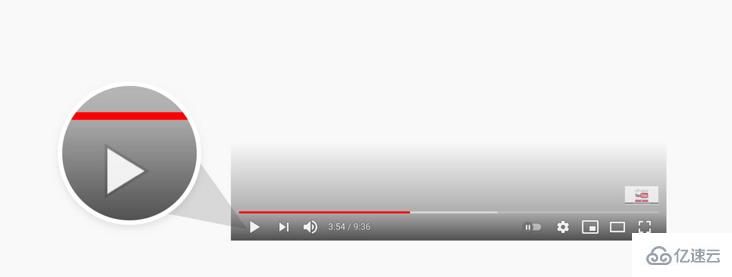
这是在Facebook的视频播放器上注意到的模式。 他们使用多种技术来使文本(和其他UI元素)清晰可见。 与视频播放器打交道时,确保其上方的元素应引人注目非常重要。

.player__icon { opacity: 0.9;}.player__time { color: #fff; text-shadow: 0 0 5px #fff;}播放图标为opacity: 0.9。 这有助于使它们与下面的背景融为一体。 给人一种感觉:控件是混合在一起的。
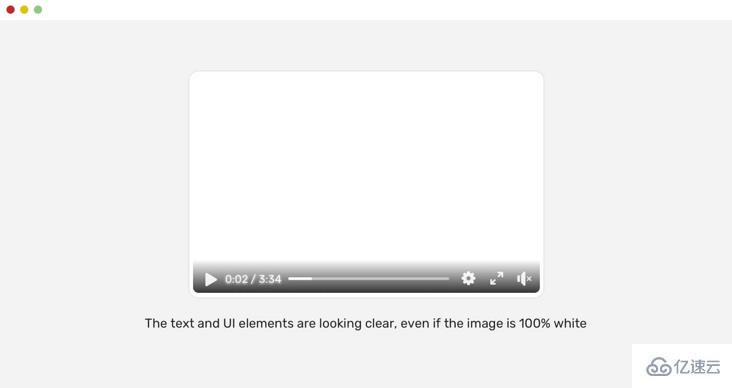
此外,在白色文本中使用白色文本阴影是使文本更清晰的有效方法。你是否想要证明,即使背景是完全白色的图像,上面的方法也可以工作?给你。

YouTube也对他们的视频做类似的事情。

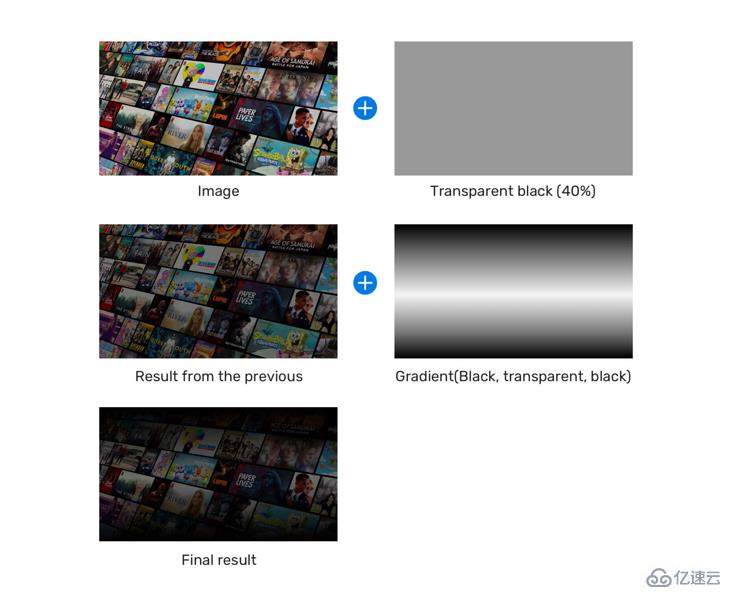
我从Netflix了解到的一个有趣的解决方案是使用径向渐变。 下面是它的工作原理:
设置底色背景颜色。
将图像以75%的宽度放置到右上角。
覆盖层等于图像的大小和位置。

.hero { background-color: #000; min-height: 300px;}.hero__image { position: absolute; right: 0; top: 0; width: 75%; height: 100%; object-fit: cover;}.hero:after { content: ""; position: absolute; right: 0; top: 0; width: 75%; height: 100%; background: radial-gradient( ellipse 100% 100% at right center, transparent 80%, #000 );}不过,Netflix团队使用了一张图像作为覆盖层。这里不能确定原因,可能是一个跨浏览器的问题或其他东西。
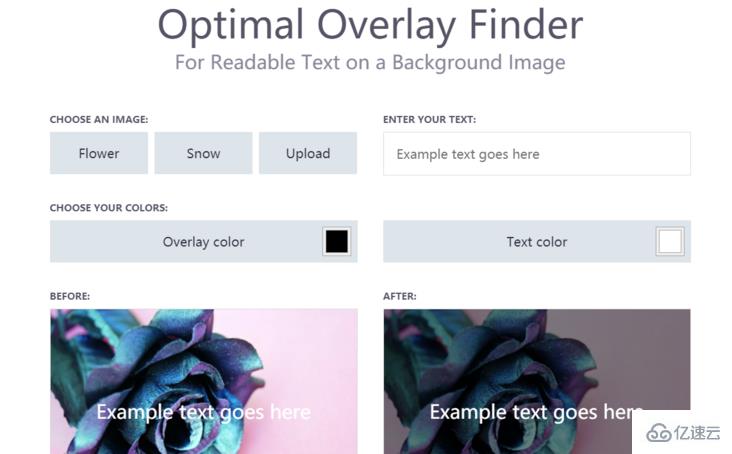
这是一个很棒的工具,可以帮助我们根据图像选择正确的叠加不透明度。

一般而言,如果你确保渐变叠加层可以正确填充文本,并且具有不错的色彩对比,那就可以了。
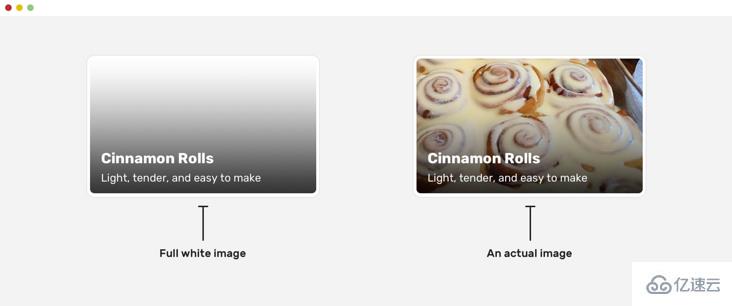
解决方案要经过测试,才能被认为是好的,对吧? 我用来测试渐变叠加层的一种方法是在其下方添加白色背景。 如果文本可读,则渐变将适用于我们使用的任何图像。 如果没有,则需要进行调整和增强。

在上面的例子中,我选择了标题下的纯色,对比度是4.74,这样比较好。
感谢各位的阅读!关于“CSS处理图像上文字的方法有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: CSS处理图像上文字的方法有哪些
本文链接: https://www.lsjlt.com/news/274107.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0