这篇文章主要介绍Vue+SpringBoot如何实现登录验证码,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!先看效果图在login页面添加验证码html在后端pom文件添加kaptcha依赖<dependenc
这篇文章主要介绍Vue+SpringBoot如何实现登录验证码,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
先看效果图

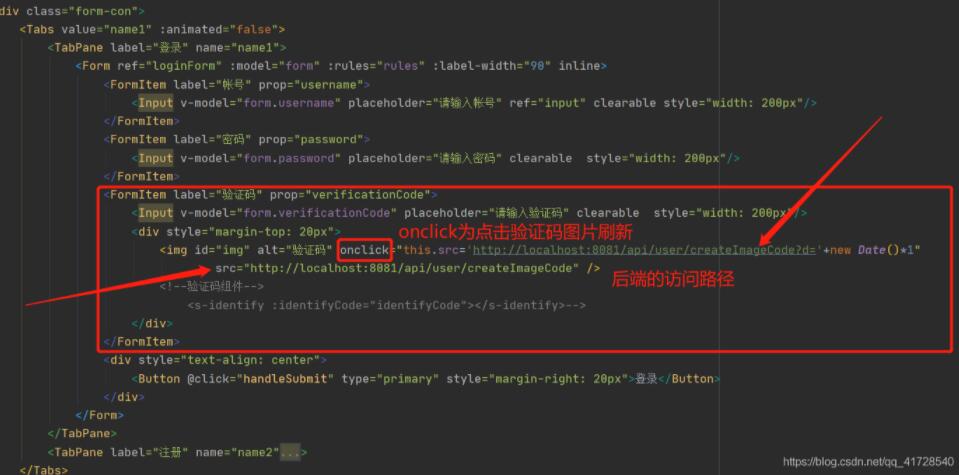
在login页面添加验证码html

在后端pom文件添加kaptcha依赖
<dependency> <groupId>com.GitHub.penggle</groupId> <artifactId>kaptcha</artifactId> <version>2.3.2</version></dependency>创建KaptchaConfig工具类
package com.brilliance.module.system.controller.util; import com.Google.code.kaptcha.impl.DefaultKaptcha;import com.google.code.kaptcha.util.Config;import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Configuration; import java.util.Properties; @Configurationpublic class KaptchaConfig { @Bean public DefaultKaptcha getDefaultKaptcha() { DefaultKaptcha defaultKaptcha = new DefaultKaptcha(); Properties properties = new Properties(); // 图片宽 properties.setProperty("kaptcha.image.width", "180"); // 图片高 properties.setProperty("kaptcha.image.height", "50"); // 图片边框 properties.setProperty("kaptcha.border", "yes"); // 边框颜色 properties.setProperty("kaptcha.border.color", "105,179,90"); // 字体颜色 properties.setProperty("kaptcha.textproducer.font.color", "blue"); // 字体大小 properties.setProperty("kaptcha.textproducer.font.size", "40"); // session key properties.setProperty("kaptcha.session.key", "code"); // 验证码长度 properties.setProperty("kaptcha.textproducer.char.length", "4"); // 字体 properties.setProperty("kaptcha.textproducer.font.names", "宋体,楷体,微软雅黑"); Config config = new Config(properties); defaultKaptcha.setConfig(config); return defaultKaptcha; }}Controller中,生成的验证码存储在了redis中, 用于以后作校验(Redis的配置以及依赖自行百度)
@RestController@RequestMapping("/api/user")@Api(tags = "系统用户管理")public class SysUserController extends AbstractController{ @Autowired private SysUserService sysUserService; @Autowired private DefaultKaptcha defaultKaptcha; @Autowired RedisTemplate redisTemplate; @GetMapping("/createImageCode") public void createImageCode(httpservletRequest request, HttpServletResponse response) throws IOException { response.setHeader("Cache-Control", "no-store, no-cache"); response.setContentType("image/jpeg"); // 生成文字验证码 String text = defaultKaptcha.createText(); // 生成图片验证码 BufferedImage image = defaultKaptcha.createImage(text); // 这里我们使用redis缓存验证码的值,并设置过期时间为60秒 redisTemplate.opsForValue().set("imageCode",text,60, TimeUnit.SECONDS); ServletOutputStream out = response.getOutputStream(); ImageIO.write(image, "jpg", out); out.flush(); out.close(); }生成之后,在登录界面输入验证码需要进行校验输入的是否正确

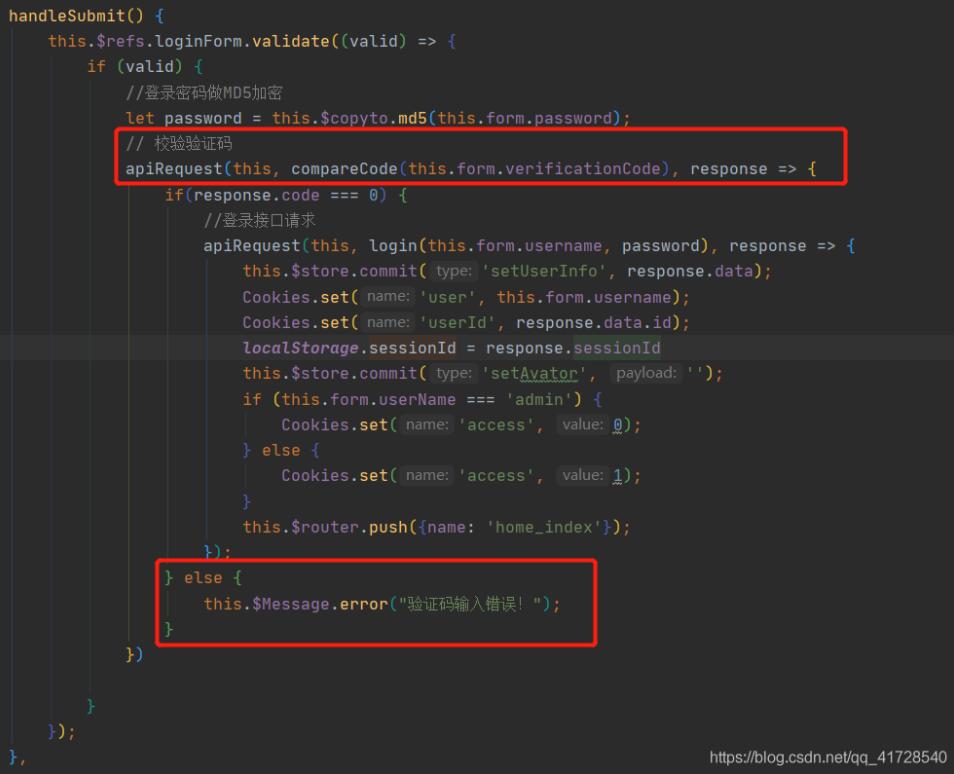
在登录按钮外层加一次请求判断,验证输入的验证码是否正确,根据返回值提示错误信息

@PostMapping("/compareCode")public RESULT compareCode(@RequestBody String verificationCode) { if(!redisTemplate.hasKey("imageCode")) { return RESULT.error(500,"验证码已过期"); } String code = redisTemplate.opsForValue().get("imageCode").toString(); if(StringUtils.equals(verificationCode,code)) { return RESULT.ok(); } else { return RESULT.error(500,"验证码输入错误"); }}以上是“vue+springboot如何实现登录验证码”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网精选频道!
--结束END--
本文标题: vue+springboot如何实现登录验证码
本文链接: https://www.lsjlt.com/news/278391.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0