这篇文章给大家分享的是有关怎么设置html select下拉框的默认值的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。html是什么html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可
这篇文章给大家分享的是有关怎么设置html select下拉框的默认值的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
html的全称为超文本标记语言,它是一种标记语言,包含了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体,html文本是由html命令组成的描述性文本,html命令可以说明文字,图形、动画、声音、表格、链接等,主要和CSS+js配合使用并构建优雅的前端网页。
我们可以在所需选项上使用“selected”属性来设置select元素的默认值,这是一个布尔属性。
默认情况下,具有“selected”属性的option标签将显示在下拉列表select标签中。
语法:
<option value="value" selected>选项名称</option>示例1:使用selected属性
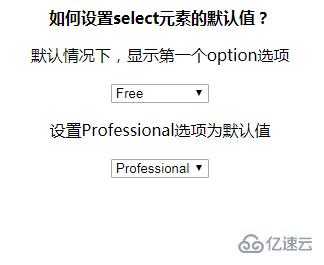
<!DOCTYPE html><html><head><meta charset="utf-8"><title>设置select元素的默认值</title></head><body style = "text-align:center;"> <b>如何设置select元素的默认值?</b> <p>默认情况下,显示第一个option选项</p> <select name="plan" id="plan"> <option value="free">Free</option> <option value="starter">Starter </option> <option value="professional">Professional</option> <option value="corporate">Corporate</option> </select> <p>设置Professional选项为默认值</p> <select name="plan" id="plan"> <option value="free">Free</option> <option value="starter">Starter </option> <option value="professional" selected>Professional</option> <option value="corporate">Corporate</option> </select> </body> </html>效果图:

示例2:在列表中添加类似“请选择选项”的消息。此选项除了选中之外还具有隐藏和禁用属性。
<!DOCTYPE html><html><head><meta charset="utf-8"><title>设置select元素的默认值</title></head><body style = "text-align:center;"> <p>设置select选项框的默认值</p> <select name="plan" id="plan"> <option value="none" selected disabled hidden>请选择选项</option> <option value="free">Free</option> <option value="starter">Starter </option> <option value="professional">Professional</option> <option value="corporate">Corporate</option> </select></body> </html>效果图:

感谢各位的阅读!关于“怎么设置HTML select下拉框的默认值”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: 怎么设置HTML select下拉框的默认值
本文链接: https://www.lsjlt.com/news/274958.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0