本篇文章给大家分享的是有关怎么在javascript中操作DOM,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。javascript是一种什么语言javascript是一种动态类
本篇文章给大家分享的是有关怎么在javascript中操作DOM,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
javascript是一种动态类型、弱类型的语言,基于对象和事件驱动并具有相对安全性并广泛用于客户端网页开发的脚本语言,同时也是一种广泛用于客户端web开发的脚本语言。它主要用来给html网页添加动态功能,现在JavaScript也可被用于网络服务器,如node.js。
DOM:document object model : 文档对象模型
通过js去操作HTML的代码,添加元素,删除元素。。。
(1)getElementById 通过id获取,获取到的是一个元素
(2)getElementsByTagName 通过标签名获取,获取到的是一个元素集合(数组)
(3)getElementsByClassName 通过class获取,获取到的是一个元素集合(数组)
(4)getElementsByName 通过name属性获取,获取到的是一个元素集合(数组)
总结:获取元素可以根据标签名、id、class、name属性来获取。Id获取的结果是一个 元素,而其他获取的是一个集合。
document对象支持以上四种,而element对象仅支持
getElementsByTagName和getElementsByClassName
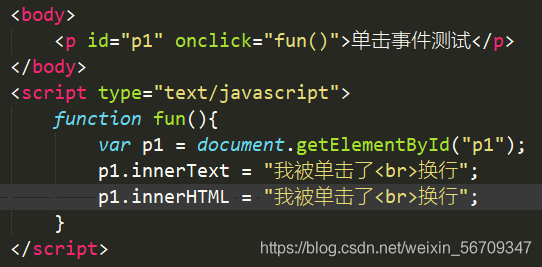
(1)修改内容
通过innerText属性读取或设置标签内部的文本
可以用innerHTML属性读取或设置标签内部的文本
两个区别:innerHTML会按照HTML的规则解析文本,而innerText只是当作普通的文本 内容。

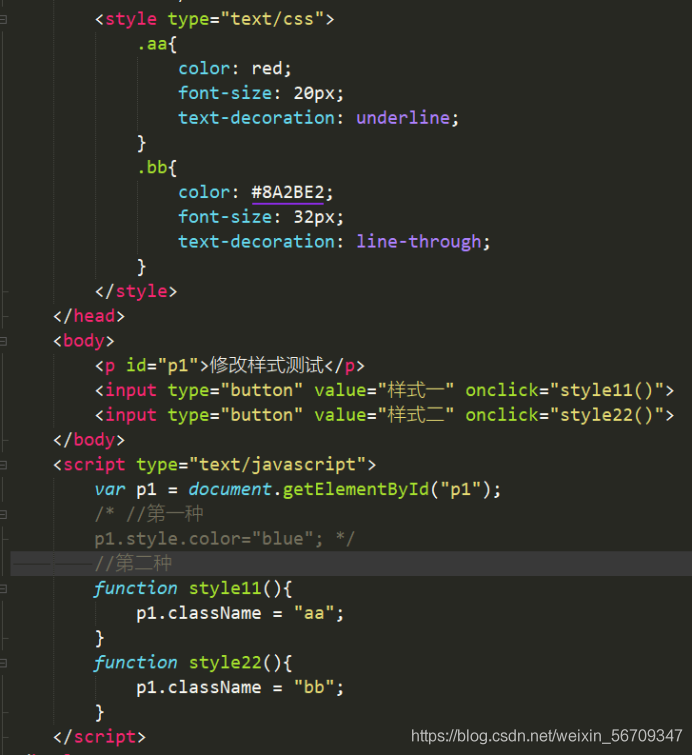
(2)修改样式
a:xxx.style.yyy
b:xxx.classname = “……”(相当于修改了class属性)

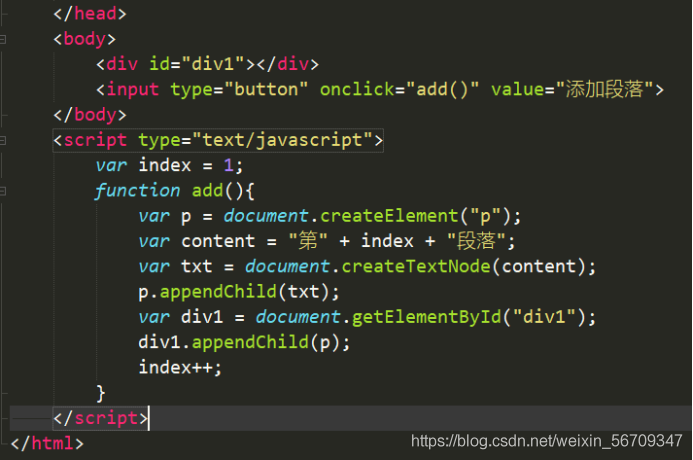
(1)createElement 创建一个元素节点
createElement(“p”)创建一个段落
(2)createTextnode创建一个文本节点
createTextNode(“文本内容”)创建一个值为“文本内容”的文本节点
(3)appendChild 添加子节点
(4)removeChild 删除子节点


Document:根节点
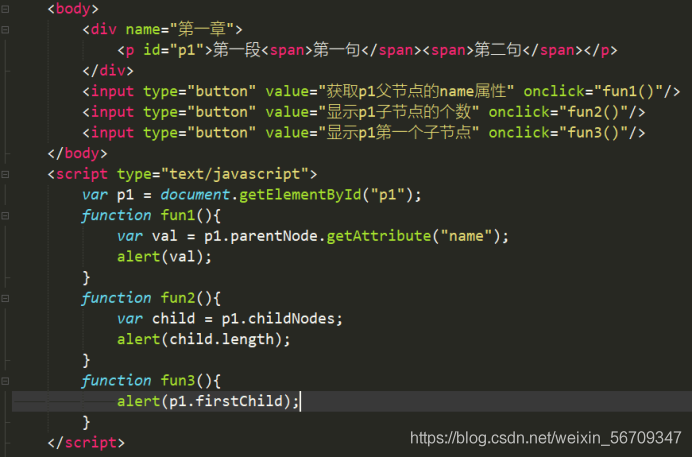
parentNode: 获取父节点
childNodes: 获取所有的子节点
firstChild:第一个子节点
lastChild:最后一个子节点


以上就是怎么在JavaScript中操作DOM,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注编程网精选频道。
--结束END--
本文标题: 怎么在JavaScript中操作DOM
本文链接: https://www.lsjlt.com/news/275600.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0