这篇文章将为大家详细讲解有关html如何设置按钮大小,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。html有什么特点1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便,适合初学前端开发者使
这篇文章将为大家详细讲解有关html如何设置按钮大小,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1、简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便,适合初学前端开发者使用。2、可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。 3、平台无关性:超级文本标记语言能够在广泛的平台上使用,这也是万维网盛行的一个原因。4、通用性:HTML是网络的通用语言,它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。
html设置按钮大小的方法是直接给input元素添加宽、高,代码为【<input type="submit" value="确定" style="width:100px;height:60px">】。
本教程操作环境:windows7系统、HTML5版,DELL G3电脑。
html设置按钮大小的方法:
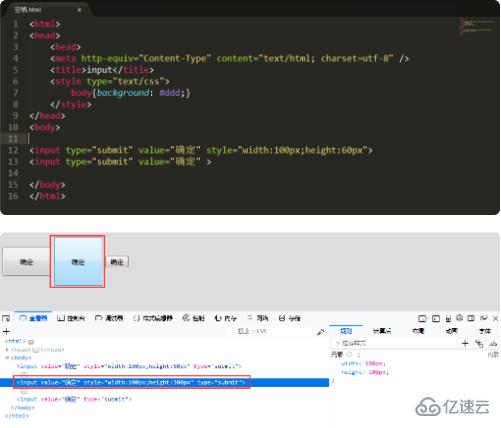
html中设置按钮的大小:可直接给input元素添加宽、高,具体代码如下:
<input type="submit" value="确定" style="width:100px;height:60px">下面是未设置input按钮大小和设置了按钮大小的对比效果:

html中的表单input元素是内联块状元素,既可以与其它元素在同一行,又可以设置自身的宽度和高度。
如果按照上述方法设置input按钮大小(宽、高),却仍未达到改变input按钮的效果,可检查html中的代码是否有误或者与其它代码相冲突。
拓展资料:
input中的type 属性规定了input 元素的类型,其中属性值submit,定义提交按钮,提交按钮会把表单数据发送到服务器。
<input type="button" /> 定义可点击的按钮,但没有任何行为。button 类型常用于在用户点击按钮时启动 javascript 程序。
例子:

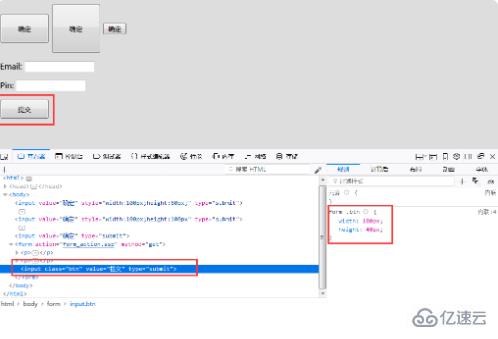
效果

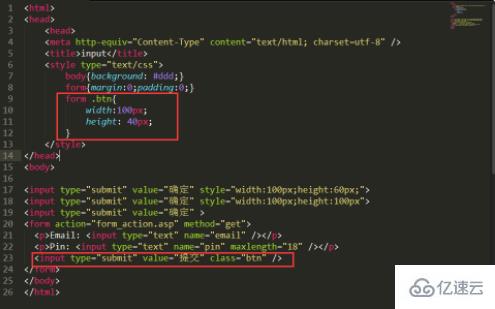
源代码:
<html><head><meta Http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>input</title><style type="text/CSS">body{background: #DDD;}fORM{margin:0;padding:0;}form .btn{width:100px;height: 40px;}</style></head><body><input type="submit" value="确定" style="width:100px;height:60px;"><input type="submit" value="确定" style="width:100px;height:100px"><input type="submit" value="确定" ><form action="form_action.asp" method="get"><p>Email: <input type="text" name="email" /></p><p>Pin: <input type="text" name="pin" maxlength="18" /></p><input type="submit" value="提交" class="btn" /></form></body></html>关于“html如何设置按钮大小”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: html如何设置按钮大小
本文链接: https://www.lsjlt.com/news/275105.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
2024-05-02
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0