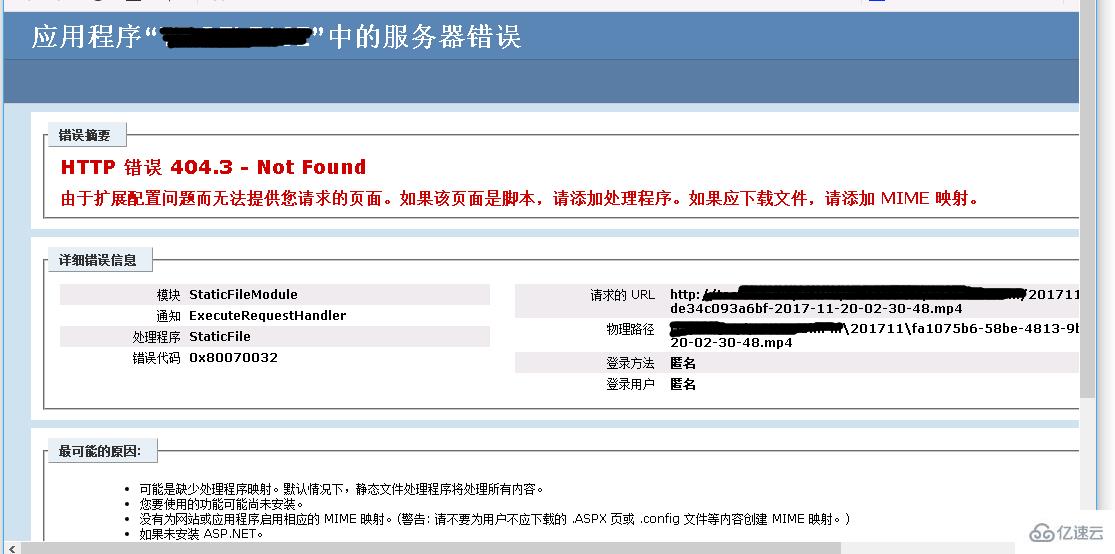
今天就跟大家聊聊有关html中video无法播放如何解决,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。解决方法:在相应的网站iis上添加视频类型即可。注意video所支持格式:Ogg
今天就跟大家聊聊有关html中video无法播放如何解决,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
解决方法:在相应的网站iis上添加视频类型即可。注意video所支持格式:Ogg是带有Theora视频编码和Vorbis音频编码的;MPEG4是带有H.264视频编码和AAC音频编码的;WEBM是带有VP8视频编码和Vorbis音频编码的。

解决方案:
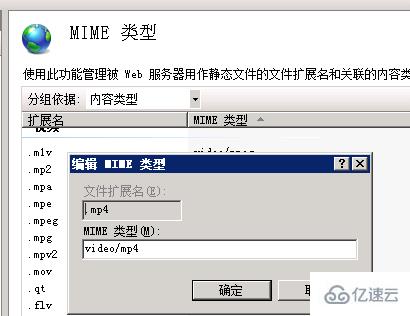
在相应的网站iis上添加视频类型;如图


这样就ok了,不过要注意video所支持的格式:
Ogg=带有Theora视频编码和Vorbis音频编码的Ogg文件
MPEG4=带有H.264视频编码和AAC音频编码的MPEG 4文件
WebM=带有VP8视频编码和Vorbis音频编码的WebM文件
看完上述内容,你们对html中video无法播放如何解决有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注编程网精选频道,感谢大家的支持。
--结束END--
本文标题: html中video无法播放如何解决
本文链接: https://www.lsjlt.com/news/279571.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0