怎么实现一个小程序数据缓存机制?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。小程序数据缓存相关知识数据缓存:缓存数据,从而在小程序退出后再次打开时,可以从缓存中读取上次保存的数
怎么实现一个小程序数据缓存机制?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
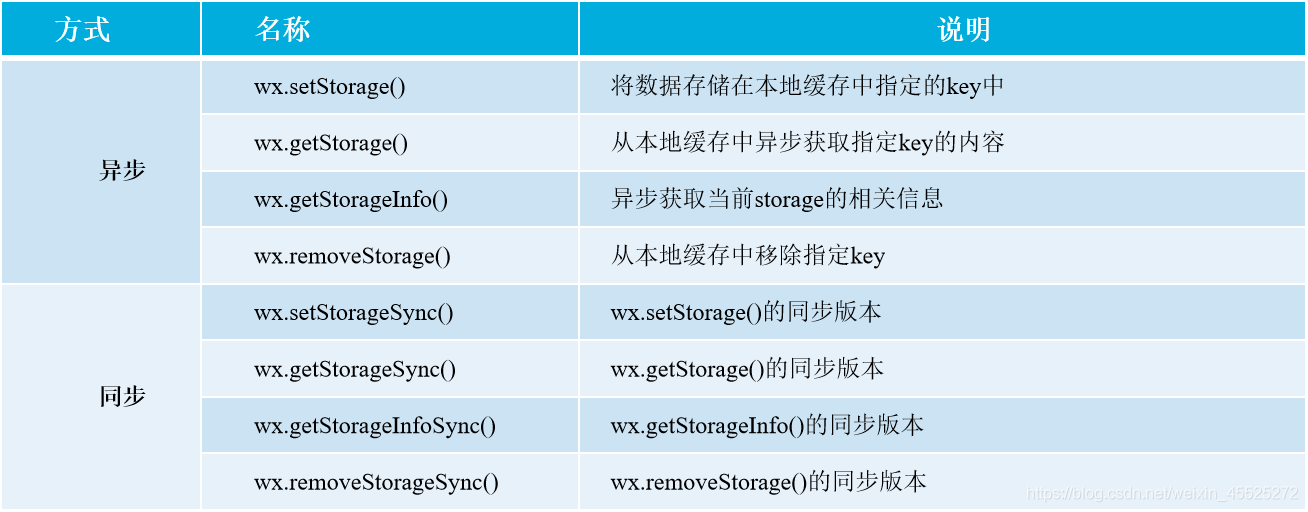
数据缓存:缓存数据,从而在小程序退出后再次打开时,可以从缓存中读取上次保存的数据,常用的数据缓存api如下表所示:

注意:将数据存储在本地缓存中指定的 key 中。会覆盖掉原来该 key 对应的内容。除非用户主动删除或因存储空间原因被系统清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
参数
详细参数请见
https://developers.weixin.qq.com/miniprogram/dev/api/storage/wx.setStorage.html
保存数据缓存
// 保存数据缓存wx.setStorage({ key: 'key',// 本地缓存中指定的key data: 'value',// 需要存储的内容(支持对象或字符串) success: res => {}, // 接口调用成功的回调函数 fail: res => {}// 接口调用失败的回调函数})获取数据缓存
// 获取数据缓存wx.getStorage({ key: 'key',// 本地缓存中指定的 key success: res => {// 接口调用成功的回调函数 console.log(res.data) }, fail: res => {}// 接口调用失败的回调函数})示例:在onLoad中存入并获取
// pages/test/test.jsPage({ onLoad: function(options) { // 保存数据缓存 wx.setStorage({ key: 'key', // 本地缓存中指定的key data: 'value', // 需要存储的内容(支持对象或字符串) success: res => { // 获取数据缓存 wx.getStorage({ key: 'key', // 本地缓存中指定的 key success: res => { // 接口调用成功的回调函数 console.log(res.data) }, fail: res => { } // 接口调用失败的回调函数 }) }, // 接口调用成功的回调函数 fail: res => {} // 接口调用失败的回调函数 }) }})看完上述内容,你们掌握怎么实现一个小程序数据缓存机制的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网精选频道,感谢各位的阅读!
--结束END--
本文标题: 怎么实现一个小程序数据缓存机制
本文链接: https://www.lsjlt.com/news/275697.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
2024-05-12
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0