六大布局:线性布局,相对布局,绝对布局,表格布局,帧布局,网格布局。 线性布局(LinearLayout): 作为根标签。线性布局内控件垂直或者水平排列。通过orientation属性来指定。取值:horizontal(水平)默
六大布局:线性布局,相对布局,绝对布局,表格布局,帧布局,网格布局。
线性布局(LinearLayout):
orientation栅格化排列:通过
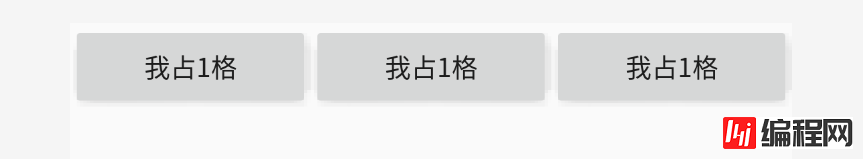
layout_heightlayout_widthlayout_height示例:水平方向3个button平分宽度。指定
layout_heightlayout_width效果图:

解释:
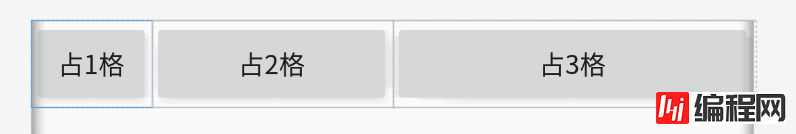
上面示例中我们可以看到一行中3个button的weight加在一起等于3,就说明把宽度平均分成3份,每个button的weight等于1,1/3所以每个button各占一份。当然我们也可以指定让第一个按钮占1格,第二个按钮占2格,第三个按钮占3格。
效果图:

相对布局(RelativeLayout):
布局内控件的常用属性:
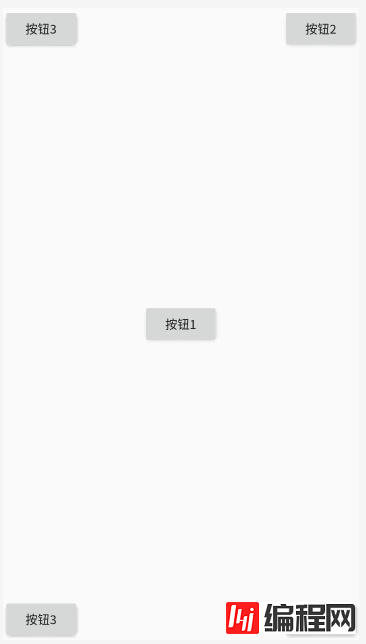
居中:
layout_centerVerticallayout_centerHorizontal 相对于 父控件:
layout_alignParentToplayout_alignParentRightlayout_alignParentBottomlayout_alignParentLeft 相对于 指定 id 控件:
layout_abovelayout_belowlayout_toRightOflayout_toLeftOf
效果图:

绝对布局(AbsoluteLayout):
layout_xlayout_y注:AbsoluteLayout is deprecated.
表格布局(TableLayout):
lay_weight
--结束END--
本文标题: Android|布局及标签属性
本文链接: https://www.lsjlt.com/news/28532.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0