这篇文章给大家分享的是有关js代码编译器中Monaco怎么用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。前言我的需求是可以语法高亮、函数提示功能、自动换行、代码折叠MonacoMonaco是微软家的,支持的语言
这篇文章给大家分享的是有关js代码编译器中Monaco怎么用的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
我的需求是可以语法高亮、函数提示功能、自动换行、代码折叠
Monaco是微软家的,支持的语言很多,还有缩略地图,有时候提示不好用然后包体很大。
The Monaco Editor is the code editor that powers VS Code.

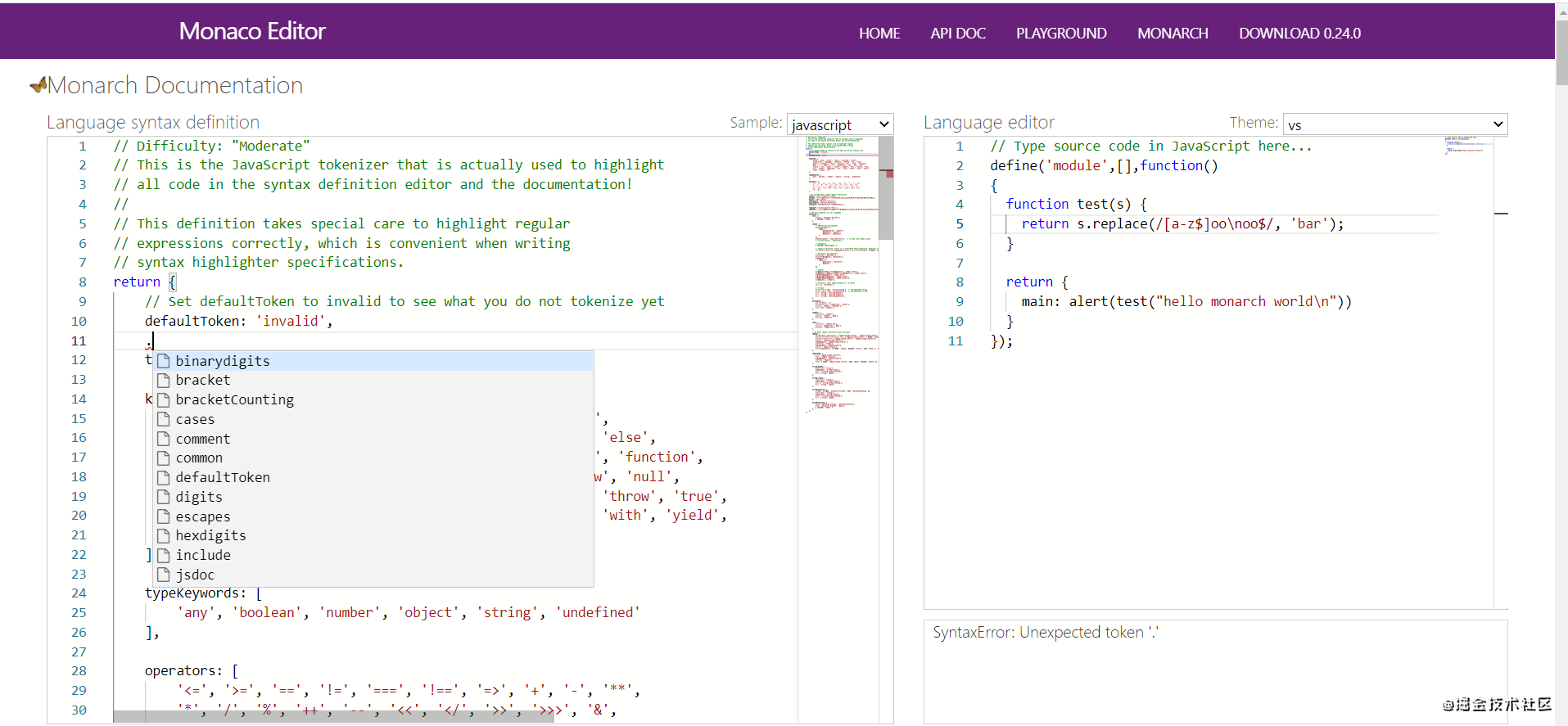
使用方法官网
[官方文档](https://microsoft.GitHub.io/monaco-editor/index.html)
[在线demo](Https://github.com/Microsoft/monaco-editor-samples)
[github](https://github.com/Microsoft/monaco-editor)
安装
yarn add monaco-editor | npm install monaco-editor
引入
import * as monaco from 'monaco-editor' // 包体很大了 但是demo可以跑起来//自定义一些提示函数const suggestions = [ { label: 'split_chinese', insertText: 'split_chinese(inputString,language);', // 不写的时候不展示。。 detail: 'inputString:need split string\n' + 'language:\nCH_T:traditional Chinese\nCH_S:Chinese Simplified\n HK_T:Hong Kong Traditional\nTW_T:Taiwan Traditional\n' }, { label: 'uuid', insertText: 'var uuid = uuid();', detail: 'generate uuid' }, { label: 'HashMap', insertText: 'var hashMap = new HashMap();', detail: 'create hash object' }]初始化
mounted() { monaco.languages.reGISterCompletionItemProvider('javascript', { provideCompletionItems() { return { suggestions: suggestions } }, triggerCharacters: [' ', '.'] // 写触发提示的字符,可以有多个 }) let self = this setTimeout(function () { self.init() }, 50) //因为父组件还未传参 子组件已经渲染 } //初始化方法init(script) { let self = this if (script) this.code = script self.$refs.container.innerHTML = '' var editor = monaco.editor.create(this.$refs.container, { value: this.code, language: 'javascript', minimap: { enabled: false }, fontSize: '12px', fixedOverflowWidgets: true // 超出编辑器大小的使用fixed属性显示 }) editor.onDidChangeModelContent(function () { self.$emit('update:code', editor.getValue()) //用来监听编辑器内容变化,将内容传给父组件 })}html
<template> <div ref="container" class="monaco"></div></template><style scoped>.monaco { width: 95%; height: 400px; border: 1px solid #dcdfe6; text-align: left; margin-right: 20px; border-radius: 4px;}</style>运行效果

感谢各位的阅读!关于“JS代码编译器中Monaco怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: JS代码编译器中Monaco怎么用
本文链接: https://www.lsjlt.com/news/280034.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0