React-native之友盟(UMeng)推送集成(超详细)(android版) 集成环境: React-native: 0.60.5 Umeng push sdk:6.0.
React-native之友盟(UMeng)推送集成(超详细)(android版)
集成环境:
React-native: 0.60.5
Umeng push sdk:6.0.5
测试环境:
Android模拟器版本:5.x(成功)
Android真机版本:6.x、8.x、9.x(成功)(包括:红米、华为、VIVO)
集成开始:
首先登陆umeng官网(https://message.umeng.com),创建友盟push应用,获取Appkey和Umeng Message Secret:


下载友盟sdk(Https://developer.umeng.com/sdk/androidbeta):
注:这里要注意一下,最新的push sdk 是6.x的版本,也就是android公测版,不过这里可以放心下载,这个就是上线的正式版本,解决市面是最新机型(可以理解为andorid 6.0以后设备)收不到消息的问题,如果您下载的是6.x以下的sdk,会在现在的新手机上 收不到推送的消息

2.在项目android/app 下创建libs 文件夹,把下载的sdk放到libs目录下:

并在android/app/build.gradle 中加入如下代码:

在 Project 根目录的gradle.properties文件中添加:
android.useDeprecatedNdk=true
APP工程的build.gradle中配置jniLibs的目录:android {
...
sourceSets {
main {
jniLibs.srcDirs = ['libs']
}
}
}
Android支持包添加工程中添加android-support-v4.jar支持包(v2.3.0以上),关于v4支持包的说明请参考:https://developer.android.com/topic/libraries/support-library/features.html#v4;

在AndroidManifest.xml中添加权限:
在application中添加如下内容:
<service
android:name="com.taobao.accs.ChannelService"
android:exported="true"
android:process=":channel">
<service
android:name="com.taobao.accs.data.MsgDistributeService"
android:exported="true">
<receiver
android:name="com.taobao.accs.EventReceiver"
android:process=":channel">
<receiver
android:name="com.taobao.accs.ServiceReceiver"
android:process=":channel">
<service
android:name="com.taobao.accs.internal.AccsJobService"
android:permission="android.permission.BIND_JOB_SERVICE"
android:process=":channel"/>
<service
android:name="com.taobao.accs.ChannelService$KernelService"
android:process=":channel" />
<service
android:name="org.android.aGoo.accs.AgooService"
android:exported="true">
<service
android:name="com.umeng.message.UmengIntentService"
android:exported="true"
android:process=":channel">
<service
android:name="com.umeng.message.XiaomiIntentService"
android:exported="true"
android:process=":channel">
<receiver
android:name="com.taobao.agoo.AgooCommondReceiver"
android:exported="true"
android:process=":channel">
<service
android:name="com.umeng.message.UmengMessageIntentReceiverService"
android:exported="true"
android:process=":channel">
<receiver
android:name="com.umeng.message.NotificationProxyBroadcastReceiver"
android:exported="false" />
<service
android:name="com.umeng.message.UmengMessageCallbackHandlerService"
android:permission="android.permission.BIND_JOB_SERVICE"
android:exported="false">
<service
android:name="com.umeng.message.UmengDownloadResourceService"
android:permission="android.permission.BIND_JOB_SERVICE"
android:exported="false" />
<provider
android:name="com.umeng.message.provider.MessageProvider"
android:authorities="${applicationId}.umeng.message"
android:exported="false">
4.下载react-native集成环境的交接文件:

导入交接文件到项目中:

在MainApplication.java导入文件:
import com.freemusice.push.DplusReactPackage;
import com.freemusice.push.RNUMConfigure;
import com.umeng.commonsdk.UMConfigure;
import com.umeng.message.PushAgent;
import com.umeng.message.IUmengReGISterCallback;

在onCreate方法中初始化umeng:

具体代码:
RNUMConfigure.init(this, "你的appkey", "Umeng", UMConfigure.DEVICE_TYPE_PHONE,
"你的Umeng Message Secret ");
UMConfigure.setLogEnabled(true);
此处开启,可以查看正式包的deviceToken,方便后期进行单播模式的推送
具体代码:
registerUPush();
private void registerUPush() {
PushAgent mPushAgent = PushAgent.getInstance(this);
mPushAgent.setResourcePackageName("你的包名");
//注册推送服务
mPushAgent.register(new IUmengRegisterCallback() {
@Override
public void onSuccess(String deviceToken) {
Log.e("获取token成功: " ,deviceToken);
}
@Override
public void onFailure(String s, String s1) {
Log.e("获取token失败: " , s);
}
});
PushAgent.getInstance(this).onAppStart();
}
在MainActivity.java中添加:
import com.facebook.react.ReactActivity;
import com.freemusice.push.PushModule;(注意换成你自己的包名)
import com.umeng.message.PushAgent;

具体代码:
PushModule.initPushSDK(this);
PushAgent.getInstance(this).onAppStart();
到这里react-native android端Umeng push集成完成,下边就可以测试了!
推送测试(这里需要android studio 来启动项目,查看deviceToken) 测试包:
用as 启动项目,在控制台查看deviceToken:

进入Umeng 工作台:(先查看当前token设备是否在线,必须保持设备在线状态)

点击测试模式,创建测试设备:(输入token,绑定测试设备)

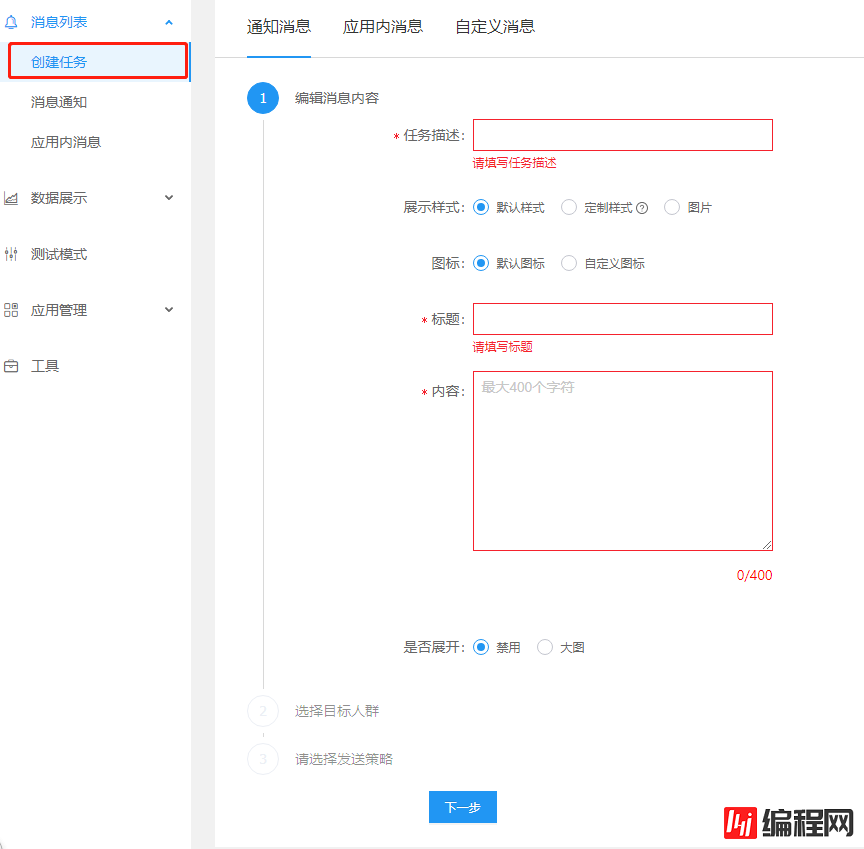
创建测试推送:
·第一步:填写带型号内容
·第二部:选择独立有用,填写deviceToken
·第三部:点击完成,确认发送



注:测试模式可能会有1~2个小时的延迟,如果一开始不能立刻收不到推送消息,可以等过一两个小时在测试
如果你能正常收到推送的消息那么恭喜你,集成成功,可以进行真机测试了!!!
真机测试: 删除刚刚添加的测试设备,然后打正式包(过程就不说了) 打开应用,如果是android 6.0 以上系统,需要去设置中打开允许通知 打开手机文件管理,找到该应用对应的包名,在里面会有一个deviceToken的文件,里面就是当前应用的正式token(具体位置:文件管理 -> 本地文件 -> Android -> data->com.xxx -> files -> deviceToken) 用当前的deviceToken 确定设备是否在线(保证设备在线才行) 按照测试发推送的步骤重新走一遍即可
注:
同一手机测试包和正式包的token是不一样的,如果正式包卸载后重新安装应用,token也有可能不一样,这个需要重新确认一遍 正式环境测试慢的话大概会有1天的时间延迟,所以测试时不能立刻收到通知,也不一定是集成环境的问题
推送效果:

在确认发送通知时,怎么判断这条推送消息发送的是测试消息还是正式消息呢?
就是下图中的production_mode字段来确定的:true为正式消息;false为测试消息

如果真机测试没问题,能收到通知,那么恭喜你,推送集成成功,之后发送推送,只需要把第二步的独立用户切换成全部用户就可以了。
本教程是本人经过了三天的时间,从开始集成push到最后成功,期间也遇到了各种问题,最终不负众望,终于完成。文档尽量全面,也可能会有遗漏的地方,如果你在集成过程中遇到什么问题,或者有不明白的地方欢迎留言探讨,欢迎收藏,谢谢!
demo下载链接:
链接:https://pan.baidu.com/s/1P-RDbD8eGlSLM4X_ubjjsA
提取码:cusr
--结束END--
本文标题: React-native之友盟(UMeng)推送集成(超详细)(android版)----------小白的天堂
本文链接: https://www.lsjlt.com/news/29134.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0