这篇文章将为大家详细讲解有关Android如何实现滤镜效果ColORMatrix,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。Android是什么Android是一种基于linux内核的自由及开放源代码的
这篇文章将为大家详细讲解有关Android如何实现滤镜效果ColORMatrix,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
Android是一种基于linux内核的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由美国Google公司和开放手机联盟领导及开发。
具体内容如下

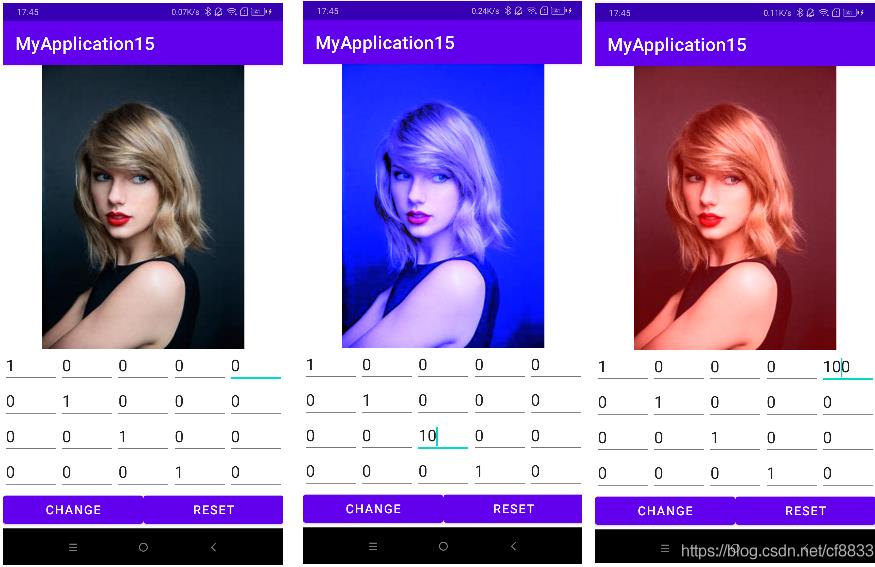
package net.surina.myapplication15; import android.graphics.Bitmap;import android.graphics.BitmapFactory;import android.graphics.canvas;import android.graphics.ColorMatrix;import android.graphics.ColorMatrixColorFilter;import android.graphics.Paint;import android.os.Bundle;import android.text.InputType;import android.view.View;import android.widget.Button;import android.widget.EditText;import android.widget.GridLayout;import android.widget.ImageView; import androidx.appcompat.app.AppCompatActivity; import java.util.LinkedList;import java.util.Stack; public class MainActivity extends AppCompatActivity implements View.OnClickListener { Bitmap bitmap; ImageView iv_photo; GridLayout matrixLayout; //每个edittext的宽高 int mEtWidth; int mEtHeight; //保存20个edittext EditText[] mEts = new EditText[20]; //一维数组保存20个矩阵值 float[] mColorMatrix = new float[20]; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.girl); iv_photo = (ImageView) findViewById(R.id.iv_photo); matrixLayout = (GridLayout) findViewById(R.id.matrix_layout); Button btn_change = (Button) findViewById(R.id.btn_change); Button btn_reset = (Button) findViewById(R.id.btn_reset); btn_change.setOnClickListener(this); btn_reset.setOnClickListener(this); iv_photo.setImageBitmap(bitmap); //我们无法在onCreate()方法中获得视图的宽高值,所以通过View的post()方法,在视图创建完毕后获得其宽高值 matrixLayout.post(new Runnable() { @Override public void run() { mEtWidth = matrixLayout.getWidth() / 5; mEtHeight = matrixLayout.getHeight() / 4; addEts(); initMatrix(); } }); } //动态添加edittext private void addEts() { for (int i = 0; i < 20; i++) { EditText et = new EditText(this); et.setInputType(InputType.TYPE_CLASS_NUMBER | InputType.TYPE_NUMBER_FLAG_DECIMAL); mEts[i] = et; matrixLayout.addView(et, mEtWidth, mEtHeight); } } //初始化颜色矩阵 private void initMatrix() { for (int i = 0; i < 20; i++) { if (i % 6 == 0) { mEts[i].setText(String.valueOf(1)); } else { mEts[i].setText(String.valueOf(0)); } } } //获取矩阵值 private void getMatrix() { for (int i = 0; i < 20; i++) { String matrix = mEts[i].getText().toString(); boolean isNone = null == matrix || "".equals(matrix); mColorMatrix[i] = isNone ? 0.0f : Float.valueOf(matrix); if (isNone) { mEts[i].setText("0"); } } } //将矩阵设置到图像 private void setImageMatrix() { Bitmap bmp = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), Bitmap.Config.ARGB_8888); ColorMatrix colorMatrix = new ColorMatrix(); colorMatrix.set(mColorMatrix);//将一维数组设置到ColorMatrix Canvas canvas = new Canvas(bmp); Paint paint = new Paint(); paint.setColorFilter(new ColorMatrixColorFilter(colorMatrix)); canvas.drawBitmap(bitmap, 0, 0, paint); iv_photo.setImageBitmap(bmp); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.btn_change: break; case R.id.btn_reset: //重置矩阵效果 initMatrix(); break; } //作用矩阵效果 getMatrix(); setImageMatrix(); }}<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="Http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/iv_photo" android:layout_width="300dp" android:layout_height="0dp" android:layout_weight="4" android:layout_gravity="center_horizontal" android:scaleType="fitCenter" android:src="@drawable/girl" /> <GridLayout android:id="@+id/matrix_layout" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="2" android:columnCount="5" android:rowCount="4"> </GridLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/btn_change" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="change"/> <Button android:id="@+id/btn_reset" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:text="reset"/> </LinearLayout> </LinearLayout>关于“Android如何实现滤镜效果ColorMatrix”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: Android如何实现滤镜效果ColorMatrix
本文链接: https://www.lsjlt.com/news/276063.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0