这篇文章将为大家详细讲解有关CSS怎么设置楷体,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。css设置楷体的方法:首先新建一个html文件;然后在html <style>标签中,输入css代码
这篇文章将为大家详细讲解有关CSS怎么设置楷体,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
css设置楷体的方法:首先新建一个html文件;然后在html <style>标签中,输入css代码为“body{font-family:楷体}”即可。
本文操作环境:windows7系统、HTML5&&css3版,DELL G3电脑
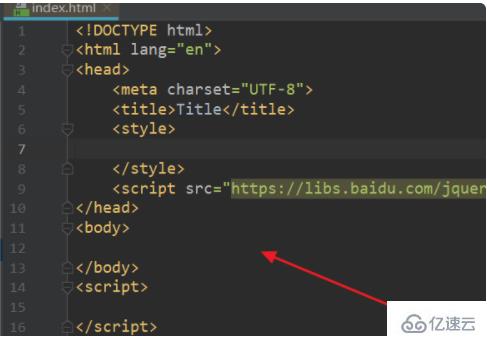
首先,打开html编辑器,新建html文件,例如:index.html。

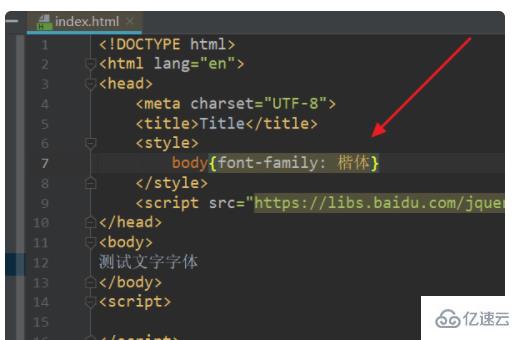
在index.html中的<style>标签中,输入css代码:body{font-family: 楷体}。

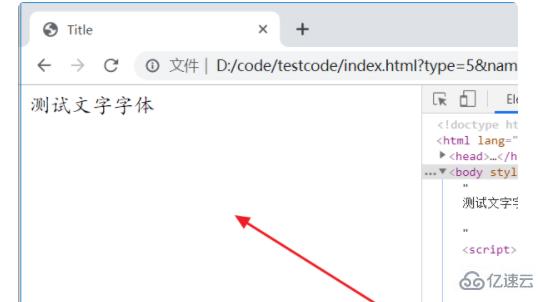
浏览器运行index.html页面,此时文字的样式被成功定义为楷体。

关于“css怎么设置楷体”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: css怎么设置楷体
本文链接: https://www.lsjlt.com/news/278265.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0