这篇文章主要为大家展示了“html如何设置水平线与文字的距离”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“html如何设置水平线与文字的距离”这篇文章吧。在html中,可以通过在水平线标签中,使
这篇文章主要为大家展示了“html如何设置水平线与文字的距离”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“html如何设置水平线与文字的距离”这篇文章吧。
在html中,可以通过在水平线标签中,使用style属性添加外边距样式来设置水平线与文字的距离。而外边距样式可以使用margin、margin-top或margin-bottom属性来设置。
本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
html设置水平线与文字的距离
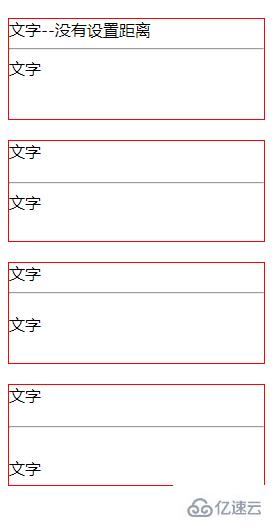
<div>文字--没有设置距离<hr/>文字</div><div>文字<hr style="margin-top: 20px"/>文字</div><div>文字<hr style="margin-bottom: 20px"/>文字</div><div>文字<hr style="margin: 20px 0 30px;"/>文字</div>效果图:

说明:
1、margin属性
margin简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值。
实例:
margin:10px 5px 15px 20px;上边距是 10px
右边距是 5px
下边距是 15px
左边距是 20px
margin:10px 5px 15px;上边距是 10px
右边距和左边距是 5px
下边距是 15px
margin:10px 5px;上边距和下边距是 10px
右边距和左边距是 5px
margin:10px;所有四个边距都是 10px
2、使用margin-top、margin-bottom属性
margin-top:设置元素的上外边距
margin-bottom:设置元素的下外边距
以上是“html如何设置水平线与文字的距离”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: html如何设置水平线与文字的距离
本文链接: https://www.lsjlt.com/news/279601.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0