这篇文章将为大家详细讲解有关Vue如何实现商品详情页功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。vue是什么Vue是一套用于构建用户界面的渐进式javascript框架,Vue与其它大型框架的区别是
这篇文章将为大家详细讲解有关Vue如何实现商品详情页功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
Vue是一套用于构建用户界面的渐进式javascript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
用户点击商品进入商品详情页,默认显示第一个小图对应的大图,然后鼠标滑到小图上,大图也会发生改变,实现效果如下:


实现代码:
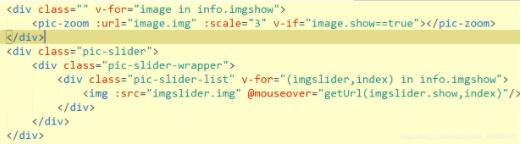
shopitem.vue的template(html),上面是大图,下面是小图,鼠标滑动到小图上,触发getUrl事件(参数是小图的show属性,索引):

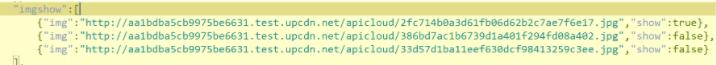
item.JSON文件(我的数据文件,默认第一个小图的show为true,默认大图显示第一张。大图和小图的路径一样的,只是CSS控制的图片大小不一样):

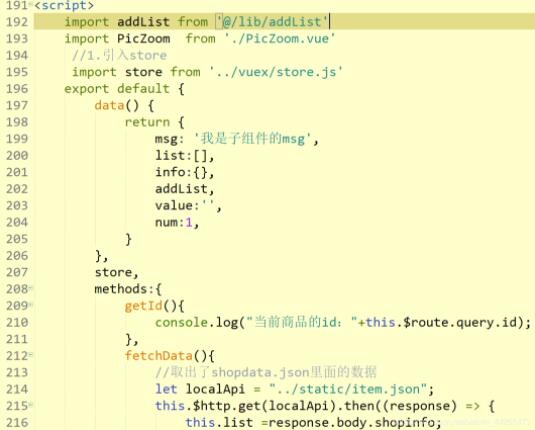
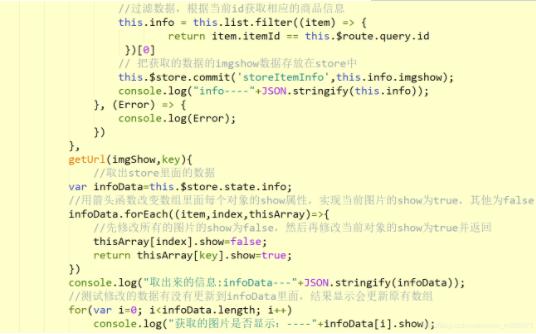
shopitem.vue的<script>方法(fechData()是用vue-resource请求后台数据,即本地json文件。本地json文件存放在static文件夹里。)



vuex(状态管理)的store.js文件代码,实现数据持久化:
//store 相当于仓库 一个组件使用并改变数据,另一个组件使用的是前一个组件改变后的数据//所以这就是vuex 实现了不同组件(不同页面)的数据共享 //引入vueximport Vue from 'vue';import Vuex from 'vuex'; Vue.use(Vuex); // 用Vuex实现数据的持久化 var state={ num:1, info:[]} // 2.mutation里面放的是方法,方法主要用于改变state里面的数据var mutations={ Count(){ ++state.num; }, //传值必须写state storeItemInfo(state,data){ state.info=data;// state.list.push(data); }} // 3.类似计算属性,改变state里面的count数据的时候,会差发getters里面的方法,获取新的值 var getters={ computedCount: (state) => { return state.count*2; }} // 3.vuex 实例化Vuex.Storeconst store = new Vuex.Store({ state, mutations, getters}) //4.暴露storeexport default store;这就是实现该效果的全部代码,用到了es6函数,vuex,请求数据。反正我现在终于有点儿体会到了es6函数的好处了,希望也能帮到你们啊。
关于“vue如何实现商品详情页功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: vue如何实现商品详情页功能
本文链接: https://www.lsjlt.com/news/274160.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-30
2024-04-30
2024-04-30
2024-04-30
2024-04-30
2024-04-30
2024-04-30
2024-04-30
2024-04-30
2024-04-30
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0