这篇文章给大家分享的是有关微信小程序如何使用canvas绘制钟表的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。模拟时钟利用canvas绘制时钟,实现模拟时钟的功能,钟表时间与系统时间保持一致,刻度将24小时制转换
这篇文章给大家分享的是有关微信小程序如何使用canvas绘制钟表的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
利用canvas绘制时钟,实现模拟时钟的功能,钟表时间与系统时间保持一致,刻度将24小时制转换为12小时制,需要分别绘图出中心圆、外层大圆、分针、时针、秒针。
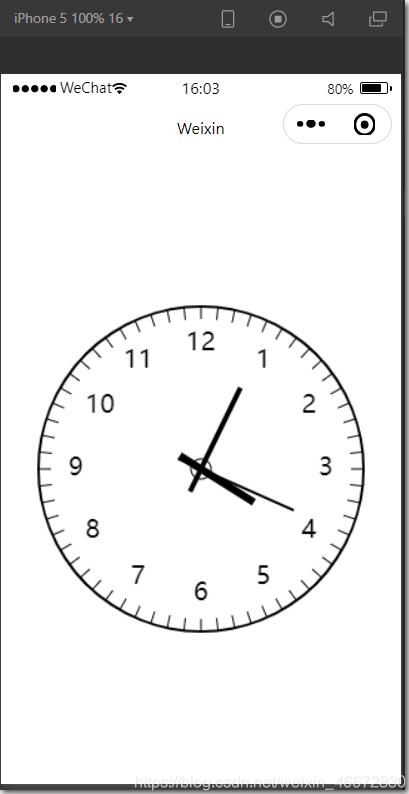
效果图如下:

代码如下:
index.wxml
<canvas canvas-id="myCanvas" class="mycanvas"></canvas>index.wxss
.mycanvas { width: 100%; height: 100%; position: fixed;}index.js
Page({ width: 0, //窗口宽度 height: 0, //窗口高度 onLoad: function () { // 获取系统信息 wx.getSystemInfo({ // 获取系统信息成功,保存获取到的系统窗口的宽高 success: res => { // console.log(res) this.width = res.windowWidth this.height = res.windowHeight } }) }, timer: null, //定时器 onReady: function(){ //创建ctx实例 var ctx = wx.createCanvasContext('myCanvas') //将角度转换为弧度,方便在后面使用 //计算公式:弧度 = 角度*Math.PI / 180 const D6 = 6 * Math.PI / 180 const D30 = 30 * Math.PI / 180 const D90 = 90 * Math.PI / 180 // 获取宽和高值 var width = this.width, height = this.height // 计算表盘半径,留出 30px 外边距 var radius = width / 2 -30 // 每秒绘制一次 draw() this.timer = setInterval(draw, 1000) // 绘制函数 function draw(){ // 设置坐标轴原点为窗口的中心点 ctx.translate(width / 2, height / 2) // 绘制表盘 drawClock(ctx,radius) // 绘制指针 drawHand(ctx, radius) //执行绘制 ctx.draw() } // 绘制表盘部分 function drawClock(ctx, radius){ // 绘制大圆 // 大圆的半径 radius 线条粗细为2px ctx.setLineWidth(2) //设置线条粗细 ctx.beginPath() //开始一个新路径 ctx.arc(0, 0, radius, 0, 2 * Math.PI, true) ctx.stroke() //画线 // 绘制同心圆 // 中心圆的半径为8px 线条粗细为1px ctx.setLineWidth(1) //设置线条粗细 ctx.beginPath() //开始一个新路径 ctx.arc(0, 0, 8, 0, 2 * Math.PI, true) ctx.stroke() //画线 // 绘制大刻度盘 线条粗细为5px ctx.setLineWidth(5) for (var i = 0; i < 12; ++i){ // 以原点为中心顺时针(多次调用旋转的角度会叠加) // 大刻度盘需要绘制12个线条,表示12个小时,每次旋转30度 ctx.rotate(D30) // 360 / 12 = 30 ctx.beginPath() ctx.moveTo(radius, 0) ctx.moveTo(radius - 15, 0) //大刻度长度15px ctx.stroke() } // 绘制小刻度盘,线条粗细为1px ctx.setLineWidth(1) for(var i = 0; i < 60; ++i){ // 小刻度盘需要绘制60个线条,表示60分钟或60秒,每次旋转6度 ctx.rotate(D6) ctx.beginPath() ctx.moveTo(radius, 0) ctx.lineTo(radius - 10, 0) //小刻度盘长度10px ctx.stroke() } //绘制文本 ctx.setFontSize(20) //字号 ctx.textBaseline = 'middle' // 文本垂直居中 // 计算文本距离表盘中心点的半径r var r = radius - 30 for(var i = 1; i <= 12; ++i){ // 利用三角函数计算文本坐标 var x = r * Math.cos(D30 * i - D90) var y = r * Math.sin(D30 * i - D90) if(i > 10){ // 调整11 和12位置 // 在画布上绘制文本 fillText(文本,左上角x坐标,左上角y坐标) ctx.fillText(i, x - 12, y) } else { ctx.fillText(i, x-6, y) } } } //绘制指针部分 function drawHand(ctx, radius){ var t = new Date() // 获取当前时间 var h = t.getHours() //小时 var m = t.getMinutes() //分 var s = t.getSeconds() // 秒 h = h > 12 ? h -12 :h //将24小时制转换为12小时制 //时间从三点开始,逆时针旋转90度,指向12点 ctx.rotate(-D90) //绘制时针 ctx.save() //记录旋转状态 // 计算时针指向的刻度 // 通过 30度 * h 可以计算每个整点的旋转角度 // 如果时间不是整点,需要使用h + m / 60 + s / 3600 计算准确的偏移度 ctx.rotate(D30 * (h + m / 60 + s / 3600)) ctx.setLineWidth(6) ctx.beginPath() ctx.moveTo(-20, 0) ctx.lineTo(radius / 2.6, 0) ctx.stroke() ctx.restore() // 绘制分针 ctx.save() ctx.rotate(D6 * (m + s / 60)) ctx.setLineWidth(4) ctx.beginPath() ctx.moveTo(-20, 0) ctx.lineTo(radius / 1.8, 0) ctx.stroke() ctx.restore() //绘制秒针 ctx.save() ctx.rotate(D6 * s) ctx.setLineWidth(2) ctx.beginPath() ctx.moveTo(-20, 0) ctx.lineTo(radius / 1.6, 0) ctx.stroke() ctx.restore() } }})感谢各位的阅读!关于“微信小程序如何使用canvas绘制钟表”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: 微信小程序如何使用canvas绘制钟表
本文链接: https://www.lsjlt.com/news/278446.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
2024-05-09
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0