这篇文章将为大家详细讲解有关CSS权重是什么意思,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。css权重指的是css选择符的优先级,优先级高的css样式会覆盖优先级底的css样式,优先级越高说明权重越高,
这篇文章将为大家详细讲解有关CSS权重是什么意思,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css权重指的是css选择符的优先级,优先级高的css样式会覆盖优先级底的css样式,优先级越高说明权重越高,反之亦然。css权重基于设定的匹配规则,浏览器通过设定好的优先级来判断哪些属性值DOM元素最为相关,从而在该DOM上应用这些值。
本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
css权重是什么
css权重指的是css选择器的优先级,优先级高的css样式会覆盖优先级底的css样式,优先级越高说明权重越高,反之亦然。
css权重基于设定的匹配规则,浏览器通过设定好的优先级来判断哪些属性值DOM元素最为相关,从而在该DOM上应用这些值。
简单理解就是一个DOM的某个属性值有多个css样式设置,优先级高的那个应用。很多css设置不生效的问题,都是因为在某处定义了一个更高的优先级,从而导致该处样式不生效。
优先级的顺序如下:
important > 内联(style) > ID > 类(class) > 标签(li...) | 伪类(:hover,:focus...) | 属性选择[attr=''] > 伪对象(:before,:after) > 通配符(*) > 继承(inherit)
那么如何确定优先级呢?
css权重计算规则
计算css权重是有一定规则的,根据w3c制定的css规范,css权重计算规则如下:
a)、计算选择符中的id选择器的数量
一个id选择器为一个a,一个a为100
b)、计算选择符中的类选择器、属性选择器以及伪类选择器的数量
一个类选择器、属性选择器以及伪类选择器为一个b,一个b为10
c)、计算标签类型选择器和伪对象选择器的数量
一个标签类型选择器、伪对象选择器为一个c,一个c为1
d)、忽略通配符选择器
通配符选择器忽略不计
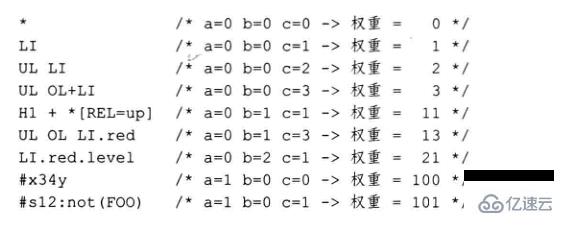
如下面这张图就是一个css选择器权重的例子:

如果两个选择符的权重相同,则可依照”就进原则”来判断,最后定义的选择符会被采用。但尽量避免出现这种依靠定义的顺序决定选择符优先级的情况,因为在后续的维护中很难保证定义的顺序不会被打乱。
优先级的基本规则
相同的权重:以后面出现的选择器为最后规则
假如在外部样式表中,同一个CSS规则你写了两次,那么出现在前面的选择器权重低,你的样式会选择后面的样式:
#content h2 { padding: 5px;}#content h2 { padding: 10px;}两个选择器的权重都是0,1,0,1,最后那个规则生效。
不同的权重,权重值高则生效
Id选择器的优先级比属性选择器高,比如下面的例子里 样式表中#p123的权重明显比[id=p123]的权重要高。
a#a-02 { background-image : url(n.gif); }a[id="a-02"] { background-image : url(n.png); }就近原则
如我在样式表中对DOM定义的样式A,然后我又在html也对DOM定义了B,应用B
.A { padding: 5px;}<style type="text/css"> .B { padding: 10px; }</style>无论多少个元素组成的选择器,都没有一个class选择器优先级高。
就是上面的那个例外。
无视DOM树的距离
如下样式:
body h2 { color: green;}html h2 { color: purple;}当它应用在下面的HTML时:
<html><body> <h2>Here is a title!</h2></body></html>浏览器会将它渲染成purple;
实际上规则1也适用于此,不过由于其DOM负极标签的不同,故单拎出来特殊化。
:not 伪类例外
:not 否定伪类在优先级计算中不会被看作是伪类. 事实上, 在计算选择器数量时还是会把其中的选择器当做普通选择器进行计数.
div.outer p { color:orange;}div:not(.outer) p { color: lime;}当它被应用在下面的HTML时,就是文字描述效果
<div class="outer"> <p>orange</p> <div class="inner"> <p>lime</p> </div></div>!important 规则例外
当在一个样式声明上使用 !important 规则时,该样式声明会覆盖CSS中任何其他的声明。
尽管技术上 !important 与优先级毫无关系,但是它们之间直接相互影响。
使用 !important 是一个坏习惯,应该尽量避免,因为这打断了样式表中的固有的级联规则 使得调试找bug变得更加困难了。
当两条相互冲突的带有!important 规则的声明被应用到相同的元素上时,拥有更大优先级的声明将会被采用。
css的选择器可以分为三大类,即id选择器、class选择器、标签选择器。它们之间可以有多种组合,有后代选择器、子选择器、伪类选择器、通用选择器、群组选择器等等
关于“css权重是什么意思”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: css权重是什么意思
本文链接: https://www.lsjlt.com/news/276363.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0