小编给大家分享一下html中如何实现密码隐藏显示,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!html实现密码隐藏显示的方法:首先写好HTML界面标签以及CSS样
小编给大家分享一下html中如何实现密码隐藏显示,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
html实现密码隐藏显示的方法:首先写好HTML界面标签以及CSS样式;然后直接修改“type=text”和“type=passWord”来显示和隐藏密码输入框即可。
本文操作环境:windows7系统、HTML5&&css3版、Dell G3电脑。
html怎么实现密码隐藏显示?
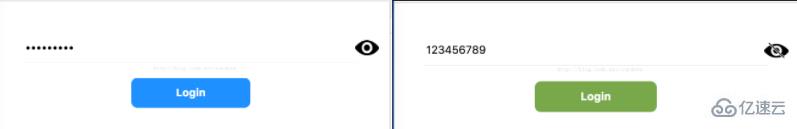
HTML5表单中password输入框的文字显示与隐藏实现
问题描述与思路
HTML5表单中对于密码输入框password类型可以隐藏用户输入的内容,但有时候会用到允许用户自由显示或者隐藏输入框内容:要实现这个功能首先想到的是用js动态改变input的type类型,即将type = password变成type = text隐藏的密码就会显示,但是实际上却实现不了,没有效果,所以,只能换一个思路:
[更新:最新的type设置已经奏效了,可以直接修改type=text和type=password来显示和隐藏密码输入框了,更新后的代码见下方,原方法请弃用]
放两个input,一个是password,一个是text,共同监听用户的输入事件,用户每次切换我们用js控制两个input的显示与隐藏来实现此效果。

实现步骤:
首先写好HTML界面标签以及css样式(其中的text的input开始先隐藏:style="display:none",后面显示和隐藏操作也通过改变display的属性来实现)
CSS:
<style type="text/css">body{margin:0px; background-color: white; font-family: 'PT Sans', Helvetica, Arial, sans-serif; text-align: center; color: #A6A6A6; }input{width: 100%; height: 50px; border:none; padding-left:3px; font-size: 18px; }input:focus { outline: none; }img{width: 40px;height: 25px;position: absolute; right: 0px; margin: 15px; }button{ width: 200px; height: 50px; margin-top: 25px; background: #1E90FF; border-radius: 10px; border:none; font-size: 18px; font-weight: 700; color: #fff;}button:hover {background: #79A84B; outline: 0;}.input_block {border-bottom: 1px solid rgba(0,0,0,.1);}#page_container{margin: 50px;}</style>HTML:
<div id="page_container"><!--暗文密码输入框--><div class="input_block" id="psw_invisible"><img id="visible" οnclick="showPsw()" src="visible.png"><input type="password" id="input_invisible" placeholder="Password"/></div><!--明文密码输入框--><div class="input_block" id="psw_visible" style="display: none;"><img id="invisible" οnclick="hidePsw()" src="invisible.png"><input type="text" id="input_visible" placeholder="Password"/></div> <button οnclick="">Login</button></div>然后要用JS实现点击事件的交替操作:开始密码是隐藏的,点击后面的小眼睛图标显示密码,也就是把password的input隐藏然后把text的input显示出来,同时注意要把password的值传到text里面去,反过来一个道理:
JS:
<script type="text/javascript">// 这里使用最原始的js语法实现,可对应换成Jquery语法进行逻辑控制var visible=document.getElementById('psw_visible');//text blockvar invisible=document.getElementById('psw_invisible');//password blockvar inputVisible = document.getElementById('input_visible');var inputInVisible = document.getElementById('input_invisible'); //隐藏text block,显示password blockfunction showPsw(){var val = inputInVisible.value;//将password的值传给textinputVisible.value = val;invisible.style.display = "none"; visible.style.display = ""; } //隐藏password,显示text function hidePsw(){ var val=inputVisible.value;//将text的值传给password inputInVisible.value = val; invisible.style.display = ""; visible.style.display = "none"; }</script>更新后的代码如下:
HTML:
<div id="page_container"><!--密码输入框--><div class="input_block"><img id="demo_img" οnclick="hideShowPsw()" src="visible.png"><input type="password" id="demo_input" placeholder="Password"/></div> <button οnclick="">Login</button></div>JS:
<script type="text/javascript">// 这里使用最原始的js语法实现,可对应换成jquery语法进行逻辑控制var demoImg = document.getElementById("demo_img");var demoInput = document.getElementById("demo_input"); //隐藏text block,显示password blockfunction hideShowPsw(){if (demoInput.type == "password") {demoInput.type = "text";demo_img.src = "invisible.png";}else {demoInput.type = "password";demo_img.src = "visible.png";}}</script>以上是“html中如何实现密码隐藏显示”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: html中如何实现密码隐藏显示
本文链接: https://www.lsjlt.com/news/279013.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
2024-04-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0