这篇文章主要介绍javascript中xml如何转JSON,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!JavaScript可以做什么1.可以使网页具有交互性,例如响应用户点击,给用户提供更好的体验。2.可以处理表单
这篇文章主要介绍javascript中xml如何转JSON,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1.可以使网页具有交互性,例如响应用户点击,给用户提供更好的体验。2.可以处理表单,检验用户的输入,并提供及时反馈节省用户时间。3.可以根据用户的操作,动态的创建页面。4使用JavaScript可以通过设置cookie存储在浏览器上的一些临时信息。
javascript xml转json的方法:首先通过“loadXml(str) {...}”加载xml数据;然后通过“xmlTojson(xmlObj, nodename,isarray){..}”将xml数据转成json对象的数据即可。
本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
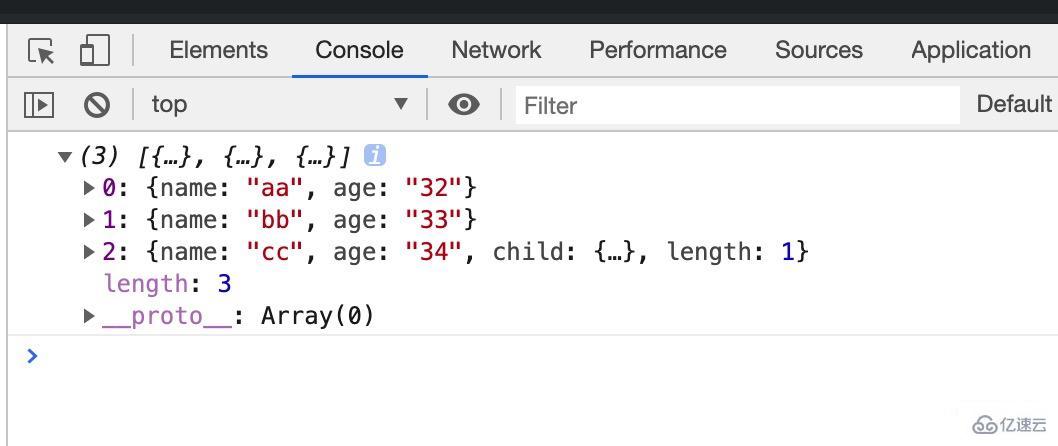
//加载xml数据 function loadXml(str) { if (str == null) { return null; } var doc = str; try{ doc = createXMLDOM(); doc.async = false; doc.loadXML(str); }catch(e){ doc = $.parseXML(str); } return doc; } //xml数据转成json对象的数据 function xmlTojson(xmlObj, nodename, isarray){ var obj = $(xmlObj); var itemobj = {}; var nodenames = ""; var getAllAttrs = function(node){//递归解析xml 转换成json对象 var _itemobj = {}; var notNull = false; var nodechilds = node.childNodes; var childlenght = nodechilds.length; var _attrs = node.attributes; var firstnodeName = "#text"; try{ firstnodeName = nodechilds[0].nodeName; }catch(e){ } if((childlenght > 0 && firstnodeName != "#text") || _attrs.length > 0){ var _childs = nodechilds; var _childslength = nodechilds.length; var _fileName_ = ""; if(undefined != _attrs){ var _attrslength = _attrs.length; for(var i = 0; i < _attrslength; i++){//解析xml节点属性 var attrname = _attrs[i].nodeName; var attrvalue = _attrs[i].nodeValue; _itemobj[attrname] = attrvalue; } } for (var j = 0; j < _childslength; j++) {//解析xml子节点 var _node = _childs[j]; var _fildName = _node.nodeName; if("#text" == _fildName){break;}; if(_itemobj[_fildName] != undefined){//如果有重复的节点需要转为数组格式 if(!(_itemobj[_fildName] instanceof Array)){ var a = _itemobj[_fildName]; _itemobj[_fildName] = [a];//如果该节点出现大于一个的情况 把第一个的值存放到数组中 } } var _fildValue = getAllAttrs(_node); try{ _itemobj[_fildName].push(_fildValue); }catch(e){ _itemobj[_fildName] = _fildValue; _itemobj["length"] = 1; } } }else{ _itemobj = (node.textContent == undefined) ? node.text : node.textContent; } return _itemobj; }; if(nodename){ nodenames = nodename.split("/") } for(var i = 0;i < nodenames.length; i++){ obj = obj.find(nodenames[i]); } $(obj).each(function(key, item){ if(itemobj[item.nodeName] != undefined){ if(!(itemobj[item.nodeName] instanceof Array)){ var a = itemobj[item.nodeName]; itemobj[item.nodeName] = [a]; } itemobj[item.nodeName].push(getAllAttrs(item)); }else{ if(nodenames.length > 0){ itemobj[item.nodeName] = getAllAttrs(item); }else{ itemobj[item.firstChild.nodeName] = getAllAttrs(item.firstChild); } } }); if(nodenames.length > 1){ itemobj = itemobj[nodenames[nodenames.length-1]]; } if(isarray && !(itemobj instanceof Array) && itemobj != undefined){ itemobj = [itemobj]; } return itemobj; } //实例测试 var dataStr = '<userList><user name="aa" age="32"></user><user name="bb" age="33"></user><user name="cc" age="34"><child name="cc-1" age="3"></child></user></userList>' var xmlObj = loadXml(dataStr); var jsonData = xmlTojson(xmlObj, 'userList/user', true); console.log(jsonData)测试结果

以上是“javascript中xml如何转json”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网精选频道!
--结束END--
本文标题: javascript中xml如何转json
本文链接: https://www.lsjlt.com/news/275074.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0