这篇文章将为大家详细讲解有关javascript中有哪些继承的方法,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。1. 什么是继承继承: 首先继承是一种关系,类(class)与类之间的关系,j
这篇文章将为大家详细讲解有关javascript中有哪些继承的方法,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
继承: 首先继承是一种关系,类(class)与类之间的关系,js中没有类,但是可以通过构造函数模拟类,然后通过原型来实现继承。
继承也是为了数据共享,js中的继承也是为了实现数据共享
我们可以联想到原型,他的两个作用是:
原型作用之一:数据共享,节省内存空间
原型作用之二:为了实现继承
继承是一种关系:父类级别与类级别的关系
例子:
人类别: 姓名, 性别, 年龄 ,吃饭, 睡觉
学生类别: 姓名, 性别, 年龄 ,吃饭, 睡觉 学习行为
老师类别: 姓名, 性别, 年龄 ,吃饭, 睡觉 工资,教学行为
程序员: 姓名, 性别, 年龄 ,吃饭, 睡觉 工资, 敲代码
司机类别: 姓名, 性别, 年龄 ,吃饭, 睡觉 工资 开车
动物类别: 体重, 颜色, 吃
狗类别: 体重,颜色, 吃, 咬人
二哈类别: 体重,颜色, 吃, 咬人 逗主人开心,汪汪,你好帅
面向对象的特性:封装,继承,多态
封装:就是包装
一个值存储在一个变量中–封装
一坨重复代码放在一个函数中–封装
一系列的属性放在一个对象中–封装
一些功能类似的函数(方法)放在一个对象中–封装
好多相类似的对象放在一个js文件中—封装
多态:一个对象有不同的行为,或者是同一个行为针对不同的对象,产生不同的结果,要想有多态,就要先有继承,js中可以模拟多态,但是不会去使用,也不会模拟,
构造函数的属性继承:借用构造函数
继承的时候,不用改变原型的指向,直接调用父级的构造函数的方式来为属性赋值就可以了
—— 借用构造函数:把要继承的父级的构造函数拿过来,使用一下就可以啦。
借用构造函数:
构造函数名字.call(当前对象,属性,属性,属性....);
优点:解决了属性继承,并且值不重复的问题
缺陷:父级类别中的方法不能继承
function Person (name, age) { this.type = 'human' this.name = name this.age = age}function Student (name, age) { // 借用构造函数继承属性成员 Person.call(this, name, age)}var s1 = Student('张三', 18)console.log(s1.type, s1.name, s1.age) // => human 张三 18案例:

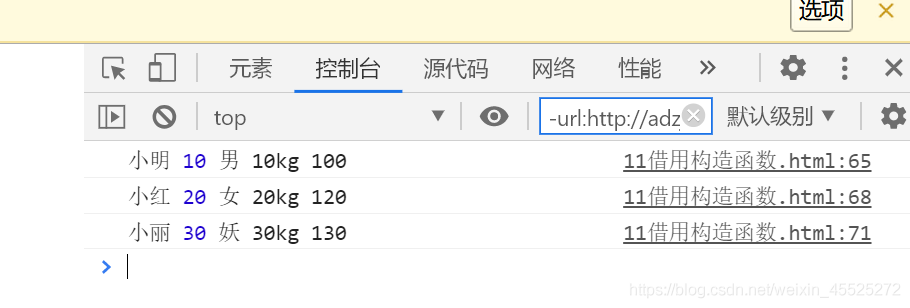
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>title</title> <script> function Person(name, age, sex, weight) { this.name = name; this.age = age; this.sex = sex; this.weight = weight; } Person.prototype.sayHi = function () { console.log("您好"); }; function Student(name,age,sex,weight,score) { //借用构造函数 Person.call(this,name,age,sex,weight); this.score = score; } var stu1 = new Student("小明",10,"男","10kg","100"); console.log(stu1.name, stu1.age, stu1.sex, stu1.weight, stu1.score); var stu2 = new Student("小红",20,"女","20kg","120"); console.log(stu2.name, stu2.age, stu2.sex, stu2.weight, stu2.score); var stu3 = new Student("小丽",30,"妖","30kg","130"); console.log(stu3.name, stu3.age, stu3.sex, stu3.weight, stu3.score); </script></head><body></body></html>构造函数的原型方法继承:拷贝继承(for-in)
拷贝继承;把一个对象中的属性或者方法直接复制到另一个对象中
function Person (name, age) { this.type = 'human' this.name = name this.age = age}Person.prototype.sayName = function () { console.log('hello ' + this.name)}function Student (name, age) { Person.call(this, name, age)}// 原型对象拷贝继承原型对象成员for(var key in Person.prototype) { Student.prototype[key] = Person.prototype[key]}var s1 = Student('张三', 18)s1.sayName() // => hello 张三案例:

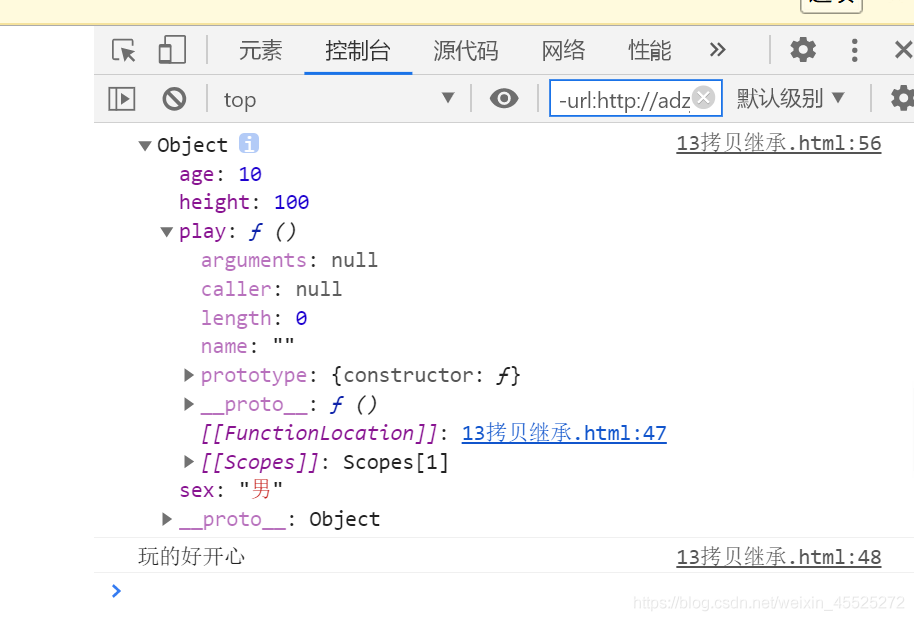
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>title</title> <script> //拷贝继承;把一个对象中的属性或者方法直接复制到另一个对象中 function Person() { } Person.prototype.age=10; Person.prototype.sex="男"; Person.prototype.height=100; Person.prototype.play=function () { console.log("玩的好开心"); }; var obj2={}; //Person的构造中有原型prototype,prototype就是一个对象,那么里面,age,sex,height,play都是该对象中的属性或者方法 for(var key in Person.prototype){ obj2[key]=Person.prototype[key]; } console.dir(obj2); obj2.play(); </script></head><body></body></html>另一种继承方式:原型继承
原型继承:改变原型的指向
function Person (name, age) { this.type = 'human' this.name = name this.age = age}Person.prototype.sayName = function () { console.log('hello ' + this.name)}function Student (name, age) { Person.call(this, name, age)}// 利用原型的特性实现继承Student.prototype = new Person()var s1 = Student('张三', 18)console.log(s1.type) // => humans1.sayName() // => hello 张三组合继承:原型+借用构造函数继承

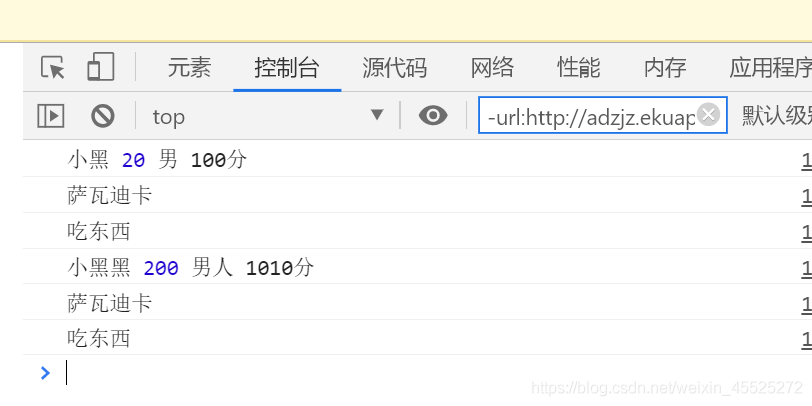
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>title</title> <script> //原型实现继承 //借用构造函数实现继承 //组合继承:原型继承+借用构造函数继承 function Person(name,age,sex) { this.name=name; this.age=age; this.sex=sex; } Person.prototype.sayHi=function () { console.log("萨瓦迪卡"); }; function Student(name,age,sex,score) { //借用构造函数:属性值重复的问题 Person.call(this,name,age,sex); this.score=score; } //改变原型指向----继承 Student.prototype=new Person();//不传值 Student.prototype.eat=function () { console.log("吃东西"); }; var stu=new Student("小黑",20,"男","100分"); console.log(stu.name,stu.age,stu.sex,stu.score); stu.sayHi(); stu.eat(); var stu2=new Student("小黑黑",200,"男人","1010分"); console.log(stu2.name,stu2.age,stu2.sex,stu2.score); stu2.sayHi(); stu2.eat(); //属性和方法都被继承了 </script></head><body></body></html>原型继承:改变原型的指向
借用构造函数继承:主要解决属性的问题
组合继承:原型继承+借用构造函数继承
既能解决属性问题,又能解决方法问题
拷贝继承:就是把对象中需要共享的属性或者犯法,直接遍历的方式复制到另一个对象中
javascript是一种动态类型、弱类型的语言,基于对象和事件驱动并具有相对安全性并广泛用于客户端网页开发的脚本语言,同时也是一种广泛用于客户端web开发的脚本语言。它主要用来给HTML网页添加动态功能,现在JavaScript也可被用于网络服务器,如node.js。
关于JavaScript中有哪些继承的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: JavaScript中有哪些继承的方法
本文链接: https://www.lsjlt.com/news/276475.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0