这篇文章主要介绍了CSS怎么添加背景,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。css的三种引入方式1.行内样式,最直接最简单的一种,直接对html标签使用style=&q
这篇文章主要介绍了CSS怎么添加背景,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
1.行内样式,最直接最简单的一种,直接对html标签使用style=""。2.内嵌样式,就是将CSS代码写在之间,并且用
进行声明。3.外部样式,其中链接样式是使用频率最高,最实用的样式,只需要在之间加上
css添加背景的方法:首先创建一个HTML示例文件;然后在body中创建div;最后通过“background-image”等属性来设置背景图片即可。
本文操作环境:windows7系统、HTML5&&css3版、Dell G3电脑。
在CSS中,可以使用背景系列属性(background、background-color、background-image)来定义HTML元素的背景。
css添加背景的相关属性
background-color属性设置元素的背景颜色,用于添加纯色背景。
background-image属性为元素设置背景图像。
background简写属性在一个声明中设置所有的背景属性,可用于添加纯色背景或背景图像。
background-color属性
background-color属性为元素设置一种纯色。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。
transparent 值
尽管在大多数情况下,没有必要使用 transparent。不过如果您不希望某元素拥有背景色,同时又不希望用户对浏览器的颜色设置影响到您的设计,那么设置 transparent 值还是有必要的。
background-image属性
background-image 属性为元素设置背景图像。元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。
默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
根据 background-repeat 属性的值,图像可以无限平铺、沿着某个轴(x 轴或 y 轴)平铺,或者根本不平铺。
初始背景图像(原图像)根据 background-position 属性的值放置。
background属性
background是一个简写属性,可在一个声明中设置所有的背景属性。
可以设置如下属性:
background-color:规定要使用的背景颜色。
background-position:规定背景图像的位置。
background-size:规定背景图片的尺寸。
background-repeat:规定如何重复背景图像。
background-origin:规定背景图片的定位区域。
background-clip:规定背景的绘制区域。
background-attachment:规定背景图像是否固定或者随着页面的其余部分滚动。
background-image:规定要使用的背景图像。
注意:请设置一种可用的背景颜色,这样的话,假如背景图像不可用,页面也可获得良好的视觉效果。
示例:
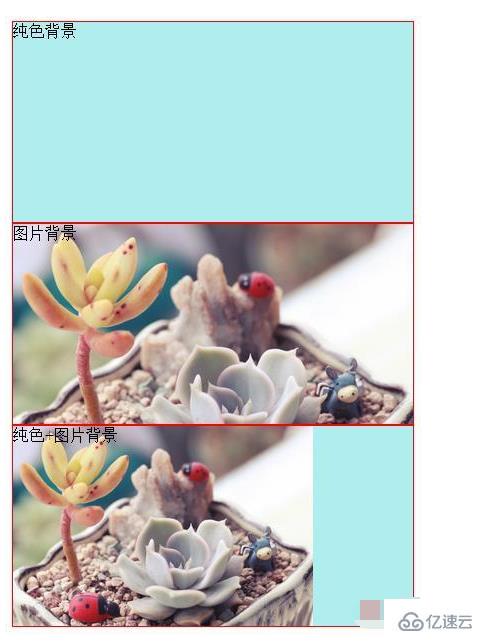
<!DOCTYPE html><html><head><meta charset="UTF-8"><style>div {width: 400px;height: 200px;border: 1px solid red;}.demo1{background-color: paleturquoise;}.demo2{background-image: url(1.jpg);background-size: 400px;}.demo3{background:paleturquoise url(1.jpg) no-repeat;background-size: 300px;}</style></head><body><div class="demo1">纯色背景</div><div class="demo2">图片背景</div><div class="demo3">纯色+图片背景</div></body></html>效果图:

感谢你能够认真阅读完这篇文章,希望小编分享的“css怎么添加背景”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: css怎么添加背景
本文链接: https://www.lsjlt.com/news/274641.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0