本科毕业设计 校园闲置物品交易平台的设计与实现(二手交易平台) 包含论文,APP及网站系统三个内容。 首先是论文的部分: 首先是APP的展示
本科毕业设计
校园闲置物品交易平台的设计与实现(二手交易平台)
包含论文,APP及网站系统三个内容。
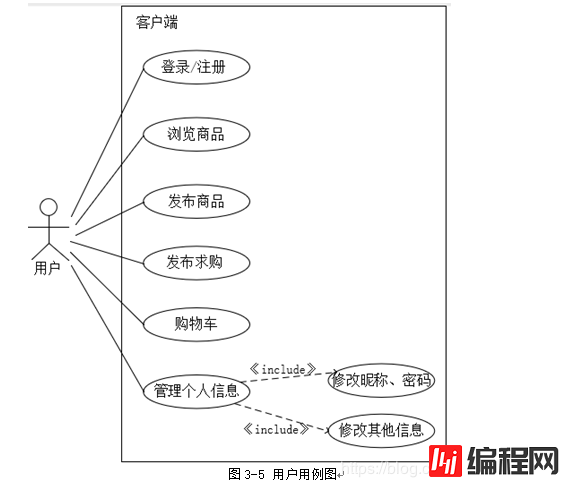
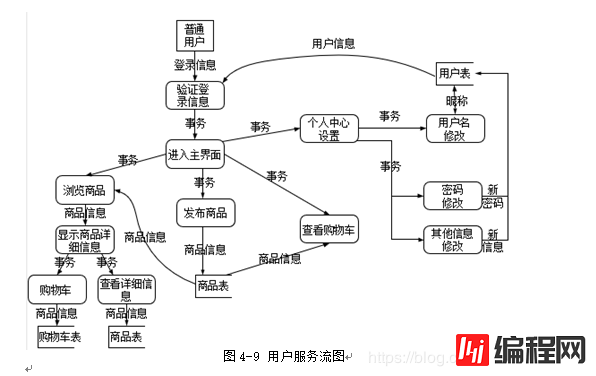
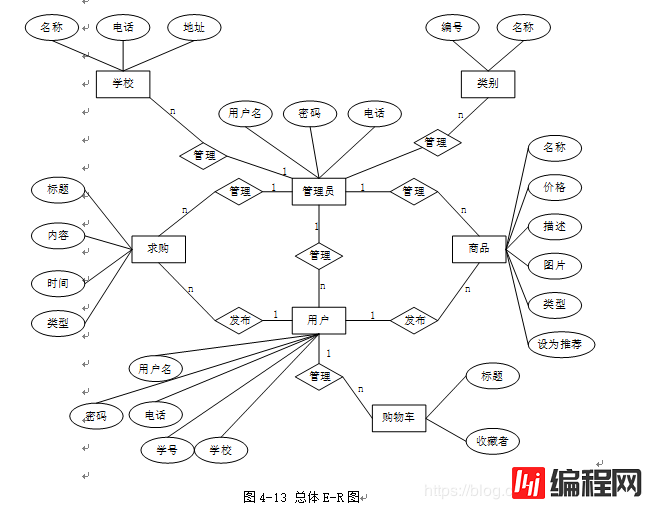
首先是论文的部分:










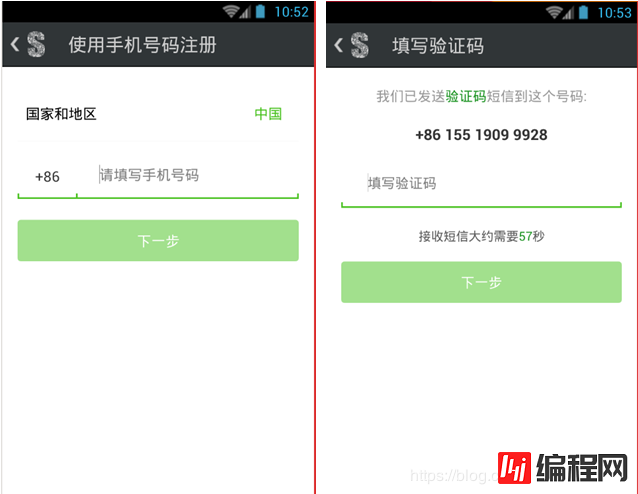
首先是APP的展示
代码:
public class CommentInfo implements Parcelable {
private int cId;// 商品编号
private String cContent;// 评论内容
private int uId;// 谁评论的
private int gId;// 对哪条商品的评论
private long cTime;// 评论的时间
private String uNickName;
protected CommentInfo(Parcel in) {
cId = in.readInt();
cContent = in.readString();
uId = in.readInt();
gId = in.readInt();
cTime = in.readLong();
uNickName = in.readString();
}
@Override
public void writeToParcel(Parcel dest, int flags) {
dest.writeInt(cId);
dest.writeString(cContent);
dest.writeInt(uId);
dest.writeInt(gId);
dest.writeLong(cTime);
dest.writeString(uNickName);
}
@Override
public int describeContents() {
return 0;
}
public static final Creator CREATOR = new Creator() {
@Override
public CommentInfo createFromParcel(Parcel in) {
return new CommentInfo(in);
}
@Override
public CommentInfo[] newArray(int size) {
return new CommentInfo[size];
}
};
public String getuNickName() {
return uNickName;
}
public void setuNickName(String uNickName) {
this.uNickName = uNickName;
}
public int getcId() {
return cId;
}
public void setcId(int cId) {
this.cId = cId;
}
public String getcContent() {
return cContent;
}
public void setcContent(String cContent) {
this.cContent = cContent;
}
public int getuId() {
return uId;
}
public void setuId(int uId) {
this.uId = uId;
}
public int getgId() {
return gId;
}
public void setgId(int gId) {
this.gId = gId;
}
public long getcTime() {
return cTime;
}
public void setcTime(long cTime) {
this.cTime = cTime;
}
@Override
public String toString() {
return "CommentInfo [cId=" + cId + ", cContent=" + cContent + ", uId="
+ uId + ", gId=" + gId + ", cTime=" + cTime + ", uNickName="
+ uNickName + "]";
}
public CommentInfo() {
super();
// TODO Auto-generated constructor stub
}
public CommentInfo(int cId, String cContent, int uId, int gId, long cTime) {
super();
this.cId = cId;
this.cContent = cContent;
this.uId = uId;
this.gId = gId;
this.cTime = cTime;
}
}

代码:
private void updateData() {
getGoodsDetail();
}
private void setAnimation() {
animation = new RotateAnimation(0, 360f,
RotateAnimation.RELATIVE_TO_SELF, 0.5f, RotateAnimation.RELATIVE_TO_SELF, 0.5f);
animation.setDuration(1000);
animation.setRepeatCount(40);
}
private void showComment() {
ll_comment.removeAllViews();
if (commentList.size() == 0) {
TextView tv_show = new TextView(this);
tv_show.setText("暂无评论,快来成为第一个评论的人吧");
ll_comment.addView(tv_show);
} else {
for (int i = 0; i < commentList.size(); i++) {
View view = View.inflate(this, R.layout.listview_item_detailinfo_comment, null);
TextView tv_time = (TextView) view.findViewById(R.id.tv_comment_time);
CommentInfo info = commentList.get(i);
try {
tv_time.setText(DateUtils.getTimeAfterFORMat(info.getcTime()));
} catch (ParseException e) {
e.printStackTrace();
ToastUtils.showInfo(this, "发布时间解析出错,请重试");
}
TextView tv_nickName = (TextView) view.findViewById(R.id.tv_comment_nickname);
tv_nickName.setText(info.getuNickName());
TextView tv_content = (TextView) view.findViewById(R.id.tv_comment_content);
tv_content.setText(" " + info.getcContent());
if (info.getcContent().contains("【出价】¥")) {
tv_content.setTextColor(Color.RED);
}
ll_comment.addView(view);
}
}
}
private void showGoodsImgs() {
ll_container_imgs.removeAllViews();
List urls = goods.getgImgUrls();
if (urls.size() > 0) {
for (int i = 0; i < urls.size(); i++) {
final ImageView iv = new ImageView(this);
iv.setTag(i);
// iv.setImageResource(goods_imgs[i]);
new BitmapUtils(this).display(iv, urls.get(i));
iv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int key = Integer.parseInt(iv.getTag().toString());
previewImg(key);
}
});
WindowManager wManager = getWindowManager();
Display display = wManager.getDefaultDisplay();
int height = display.getHeight();
int width = display.getWidth();
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(width / 2, height / 4);
lp.setMargins(2, 2, 2, 2);
iv.setLayoutParams(lp);
iv.setScaleType(ImageView.ScaleType.FIT_XY);
ll_container_imgs.addView(iv);
}
}
}
实现效果:


网站系统的展示:
前台:




v
后台展示:


代码:
$(function () {
//加载弹出层
layui.use(['form','element'],
function() {
layer = layui.layer;
element = layui.element;
});
//触发事件
var tab = {
tabAdd: function(title,url,id){
//新增一个Tab项
element.tabAdd('xbs_tab', {
title: title
,content: ''
,id: id
})
}
,tabDelete: function(othis){
//删除指定Tab项
element.tabDelete('xbs_tab', '44'); //删除:“商品管理”
othis.addClass('layui-btn-disabled');
}
,tabChange: function(id){
//切换到指定Tab项
element.tabChange('xbs_tab', id); //切换到:用户管理
}
};
tableCheck = {
init:function () {
$(".layui-form-checkbox").click(function(event) {
if($(this).hasClass('layui-form-checked')){
$(this).removeClass('layui-form-checked');
if($(this).hasClass('header')){
$(".layui-form-checkbox").removeClass('layui-form-checked');
}
}else{
$(this).addClass('layui-form-checked');
if($(this).hasClass('header')){
$(".layui-form-checkbox").addClass('layui-form-checked');
}
}
});
},
getData:function () {
var obj = $(".layui-form-checked").not('.header');
var arr=[];
obj.each(function(index, el) {
arr.push(obj.eq(index).attr('data-id'));
});
return arr;
}
}
//开启表格多选
tableCheck.init();
$('.container .left_open i').click(function(event) {
if($('.left-nav').CSS('left')=='0px'){
$('.left-nav').animate({left: '-221px'}, 100);
$('.page-content').animate({left: '0px'}, 100);
$('.page-content-bg').hide();
}else{
$('.left-nav').animate({left: '0px'}, 100);
$('.page-content').animate({left: '221px'}, 100);
if($(window).width()<768){
$('.page-content-bg').show();
}
}
});
$('.page-content-bg').click(function(event) {
$('.left-nav').animate({left: '-221px'}, 100);
$('.page-content').animate({left: '0px'}, 100);
$(this).hide();
});
$('.layui-tab-close').click(function(event) {
$('.layui-tab-title li').eq(0).find('i').remove();
});
//左侧菜单效果
// $('#content').bind("click",function(event){
$('.left-nav #nav li').click(function (event) {
if($(this).children('.sub-menu').length){
if($(this).hasClass('open')){
$(this).removeClass('open');
$(this).find('.nav_right').html('');
$(this).children('.sub-menu').stop().slideUp();
$(this).siblings().children('.sub-menu').slideUp();
}else{
$(this).addClass('open');
$(this).children('a').find('.nav_right').html('');
$(this).children('.sub-menu').stop().slideDown();
$(this).siblings().children('.sub-menu').stop().slideUp();
$(this).siblings().find('.nav_right').html('');
$(this).siblings().removeClass('open');
}
}else{
var url = $(this).children('a').attr('_href');
var title = $(this).find('cite').html();
var index = $('.left-nav #nav li').index($(this));
for (var i = 0; i <$('.x-iframe').length; i++) {
if($('.x-iframe').eq(i).attr('tab-id')==index+1){
tab.tabChange(index+1);
event.stopPropagation();
return;
}
};
tab.tabAdd(title,url,index+1);
tab.tabChange(index+1);
}
event.stopPropagation();
})
})
实现效果:


--结束END--
本文标题: 基于Android(PHP)的校园闲置物品交易平台的设计与实现(二手交易平台)
本文链接: https://www.lsjlt.com/news/29064.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0