今天就跟大家聊聊有关怎么在CSS中实现响应式布局,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。响应式布局的四种方式总的html代码<body> &n
今天就跟大家聊聊有关怎么在CSS中实现响应式布局,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
响应式布局的四种方式
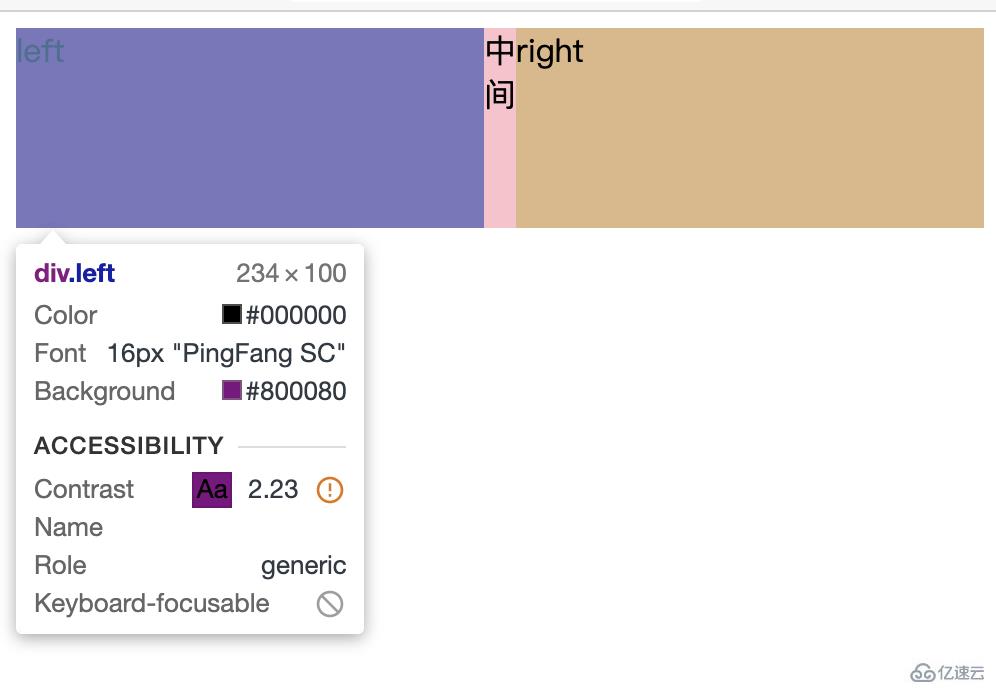
<body> <div class="box"> <div class="left">left</div> <div class="center">中间</div> <div class="right">right</div> </div></body>.box{ width: 100% height: 100px; display: flex;}.left{ width: 300px; background-color: purple;}.center{ flex: 1; background-color: pink;}.right{ width: 300px; background-color: burlywood;}优点
代码简单,布局方便
缺点
如果中间有内容,缩到最小就不会在小了
且左右侧的宽度变小了

.box{ position: relative; width: 100%; height: 100px;}.left{ position: absolute; left: 0px; width: 300px; background-color: pink;}.right{ position: absolute; right: 0px; width: 300px; background-color: pink;}.center{ position: absolute; left: 300px; right: 300px; background-color: burlywood;}@media (max-width: 600px){ .left,.right{ width: 50%; }}优点
结合使用media可以实现响应式布局
缺点
代码写法复杂,布局较繁琐
如果不使用media平分屏幕,宽度小于600的情况下,右侧会覆盖左侧
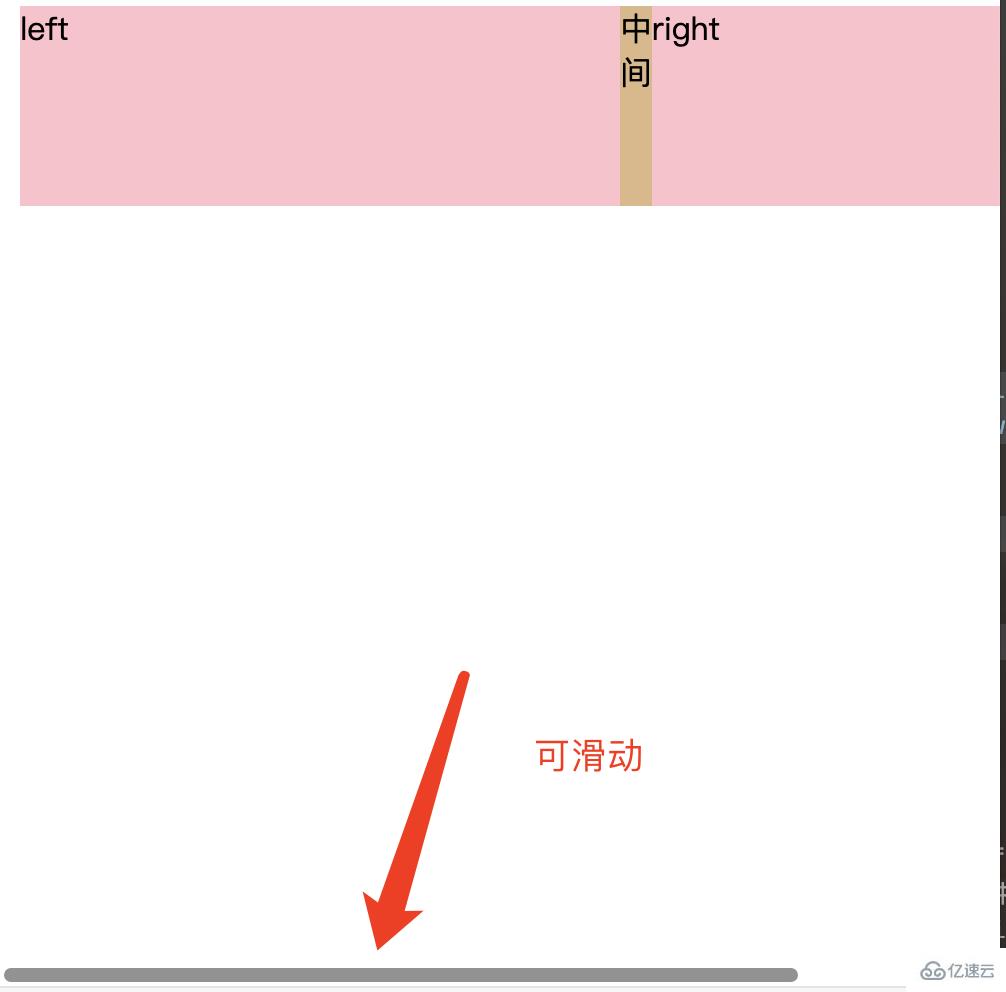
.box{ display: grid; grid-template-columns: 300px 1fr 300px; grid-template-rows: 100px;}.left,.right{ background-color: pink;}.center{ background-color: burlywood;}优点
写法简便
缺点
中间有内容时,无法继续缩
宽度会被定死,网页宽度小于定的宽度时,下面可滑动
浮动流需要将right和center位置换一下
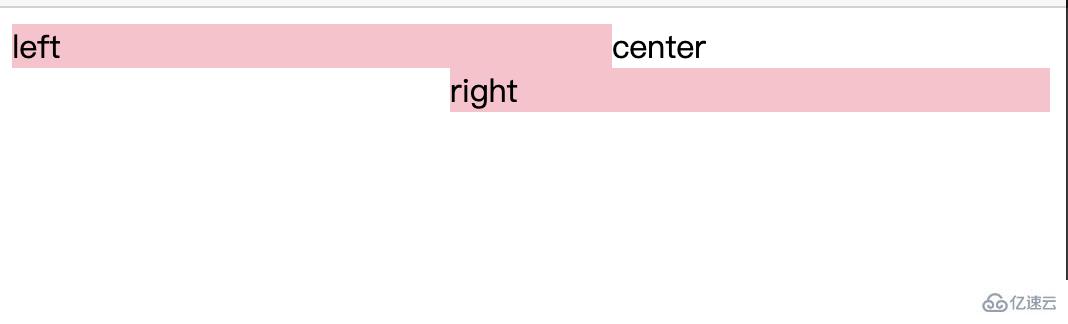
<div class="box"> <div class="left">left</div> <div class="right">right</div> <div class="center">center</div></div>.box{ height: 200px;}.left{ float: left; width: 300px; background-color: pink;}.right{ float: right; width: 300px; background-color: pink;}.center{ margin:0 300px; background-color: burlywood;}优点
比较简单,兼容性比较好
缺点
同行浮动的两块需要按顺序写在一起(即left和right的p按顺序写
压缩变小之后,产生换行
中间内容不会消失
解决方式
@media (max-width: 600px){ .left,.right{ width: 50%; } .center{ opacity: 0; }}flex布局可以根据内部的任何一个高度来撑开父元素高度
grid布局也可以根据内部的任何一个高度来撑开父元素高度
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
看完上述内容,你们对怎么在css中实现响应式布局有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注编程网精选频道,感谢大家的支持。
--结束END--
本文标题: 怎么在css中实现响应式布局
本文链接: https://www.lsjlt.com/news/276611.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0