这篇文章主要讲解了“如何使用js+CSS实现一个简单加载进度条的效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何使用JS+CSS实现一个简单加载进度条的效果”吧!一、前言我们经常在网页
这篇文章主要讲解了“如何使用js+CSS实现一个简单加载进度条的效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“如何使用JS+CSS实现一个简单加载进度条的效果”吧!
我们经常在网页上 ,游戏界面加载时会看到加载进度条的效果,我们往往会以为这些加载进度条的效果,很难实现。
今天教大家JS+CSS结合做简单一个加载进度条的效果。

软件:HBuilderX。
body 创建2个div,外部div添加id"progress"属性, 添加 id属性 。
<div id="progress"> <div id="progress-bar"></div> </div>设置progress CSS样式。
设置宽度,高度,边框圆角,超过溢出处理,边框颜色等等属性。
#progress { width: 100%; height: 30px; position: relative; background-color: #DDD; border-radius: 10px; overflow: hidden; }设置progress-bar CSS样式。
设置宽度,高度,行高,文字颜色,背景颜色等等属性。
#progress-bar { background-color: #d9534f; width: 10px; height: 30px; line-height: 30px; position: absolute; text-align: center; color: white; background-image: linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); background-size: 40px 40px; }设置 创建两个按钮,添加点击事件。
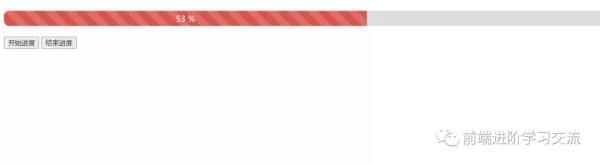
<button onclick="start()">开始进度</button> <button onclick="stop()">结束进度</button>start()方法,添加定时器。
function start() { t = setInterval(progress, 60); }判断当进度条到100%时,停止定时器,没有到达,再执行方法。
function progress() { if (i < 100) { i++; bar.style.width = i + "%"; bar.innerhtml = i + " %"; } else { clearInterval(t); } }设置stop()方法,移除定时器, 停止执行。
function stop() { clearInterval(t); }调用方法,实现效果。
f12运行到chrome浏览器。

点击开始进度按钮,加载进度。显示进度加载情况。

加载到100% 停止定时器!

按钮结束进度按钮,停止定时器。直接从当前进度停止。

本项目,事件监听遇到的一些难点进行了分析及提供解决方案。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
HTML+CSS也可以做出网站页面的效果,在上面显示图片标题的地方不能用绝对定位,于是用的relative定位,这个地方是布局的核心部分,否则无法将文字放在图片之上。
此进度条是DIV+CSS制作实现,通过对DIV宽度按照百分比来实现百分比进度条效果,大家可以将背景美化、边框美化实现自己需要的漂亮美化的进度条效果。
代码很简单,希望对你有所启发。
感谢各位的阅读,以上就是“如何使用JS+CSS实现一个简单加载进度条的效果”的内容了,经过本文的学习后,相信大家对如何使用JS+CSS实现一个简单加载进度条的效果这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 如何使用JS+CSS实现一个简单加载进度条的效果
本文链接: https://www.lsjlt.com/news/280371.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0