这篇文章主要介绍了Vue-cli4.5.x怎么搭建项目,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。一、安装vue-clinpm i @vue/cli&n
这篇文章主要介绍了Vue-cli4.5.x怎么搭建项目,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
npm i @vue/cli -gvue-cli会创建一个完整的项目文件夹,内部包含src等,我们仅需要cd进打算放置这个项目文件的文件夹内执行如下代码即可;
生成项目文件;
终端输入:
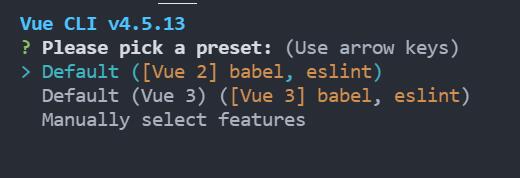
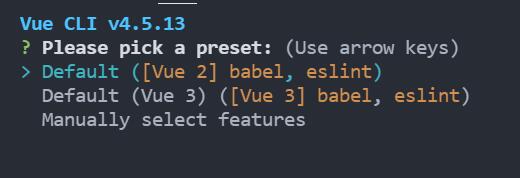
vue create projectname选择生成配置方式
此处选择最下面一项进行手动配置
(你要是喜欢用eslint就直接选vue3那项就好)

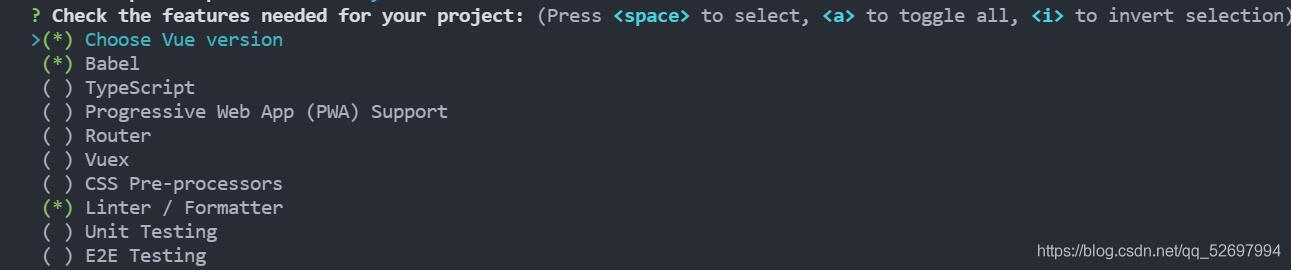
插件选择
选择你需要的插件,上下箭头移动,空格切换选取状态

选错或漏选?没事,构建完毕后你依然可以通过Vue UI来修改插件配置(下面会说到)
我不太适应ESLint,我这里就不逞能了…
最下的单元测试(unit Testing)和端到端测试(E to E Testing),有需求的话就开;

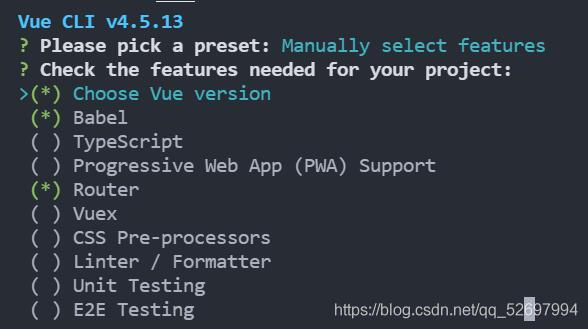
单项配置
选中第一项""Choose Vue version来进行单项配置:
是否为vue-router启用HTML5的history模式?

这个推荐启用,会让你的url更加整洁好看,可读性更高;
在SPA页面中,不少方法会依赖于html5的history模式;
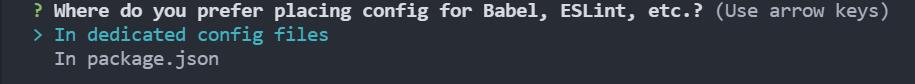
你打算怎么存放这些babel&eslint之类的东西的配置文件?

这里我推荐第一项吧…生成单独的配置文件,这样修改的时候你只需要找到对应的配置文件即可修改对应的配置;
好的,你打算把这次构建项目的配置沿用到今后嘛?

这个你自己决定喽…
选择是的话,下次在执行第一步时就会出现第四个选项,那就是你自定义的配置方法.
给你自己这套配置取个名字:projectname

选择包管理工具
会让你选择是用npm还是yarn,我这里没有显示直接用了npm ,奇奇怪怪;
选自己想用的就好.

至此创建完成.
那我们就运行下看看吧!
npm run serve进入相应的端口,即可看到Vue的初始界面.

打开cmd,输入"vue ui"等待GUI服务启动,就会自动打开一个基于本地服务的UI界面

导入你的项目文件,即可在左侧插件等分类下对项目进行快捷运行&插件安装&插件卸载等等等等操作.
如果你保存了配置,那么下次用的时候会在这里多一项你自己的配置,太多的话可能会有点眼花缭乱?

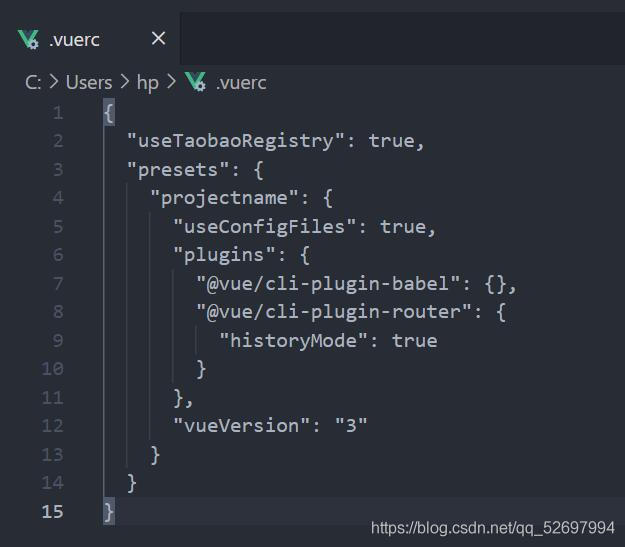
这些配置会保存在C盘Administrator下的".vuerc"文件中

删除相应的对象即可.
感谢你能够认真阅读完这篇文章,希望小编分享的“vue-cli4.5.x怎么搭建项目”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: vue-cli4.5.x怎么搭建项目
本文链接: https://www.lsjlt.com/news/278591.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0