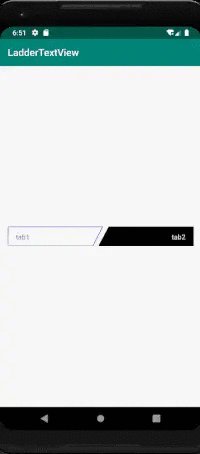
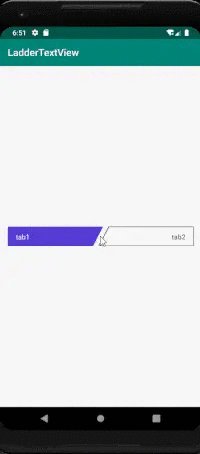
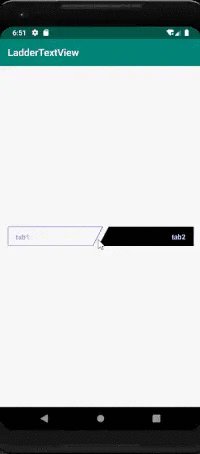
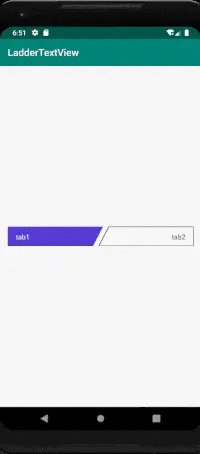
小编给大家分享一下Android如何实现梯形TextView效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!效果图:自定义代码实现逻辑:public
小编给大家分享一下Android如何实现梯形TextView效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

public class LadderTextView extends android.support.v7.widget.AppCompatTextView { private static final String TAG = "LadderView"; private Path linePath; private Paint paint, textPaint; private int width, height; private float strokeWidth = 2; private Region mRegion; private String textContent; private int lineOffset = 0;//划线的偏移量 private int textOffset = 0;//文本的偏移量 private float offsetScale = 1;//梯高与(梯顶与梯底)之差的比例(梯底比梯顶长) private boolean isLeft = true;//分为左和右两种斜角梯形模式 private boolean isSelected = false;//是否是选定 private int selectedColor = Color.BLACK; public LadderTextView(Context context) { super(context); init(); } public LadderTextView(Context context, AttributeSet attrs) { super(context, attrs); initAttributes(context, attrs); init(); } public LadderTextView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); initAttributes(context, attrs); init(); } private void initAttributes(Context context, AttributeSet attrs) { TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.LadderTextView); textContent = typedArray.getString(R.styleable.LadderTextView_textContent); offsetScale = typedArray.getFloat(R.styleable.LadderTextView_offsetScale, 0.5f); isLeft = typedArray.getBoolean(R.styleable.LadderTextView_isLeft, true); isSelected = typedArray.getBoolean(R.styleable.LadderTextView_isSelected, true); selectedColor = typedArray.getColor(R.styleable.LadderTextView_selectedColor, Color.GREEN); strokeWidth = typedArray.getDimension(R.styleable.LadderTextView_strokeWidth, 1); typedArray.recycle(); } private void init() { Log.v(TAG, "init"); mRegion = new Region(); paint = new Paint(); textPaint = new Paint(); linePath = new Path(); paint.setAntiAlias(true); paint.setStrokeWidth(dp2px(getContext(), strokeWidth)); paint.setColor(selectedColor); paint.setStyle(isSelected ? Paint.Style.FILL_AND_STROKE : Paint.Style.STROKE); paint.setStrokeJoin(Paint.Join.ROUND); textPaint.setAntiAlias(true); textPaint.setTextSize(getTextSize());//传递TextSize(px) textPaint.setColor(isSelected ? Color.WHITE : selectedColor); setText("");//去除掉原有的Text内容 lineOffset = dp2px(getContext(), strokeWidth) / 2; textOffset = (int) (getTextSize() / 2) + getBaseline() * 2; Log.v(TAG, "lineOffset textOffset ->" + lineOffset + " " + textOffset); } @Override protected void onLayout(boolean changed, int left, int top, int right, int bottom) { super.onLayout(changed, left, top, right, bottom); width = getWidth(); height = getHeight(); Log.v(TAG, "width height->" + width + " " + height); } @Override protected void onDraw(canvas canvas) { super.onDraw(canvas); Log.v(TAG, "onDraw"); if (isLeft) { linePath.moveTo(0 + lineOffset, 0 + lineOffset); linePath.lineTo(width, 0 + lineOffset); linePath.lineTo((int) (width - offsetScale * height), height - lineOffset); linePath.lineTo(0 + lineOffset, height - lineOffset); linePath.close(); setTextAlignment(TEXT_ALIGNMENT_TEXT_START); canvas.drawPath(linePath, paint); canvas.drawText(textContent == null ? "" : textContent, getPaddingStart() + lineOffset, height / 2 + textOffset, textPaint); } else { linePath.moveTo(0 + lineOffset + offsetScale * height, 0 + lineOffset); linePath.lineTo(width - lineOffset, 0 + lineOffset); linePath.lineTo(width - lineOffset, height - lineOffset); linePath.lineTo(0, height - lineOffset); linePath.close(); setTextAlignment(TEXT_ALIGNMENT_TEXT_END); canvas.drawPath(linePath, paint); canvas.drawText(textContent == null ? "" : textContent, getWidth() - lineOffset - getPaddingEnd() - getDrawTextWidth(textPaint, textContent), height / 2 + textOffset, textPaint); } } @Override public boolean dispatchTouchEvent(MotionEvent event) { if (event.getAction() == MotionEvent.ACTION_DOWN) { if (!isInRegion(event)) {//点击的点的位置不在范围内则不响应 return false; } } return super.dispatchTouchEvent(event); } public boolean isInRegion(MotionEvent event) { RectF rectF = new RectF(); linePath.computeBounds(rectF, true); mRegion.setPath(linePath, new Region((int) rectF.left, (int) rectF.top, (int) rectF.right, (int) rectF.bottom)); return mRegion.contains((int) event.getX(), (int) event.getY()); } private int getDrawTextWidth(Paint paint, String textContent) { float totalWidth = 0f; if (textContent != null && textContent.length() > 0) { int len = textContent.length(); float[] widths = new float[len]; paint.getTextWidths(textContent, widths); for (int j = 0; j < len; j++) { totalWidth += widths[j]; } } return (int) Math.ceil(totalWidth); } private int dp2px(Context context, float dpValue) { final float scale = context.getResources().getDisplayMetrics().density; return (int) (dpValue * scale + 0.5f); } public void setTextContent(String textContent) { this.textContent = textContent; invalidate(); } public void setMSelected(boolean isSelected) { textPaint.setColor(isSelected ? Color.WHITE : selectedColor); paint.setStyle(isSelected ? Paint.Style.FILL_AND_STROKE : Paint.Style.STROKE); this.isSelected = isSelected; invalidate(); } @Override public boolean isSelected() { return isSelected; }}计算好四个点的位置连线,TextView默认的文本内容则设置为空字符串,采用drawText的方式来实现文本的显示。需要注意的是计算文本的字号长度大小、颜色以及位于整个view的位置、偏移量等。
依照于设计,梯形内的点击才有响应,则要计算点击的位置是否在梯形内,然后通过dispatchTouchEvent来做事件的分发。
public boolean isInRegion(MotionEvent event) { RectF rectF = new RectF(); linePath.computeBounds(rectF, true); mRegion.setPath(linePath, new Region((int) rectF.left, (int) rectF.top, (int) rectF.right, (int) rectF.bottom)); return mRegion.contains((int) event.getX(), (int) event.getY()); }Android是一种基于linux内核的自由及开放源代码的操作系统,主要使用于移动设备,如智能手机和平板电脑,由美国Google公司和开放手机联盟领导及开发。
以上是“Android如何实现梯形TextView效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: Android如何实现梯形TextView效果
本文链接: https://www.lsjlt.com/news/278225.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模
0