这篇文章给大家分享的是有关Jquery如何操作CSS设置颜色的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。jquery是什么jquery是一个简洁而快速的javascript库,它具有独特的链式语法和短小清晰的多
这篇文章给大家分享的是有关Jquery如何操作CSS设置颜色的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
jquery是一个简洁而快速的javascript库,它具有独特的链式语法和短小清晰的多功能接口、高效灵活的css选择器,并且可对CSS选择器进行扩展、拥有便捷的插件扩展机制和丰富的插件,是继Prototype之后又一个优秀的JavaScript代码库,能够用于简化事件处理、html文档遍历、ajax交互和动画,以便快速开发网站。
jquery操作css设置颜色的方法:首先使用“$()”获取HTML元素节点,然后使用css()方法来操作css设置颜色;具体语法“$("选择器").css("color/background-color","颜色值");”。
本教程操作环境:windows7系统、jquery3.0.0版本、Dell G3电脑。
jquery操作css设置颜色
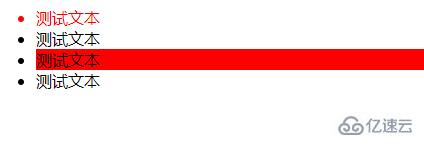
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <script src="https://code.jquery.com/jquery-3.0.0.min.js"></script> <script> $(function() { $(".color1").css("color", "red"); $("#color2").css("background-color", "red"); }); </script> </head> <body> <ul> <li class="color1">测试文本</li> <li>测试文本</li> <li id="color2">测试文本</li> <li>测试文本</li> </ul> </body></html>效果图:

说明:
css()方法设置或返回被选元素的一个或多个样式属性。基本语法如下:
$(‘选择器’).css('属性名称','属性值');感谢各位的阅读!关于“jquery如何操作css设置颜色”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: jquery如何操作css设置颜色
本文链接: https://www.lsjlt.com/news/275404.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
2024-05-07
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0