本篇文章为大家展示了怎么在Django中实现Jwt认证,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。一、 jwt 安装和配置安装虚拟环境下执行以下命令pip install dj
本篇文章为大家展示了怎么在Django中实现Jwt认证,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
虚拟环境下执行以下命令
pip install djanGorestframework-jwtfrom django.contrib import adminfrom django.urls import path,includeurlpatterns = [ path('admin/', admin.site.urls), path('users/',include('users.urls')),]renranapi/apps/users/urls.py
注: obtain_jwt_token:验证用户名密码是否有效,生产token 值,post 方法 -- user应用下 ser 表中去查询,dev.py:user.User
from django.urls import pathfrom rest_framework_jwt.views import obtain_jwt_tokenurlpatterns=[path('login/',obtain_jwt_token)]

login.Vue
line32 加上 click 动作
<button @click="loginHandler" class="sign-in-button" id="sign-in-fORM-submit-btn" type="button"> <span id="sign-in-loading"></span> 登录 </button><script> export default { name: "Login", data(){ return { username:'', passWord:'', } }, methods:{ loginHandler(){ this.$axiOS.post( `${this.$settings.host}/users/login/`,{ username:this.username, password:this.password, }).then((res)=>{ console.log(res); }).catch((error)=>{ console.log(error); }) }, } }</script>line 16-25
<div class="input-prepend restyle js-normal"> <input v-model="username" placeholder="手机号或邮箱" type="text" name="session[email_or_mobile_number]" id="session_email_or_mobile_number"> <i class="iconfont ic-user"></i> </div> <!-- 海外登录登录名输入框 --> <div class="input-prepend"> <input v-model="password" placeholder="密码" type="password" name="password" id="session_password"> <i class="iconfont ic-password"></i> </div>settings.js
export default { # 将原来 127.0.0.1:8000 什么的改成新的url 地址 'host': 'Http://api.renran.com:8000',}登录测试
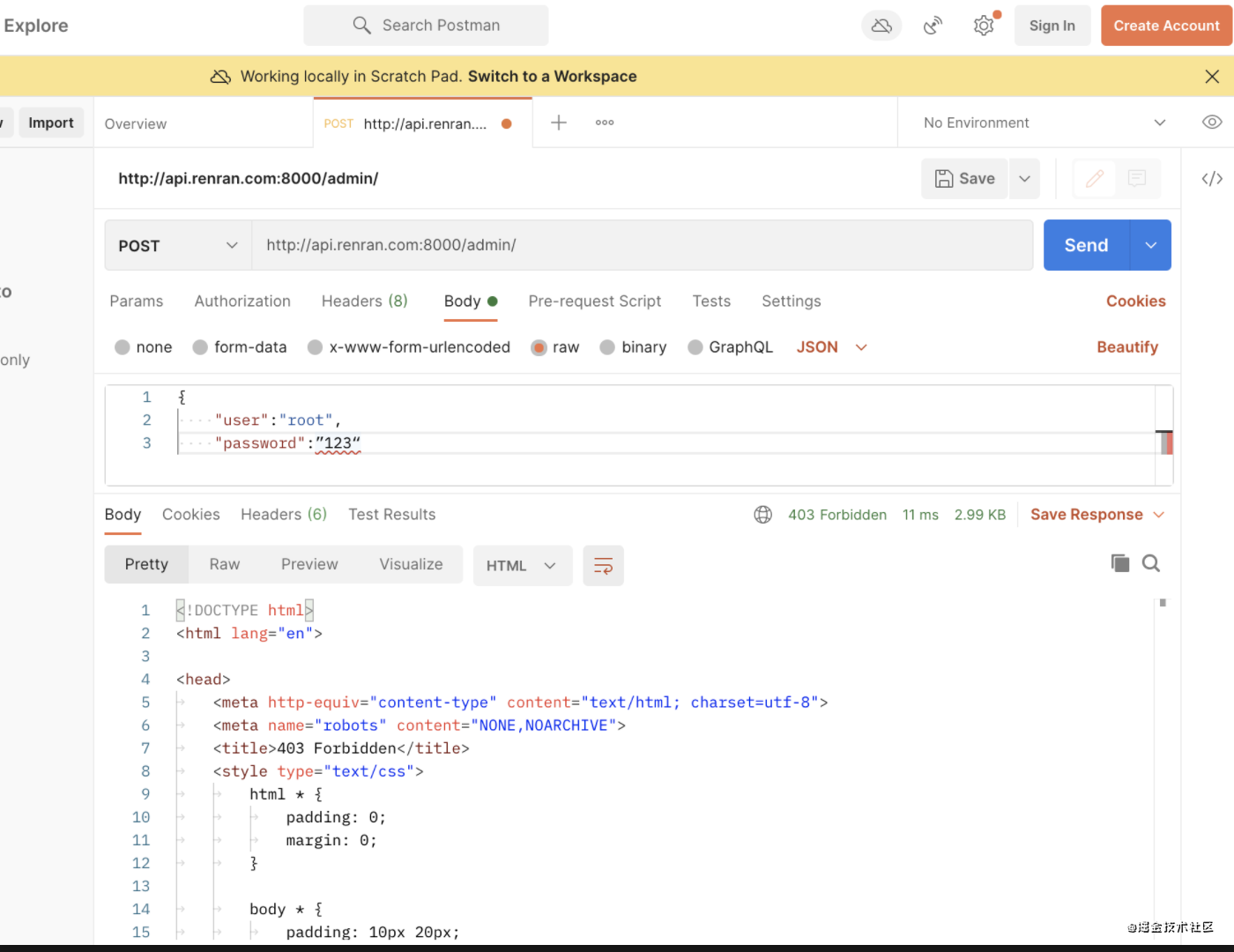
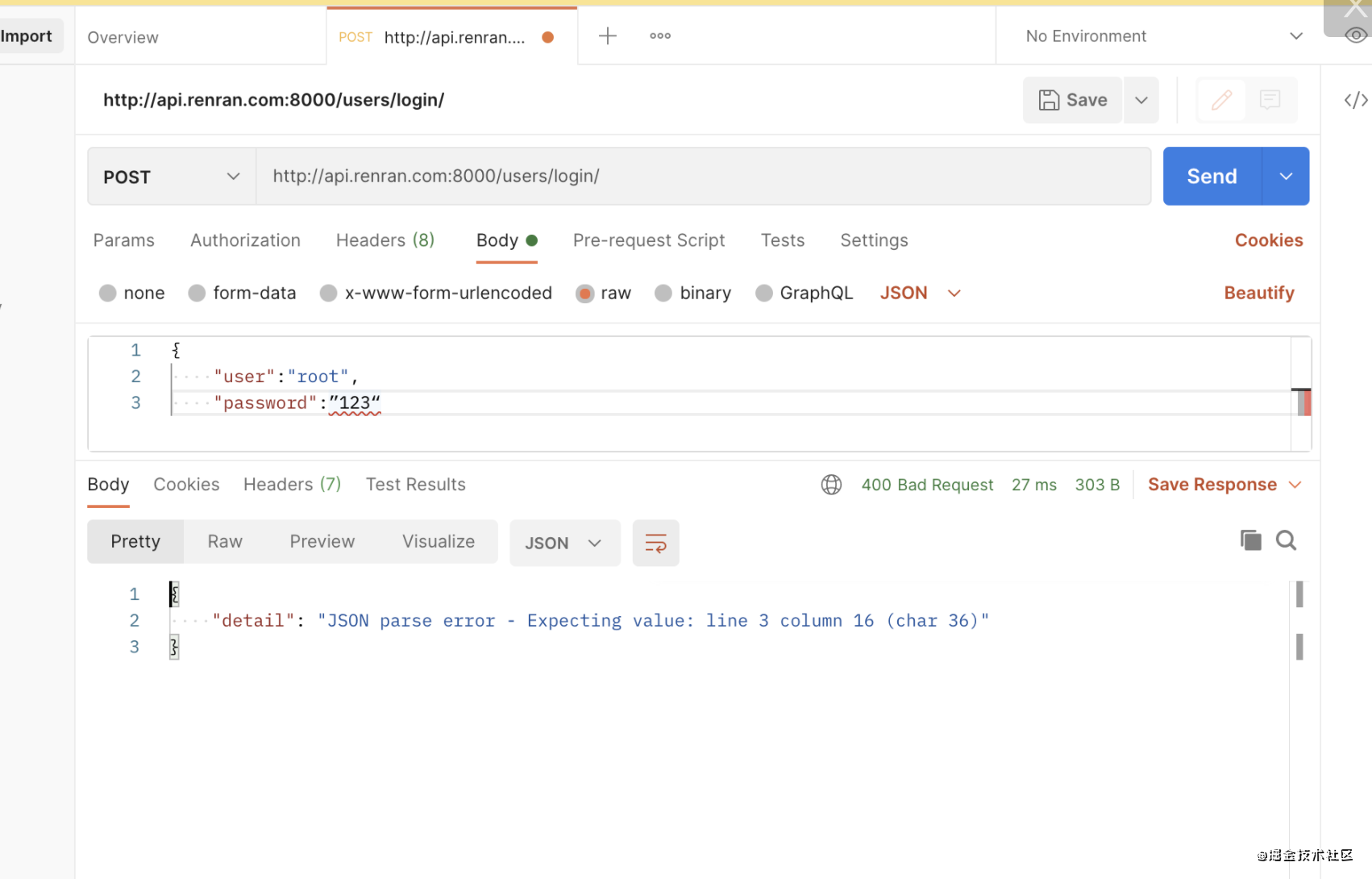
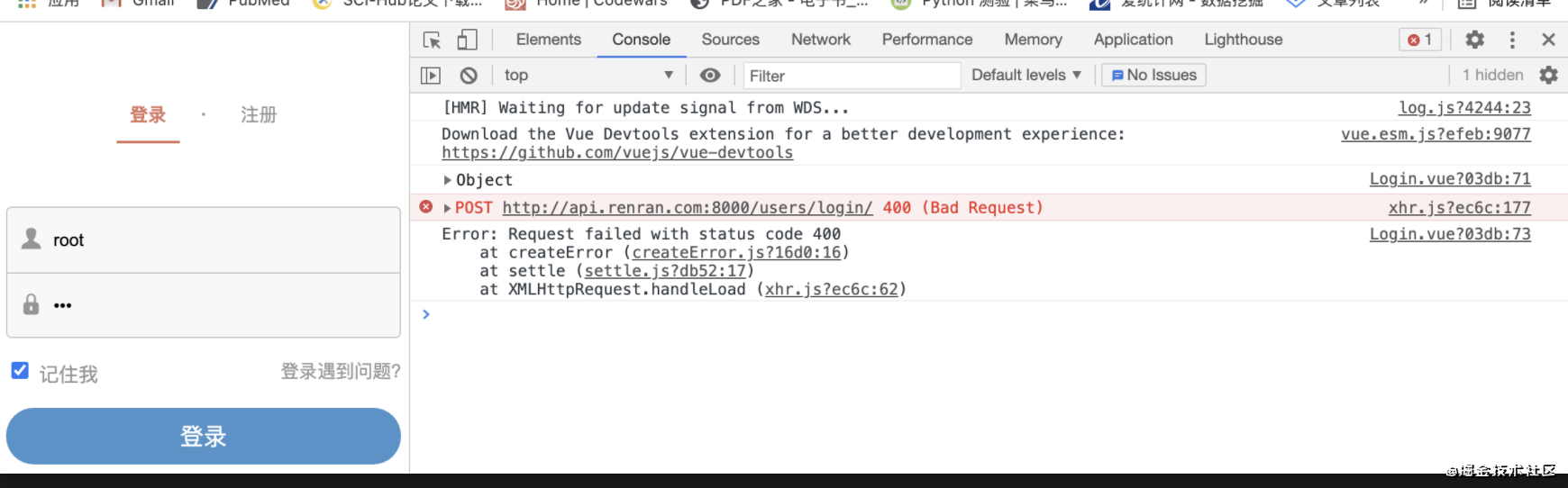
密码错误时:

密码正确时:

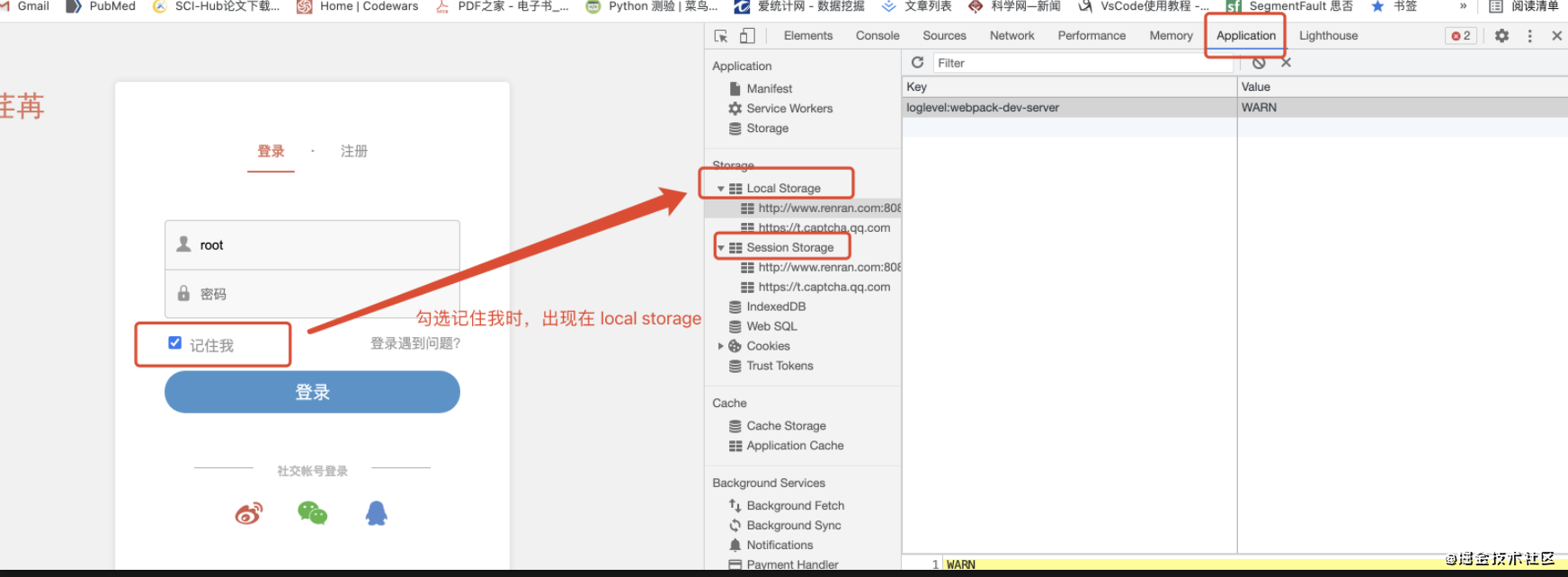
对于浏览器来说,如果不保存密码则返回 sessionstorage;保存密码的话返回 localstorage,如图

login.vue line28
<div class="remember-btn"> <input type="checkbox" v-model="remember_me"name="remember_me" id="session_remember_me"><span>记住我</span> </div>line59
data(){ return { username:'', password:'', remember_me:false, } }, methods:{ loginHandler(){ this.$axios.post( `${this.$settings.host}/users/login/`,{ username:this.username, password:this.password, }).then((res)=>{ console.log(res); if (this.remember_me){ localStorage.token = rens.data.token; //sessionStorage.clear() 清除所有的网站的 sessionstorage sessionStorage.removeItem(`token`); }else { sessionStorage.token = res.data.token; localStorage.removeItem(`token`); } }).catch((error)=>{ console.log(error); }) }, }element-ui网站下载:element.eleme.cn/#/zh-CN/com…
// 登录成功后跳转到首页 this.$confirm('登录成功, 是否继续?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning' }).then(() => { this.$router.push('/'); }).catch(() => { this.$message({ type: '?', message: '不登录?' }); }); }).catch((error)=>{ this.$message({ type:'error', message:'用户名或密码错误' }) }) }, }上述内容就是怎么在Django中实现jwt认证,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网精选频道。
--结束END--
本文标题: 怎么在Django中实现jwt认证
本文链接: https://www.lsjlt.com/news/275656.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0