本篇文章为大家展示了javascript中bom的作用是什么,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。在javascript中,BOM指的是浏览器对象模型(Browser Object Mode
本篇文章为大家展示了javascript中bom的作用是什么,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
在javascript中,BOM指的是浏览器对象模型(Browser Object Model),它提供了独立于内容而与浏览器窗口进行交互的对象,主要用于管理窗口与窗口之间的通讯,其核心对象是window。
一、什么是BOM
BOM(Browser Object Model)即浏览器对象模型。
BOM提供了独立于内容 而与浏览器窗口进行交互的对象;
由于BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window;
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性;
BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分。
二、学习BOM学什么
我们将学到与浏览器窗口交互的一些对象,例如可以移动、调整浏览器大小的window对象,可以用于导航的location对象与history对象,可以获取浏览器、操作系统与用户屏幕信息的navigator与screen对象,可以使用document作为访问html文档的入口,管理框架的frames对象等。在这里,只介绍一些window对象等的基础知识,其中会有一些ECMAscript的知识还会说明。其他对象Location、Screen、Navigator、History不一一详细介绍了。。
BOM结构图

三、window对象
window对象是js中的顶级对象,所有定义在全局作用域中的变量、函数都会变成window对象的属性和方法,在调用的时候可以省略window。
例:
打开窗口
window.open(url,target,param);// url 要打开的地址//target 新窗口的位置 _blank _self _parent(父框架)//param 新窗口的一些设置//返回值,新窗口的句柄关闭窗口:
window.close();四、BOM零碎知识(window对象)
1.定时器
延迟执行
setTimeout( [string | function] code, interval);clearTimeout([number] intervalId);<body><input type="button" value="closeTimerId" id="btn"><script> var btn = document.getElementById("btn"); var timerId = setTimeout(function () { alert("23333"); }, 3000); btn.onclick = function () { //在设置的时间之前(3s内)点击可以取消定时器 clearTimeout(timerId); }</script></body>定时执行
var timerId = setInterval(code, interval);clearInterval(timerId); //清除定时器倒计时案例:
<body><input type="button" value="倒计时开始10" id="btn" disabled/><script> var btn = document.getElementById("btn"); var num = 10; var timerId = setInterval(function () { num--; btn.value = "到时器开始" + num; if (num == 0) { clearInterval(timerId); btn.disabled = false; btn.value = "同意,可以点了"; } },1000);</script></body>2.offset系列方法
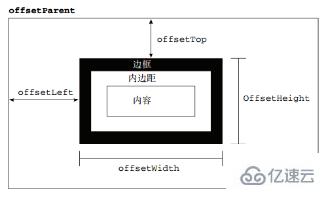
offsetWidth和offsetHeight | offsetHeight的构成 | offsetHeight = height + padding + border offsetWidth相同 |
offsetHeight和style.height的区别 | demo.style.height只能获取行内样式,否则无法获取到 .style.height是字符串(有单位px), offsetHeight是数值(无单位) .style.height可以设置行内样式,但offsetHeight是只读属性,不可设置 所以:demo.style.height获取 某元素的真实高度/宽度,用.style.height来设置高度/宽度 | |
offsetLeft和offsetTop | offsetLeft的构成 | 1,到距离自身最近的(带有定位的)父元素的 左侧/顶部 2,如果所有父级元素都没有定位,则以body为准 3,offsetLeft是自身border左侧到父级padding左侧的距离 |
offsetLeft和style.left的区别 | 1,style.left只能获取行内样式 2,offsetLeft只读,style.left可读可写 3,offsetLeft是数值,style.left是字符串并且有单位px 4,如果没有定位,style.left获取的数值可能是无效的 5,最大的区别:offsetLeft以border左上角为基准, style.left以margin左上角为基准 | |
offsetParent | 构成 | 返回该对象距离最近的带有定位的父级元素 如果当前元素的所有父级元素都没有定位(position为absolute或relative),那么offsetParent为body offsetLeft获取的就是相对于offsetParent的距离 |
与parentnode的区别 | parentNode始终指向的是当前元素的最近的父元素,无论定位与否 |
offset示意图

3.scroll系列方法
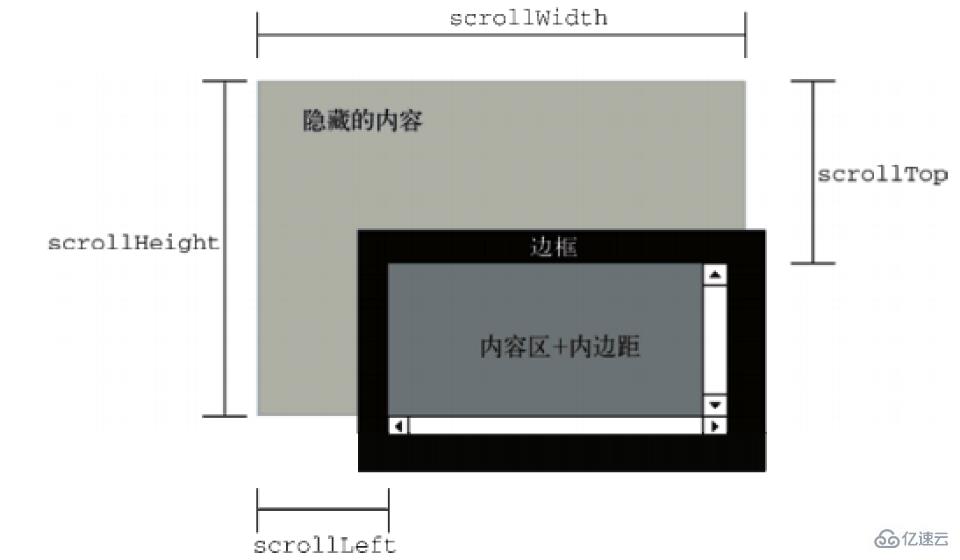
| scrollHeight和scrollWidth | 对象内部的实际内容的高度/宽度(不包括border) |
| scrollTop和scrollLeft | 被卷去部分的顶部/左侧 到 可视区域 顶部/左侧 的距离 |
| onscroll事件 | 滚动条滚动触发的事件 |
| 页面滚动坐标 | var scrollTop = window.pageYoffset || document.documentElement.scrollTop || document.body.scrollTop || 0; |
scroll示意图

4.client系列
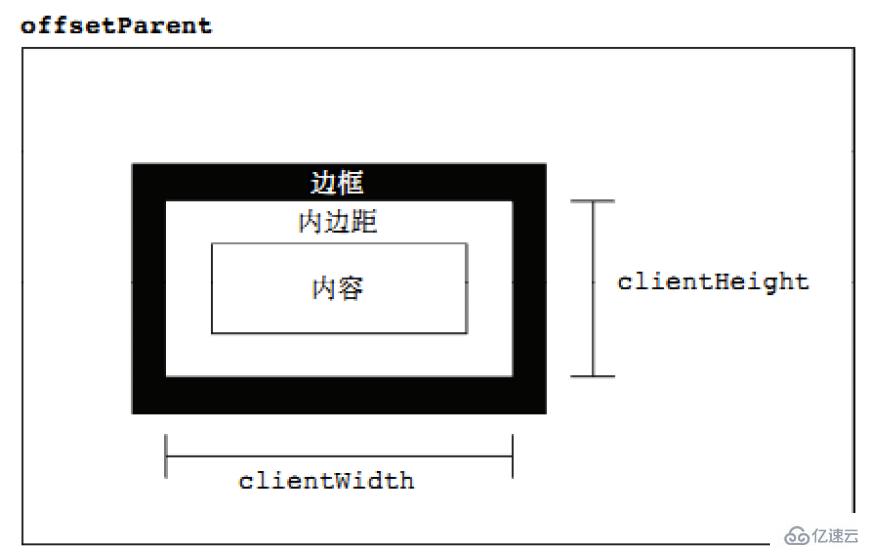
clientX和clientY 获取鼠标在可视区域的位置 clientX = width + padding,clientY = height + padding
clientLeft 边框的宽度,若有滚动条的话,包括滚动条
client示意图

例: 获得页面可视区域的大小
function client() { return { clientWidth: window.innerWidth || document.body.clientWidth || document.documentElement.clientWidth || 0; clientHeight: window.innerHeight || document.body.clientHeitght || document.documentElement.clientHeight || 0; };}5.事件参数e
当事件发生的时候,系统会自动的给事件处理函数传递一个参数,会提供事件相关的一些数据,事件参数e浏览器的兼容性检测: e = e || window.event
e.pageX和e.pageY | 获取鼠标在页面中的位置(IE8中不支持pageX和pageY,支持window.event获取参数事件) | pageX = clientX + 页面滚动出去的距离 |
6.获得计算后样式的方法
| w3c标准 | window.get ComputedStyle(element, null)[属性] |
| IE浏览器 | element.currentStyle[属性] |
| 封装浏览器兼容性函数 | function getStyle(element, attr) { if(window.getComputedStyle) { return window.getComputedStyle(element, null)[attr]; } else { return element.currentStyle[attr]; } } |
7.事件补充
注册事件
注册事件的性能问题
移除事件
事件冒泡
事件捕获 事件的三个阶段
事件对象的常见属性
DOM笔记里有提到注册事件和移除事件,这里着重讲事件对象,事件对象的常见属性
7.1 target 和currentTarget
| target | 始终是点击的元素(IE8及之前是srcElement) |
| currentTarget | 执行事件处理函数的元素 |
| this | 始终和currentTarget一样 |
7.2 事件冒泡
用addEventListener注册事件的时候,第三个参数是false,即是冒泡。
冒泡的好处 - 事件委托
从一个例子中说明
<body><ul id="ul"> <li>我是第1个li标签</li> <li>我是第2个li标签</li> <li>我是第3个li标签</li> <li>我是第4个li标签</li></ul><input type="button" value="insertLi" id="btn"><script> var ul = document.getElementById("ul"); var btn = document.getElementById("btn");//把本来应该给li注册的事件,委托给ul,只需要给一个元素注册事件//动态创建的li,也会执行预期的效果 ul.addEventListener("click", test, false); //注册点击事件 btn.onclick = function () { //点击同样会有alert var li = document.createElement("li"); li.innerHTML = "我是新插入的li标签"; ul.appendChild(li); };//函数写在注册事件代码之外,提高性能 function test(e) { alert(e.target.innerText); }</script></body>当事件冒泡影响到了其他功能的实现时,需要阻止冒泡
| e.stopPropagation( ) | IE8及之前: event.cancleBubble = true; |
阻止默认行为的执行
| e.preventDefault() | IE8及之前: event.returnValue = false; |
看一下阻止跳转到百度的例子:
<body> <a href="Http://www.baidu.com" id="link">百度</a><script> var link = document.getElementById("link"); link.addEventListener("click", fn, false); function fn(e) { e.preventDefault(); //若用return false; 不起作用,若用link.onclick = function();return false可以阻止 }</script></body>7.3 鼠标事件的参数
| e.type | 事件的类型,如click,mouseover |
| 事件的3个阶段 | 1 捕获阶段 2 目标阶段 3 冒泡阶段 |
| e.eventPhase | 事件阶段 |
| shifTKEy/ctrlKey/altKey | 按下鼠标同时按下组合键 |
| button | 获取鼠标的按键 |
| e.clientX和e.clientY | 获取鼠标在可视区域的位置 |
还有7.2中的取消事件冒泡和阻止默认行为的执行
8.正则表达式
定义:
正则表达式是对字符串操作的一种逻辑公式,就是用事先定义好的一些特定字符、及这些特定字符的组合,组成一个“规则字符串”,这个“规则字符串”用来表达对字符串的一种过滤逻辑。
规则:
| 1 元字符 | . 匹配任何单个字符,除了换行 d 数字 \D 非数字 [0-9] w 数字 字母 下划线 \W 非 [0-9a-zA-Z_] \s 空白 \S 非空白 \n 换行 \t 制表符 |
| 2 范围-- 匹配的是一个字符 | [0-9] [0123] [a-z] [A-Z] 匹配的是一个字符 |
| 3 | 或者 | | 或者 |
| 4 量词 -只修饰一个字符 | a+ 1个或多个a a? 1个或0个a a* 0个或多个a a{x} x个n a{x,} 至少x个a a{x,y} x-y个a |
| 5 开始结束 | ^a 以a开始 a$ 以a结束 |
| 6 ( ) 看成是一个整体,即分组 | |
| 7 匹配汉字 | [\u4e00-\u9fa5] |
| 8 参数 | i 忽略大小写 g 全局匹配 |
| 9 ^在[ ]中的作用——取反 | |
| 10 贪婪模式和非贪婪模式 | 默认情况 贪婪模式 <.+> 非贪婪模式 <.+?> |
8.1 正则表达式对象RegExp
<body> <a href="http://www.baidu.com" id="link">百度</a><script>// var regularExpression = new RegExp("\\d"); //第一种写法 var regularExpression = /\d/; //第二种写法 var str = "adfj23Dald"; console.log(regularExpression.test(str)); //test就是匹配方法,结果是true</script></body>8.2 正则之匹配
例:验证电子邮箱
//验证电子邮箱 // abc@sohu.com // 11111@qq.com // aaaaa@163.com // abc@sina.com.cn var reg = /^\w+@\w+\.\w+(\.\w+)?$/; var str = "abc@sina.com.cn"; console.log(reg.test(str));8.3 正则之提取
例:找数字
var str = "张三: 1000,李四:5000,王五:8000。"; var reg = /\d+/g; //默认情况下,找到第一个匹配的结果就返回,后面加个g,就是全局找 var arr = str.match(reg); console.log(arr);8.4 正则之替换
例:所有的逗号替换成句号
var str = "abc,efg,123,abc,123,a";str = str.replace(/,/g,".");console.log(str);8.5 正则的分组( )
在正则表达式中用( )把要分到一组的内容括起来,组分别是RegExp.$1 RegExp.$2等等
例:交换位置 源字符串"5=a, 6=b, 7=c" 要的结果"a=5, b=6, c=7"
var str = "5=a, 6=b, 7=c";str = str.replace(/(\d+)=(\w+)/g, "$2=$1");console.log(str);9.键盘事件对象
方法 keydown 按下时 keypress 按下 keyup 抬起时 | 属性 keyCode 键盘码,只有数字和字母对应ASCII码 charCode 对应ASCII码,只有在keypress中才生效(IE9+) |
例:在切换鼠标焦点时,用enter键代替tab键
<body><input type="text"><input type="text"><input id="t1" type="text"><input type="text"><input type="text"><input type="text"><inputtype="text"><input type="text"><input type="text"><input type="text"><script> var inputs = document.body.getElementsByTagName("input"); for(var i = 0, length = inputs.length; i < length ; i++) { var input = inputs[i]; //回车键的keyCode是13 if(input.type === "text") { //按下回车,让下一个文本框获得焦点 input.onkeydown = function (e) { if(e.keyCode === 13) { this.nextElementSibling.focus();//focus() 他触发了onfocus事件 } } } }</script></body>补充:js中的instanceof运算符介绍
判断某个变量是不是某种类型的对象
var num = 5;var arr = [];console.log(num instanceof Array); //falseconsole.log(arr instanceof Array); //true上述内容就是javascript中bom的作用是什么,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网精选频道。
--结束END--
本文标题: javascript中bom的作用是什么
本文链接: https://www.lsjlt.com/news/279755.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0