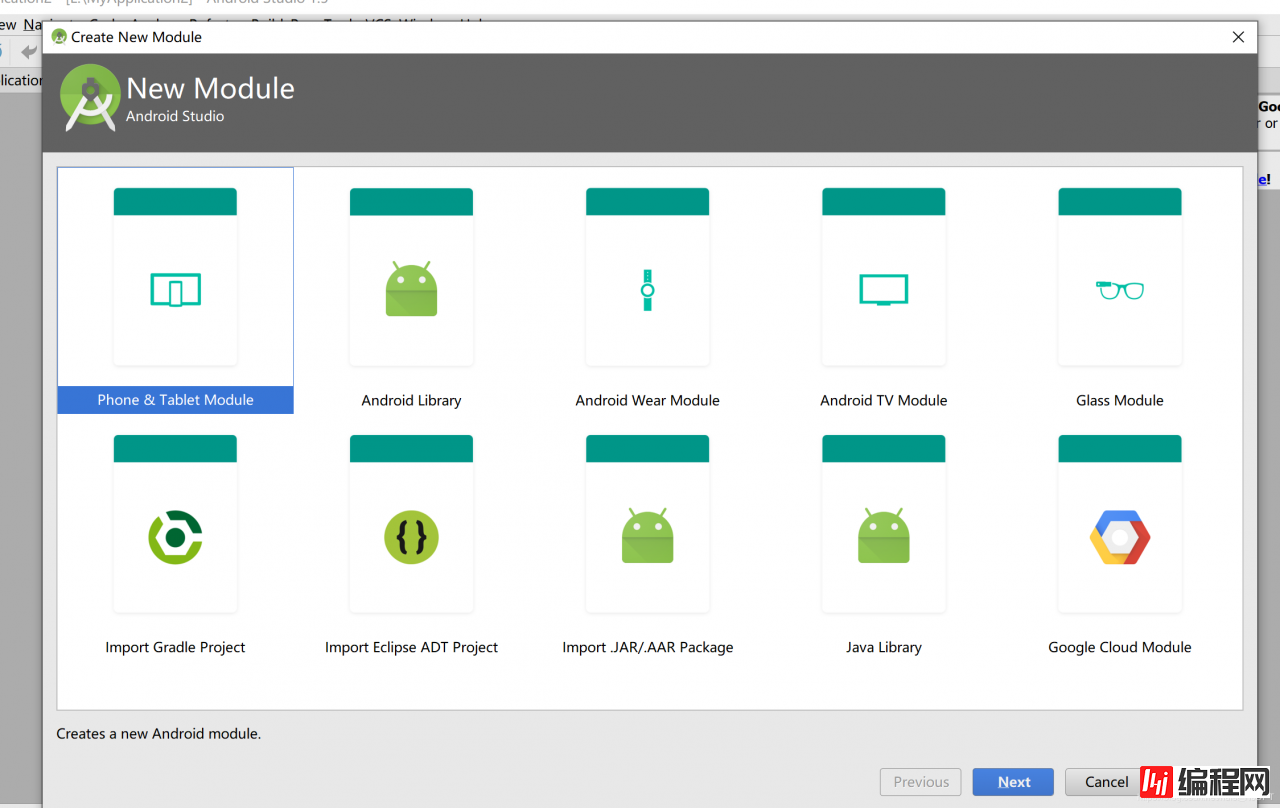
Android开发入门 - 简易开心消消乐界面设计 第一步,点击File->NEW->new module,进入以下界面,选择第一个
第一步,点击File->NEW->new module,进入以下界面,选择第一个,即运行在手机和平板电脑上。点击next。

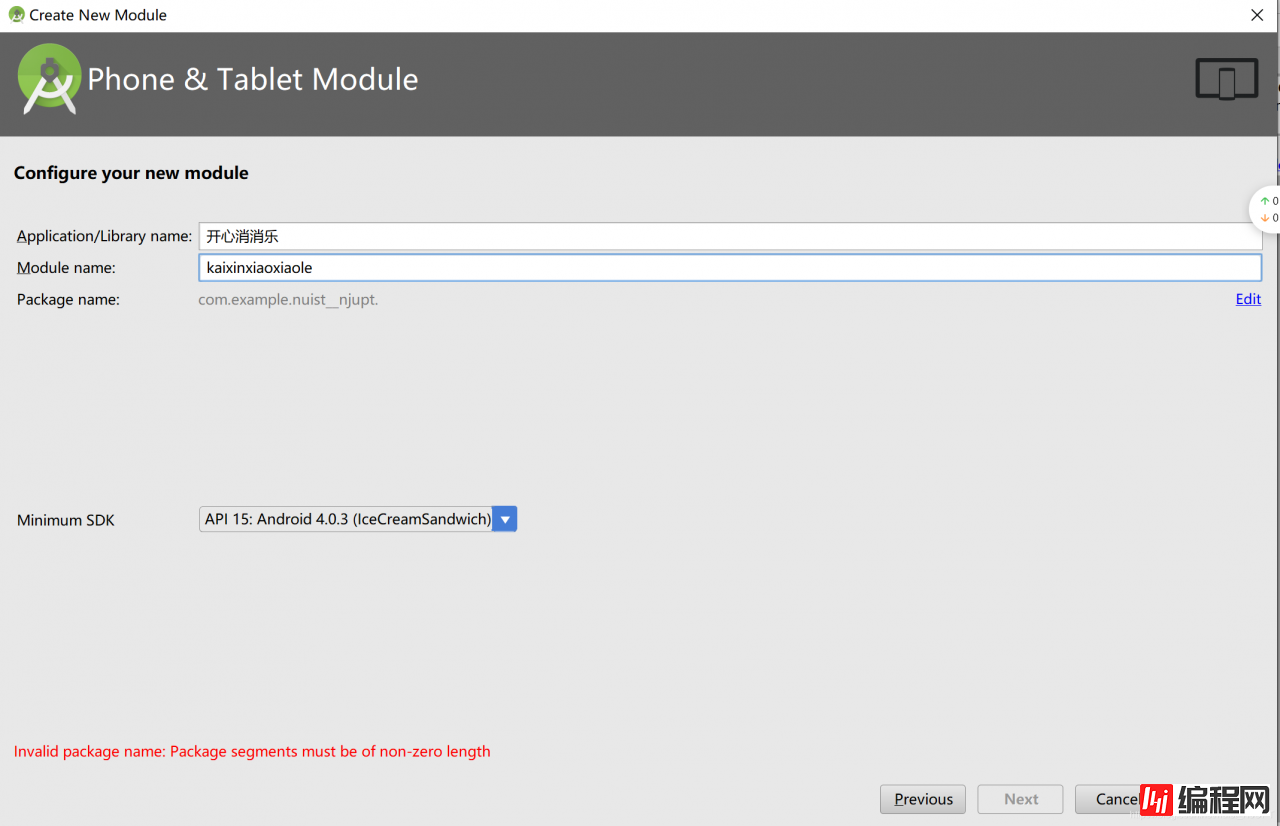
第二步,在第一个和第二个栏中分别输入“开心消消乐”和“kaixinxiaoxiaole”,此时你会发现无法点击next或者finish,出现了一行红色报错警告,现在点击Edit,把最后面的一个点删除即可。

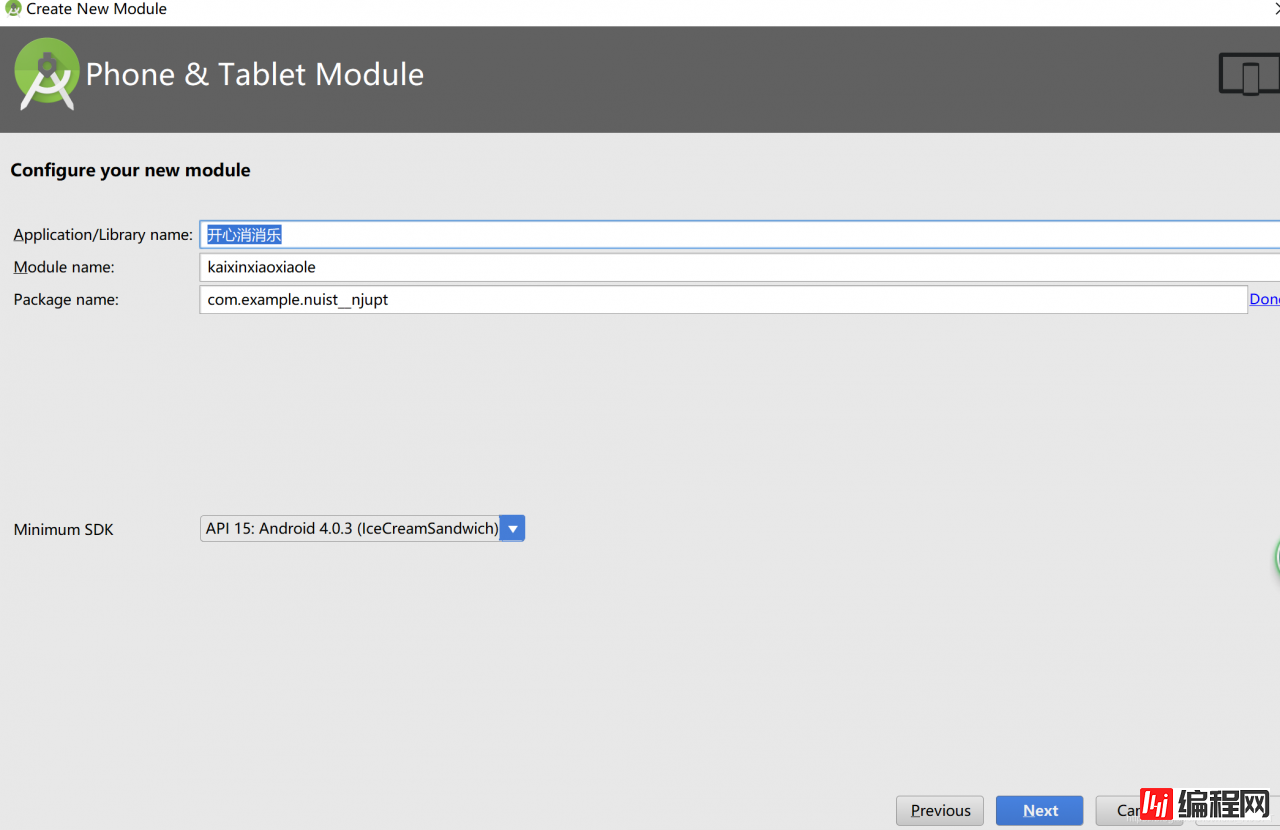
第三步,如图所示,红色报错提示没有了,点击next按钮即可。
 第四步,选择所要使用的activity模板,选择了个简单的empty或blank都可以,点击next。
第四步,选择所要使用的activity模板,选择了个简单的empty或blank都可以,点击next。
 第五步,进入自定义activity对话框,采用默认即可,点击finish
第五步,进入自定义activity对话框,采用默认即可,点击finish
,完成module的创建。

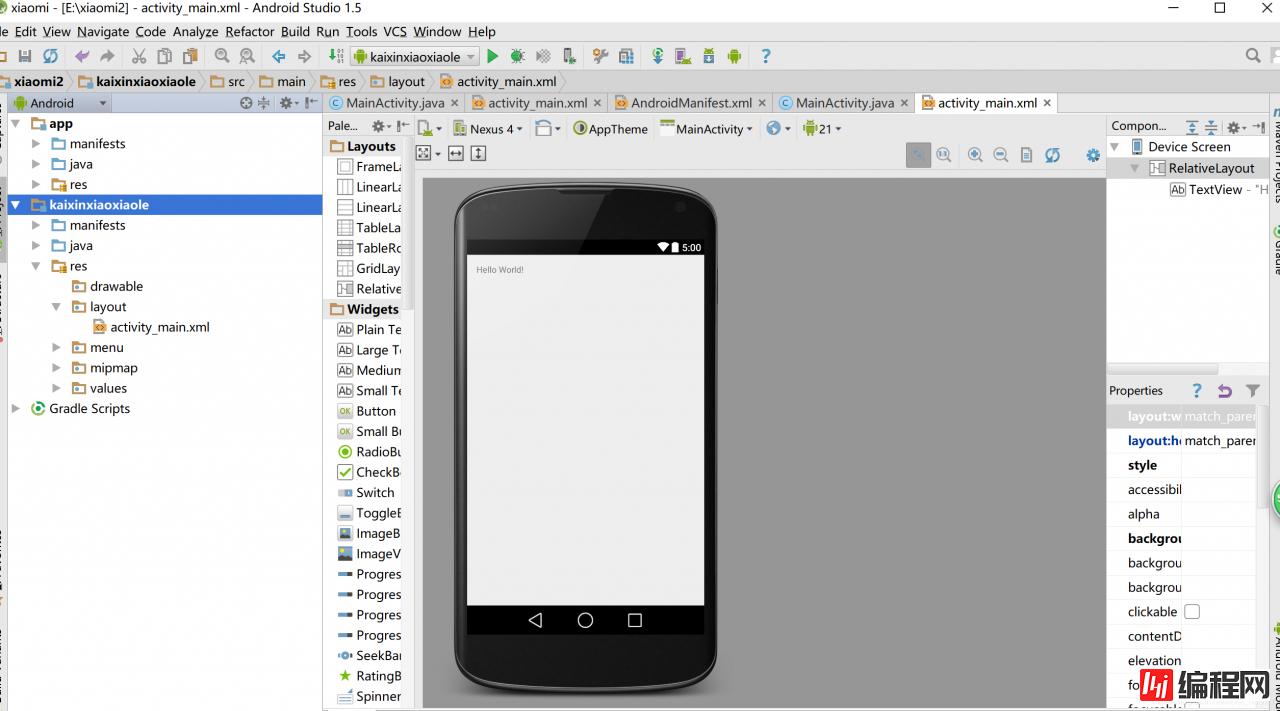
第六步,你会发现出现kaixinxiaoxiaole的module,点击打开activity_main.xml布局.
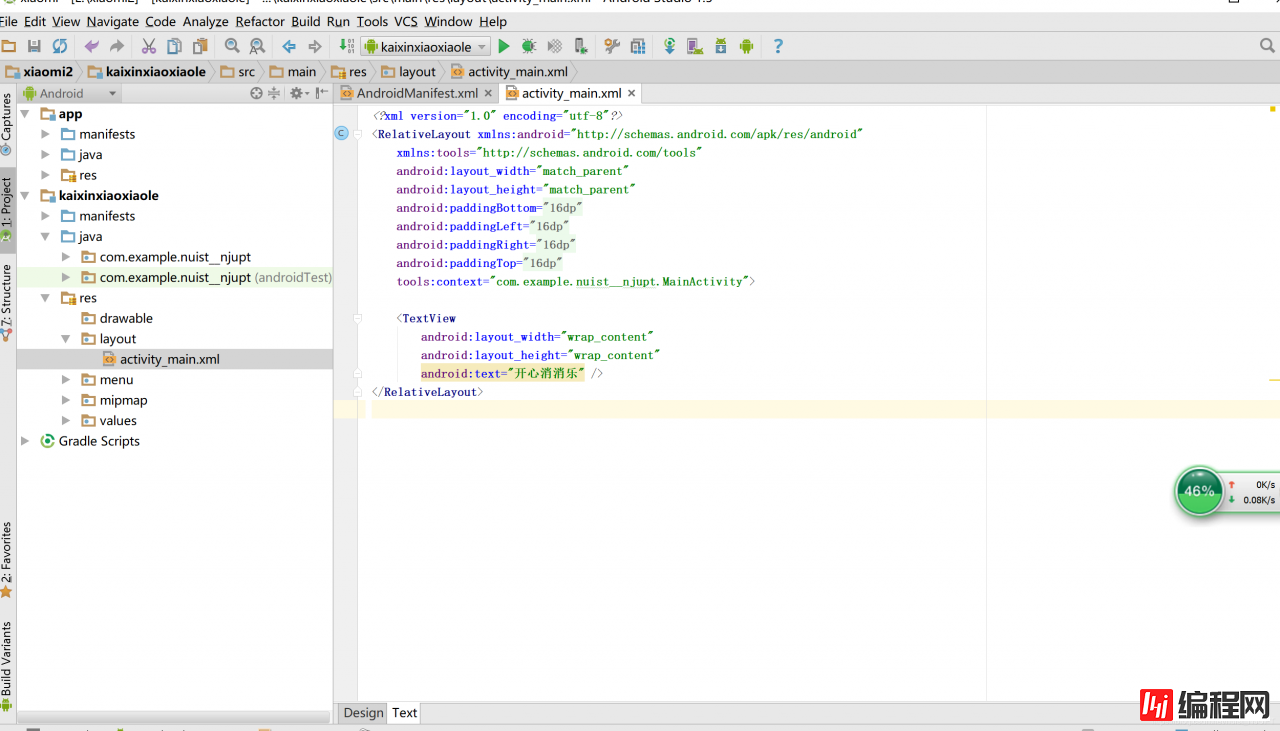
 第七步,你会看到一系列源程序,其中将TextView中的text属性改成“开心消消乐”。
第七步,你会看到一系列源程序,其中将TextView中的text属性改成“开心消消乐”。
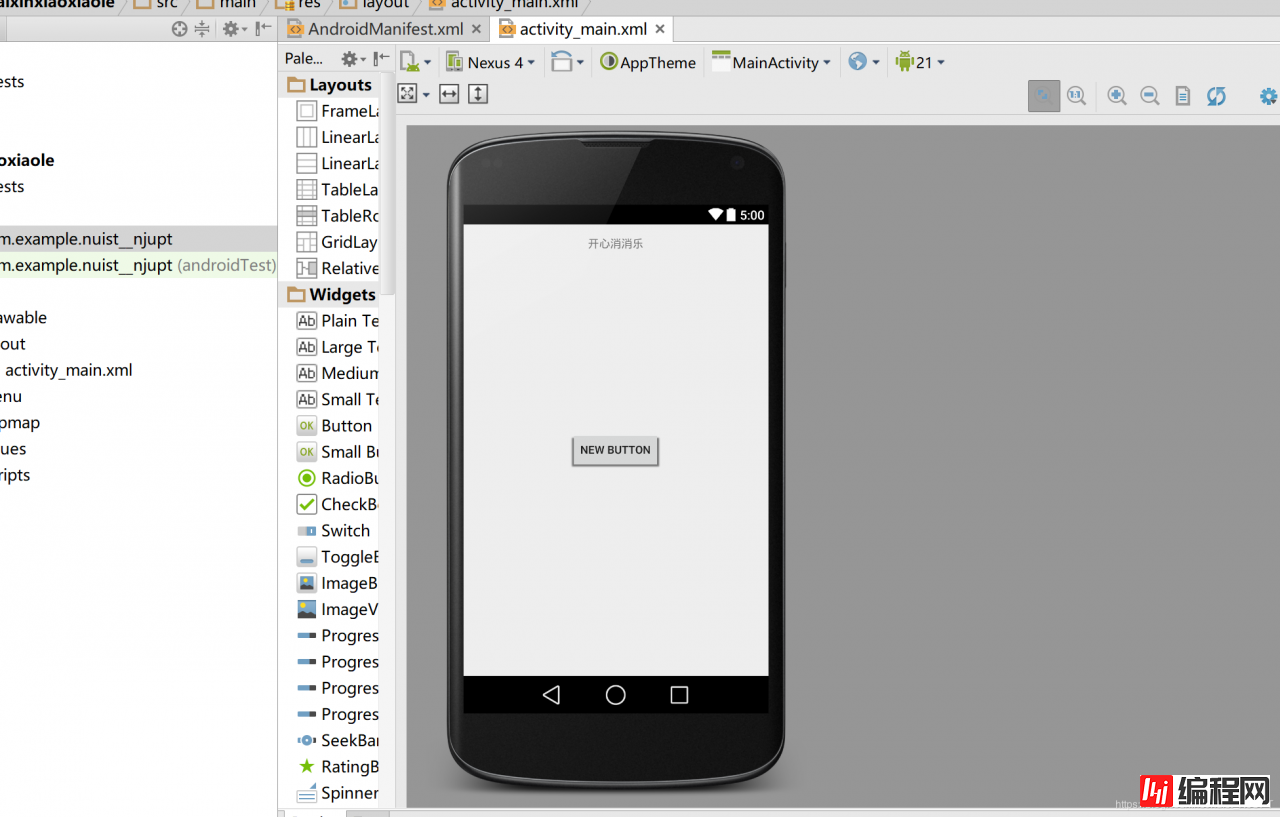
 第八步,改完之后,如图所示,点击下方的Design进入设计视图。
第八步,改完之后,如图所示,点击下方的Design进入设计视图。
 第九步,如图所示,将开心消消乐拖到水平居中位置。直接用鼠标拖动。拖动右面的Button按钮至水平垂直居中。
第九步,如图所示,将开心消消乐拖到水平居中位置。直接用鼠标拖动。拖动右面的Button按钮至水平垂直居中。
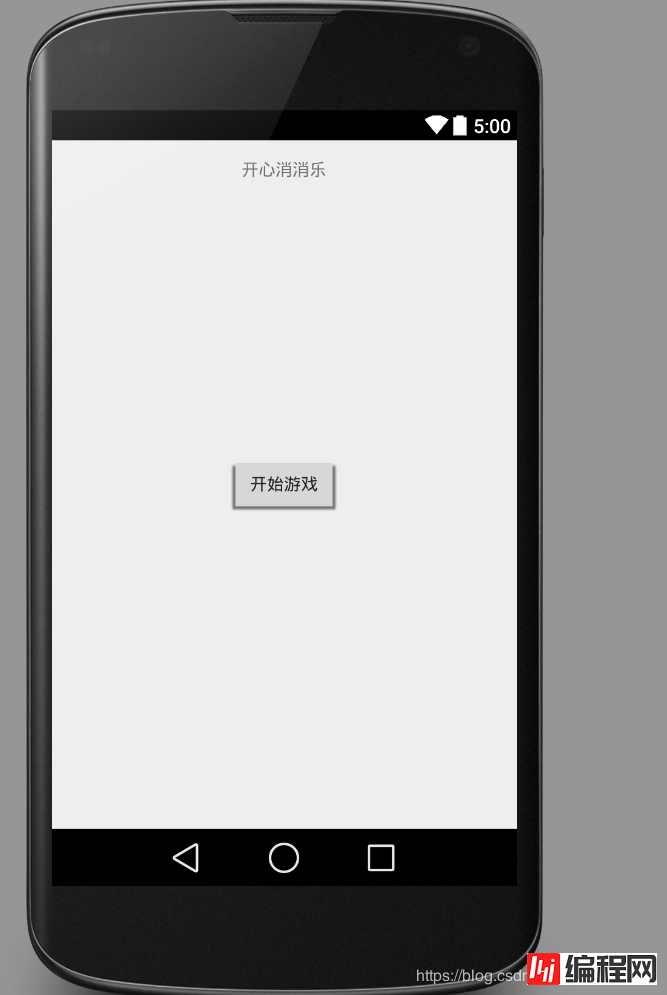
 第十步,如图所示,双击按钮,修改按钮名称后按回车,修改为“开始游戏”
第十步,如图所示,双击按钮,修改按钮名称后按回车,修改为“开始游戏”
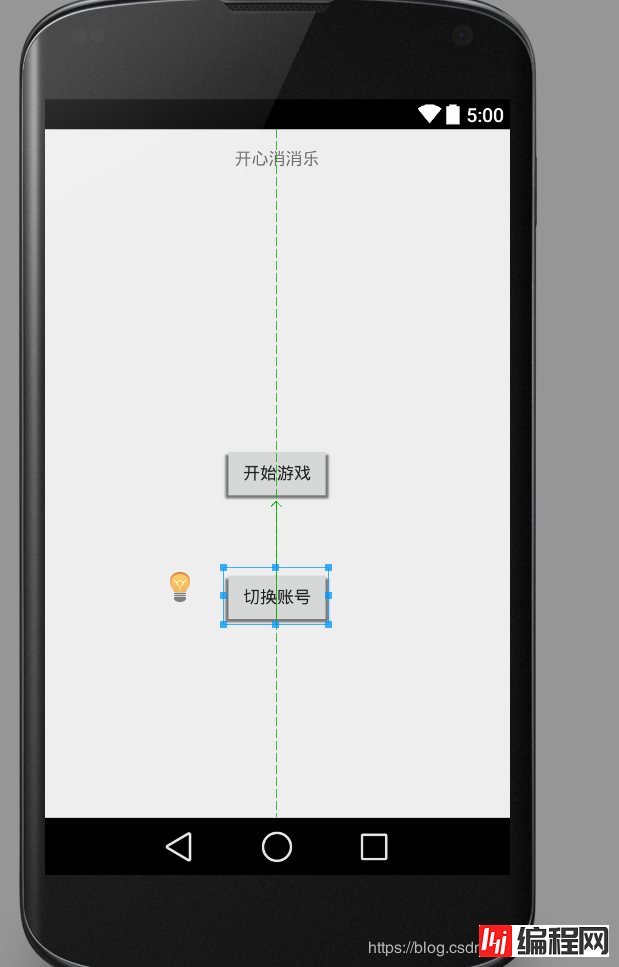
 第十一步,再拖动一个按钮到此按钮下面,双击按钮修改名称为“切换账号”
第十一步,再拖动一个按钮到此按钮下面,双击按钮修改名称为“切换账号”
 第十二步,简易界面设计完成。
第十二步,简易界面设计完成。
 第十三步,再如图所示的下拉菜单中找到开心消消乐,选中后,点击绿色启动按钮。
第十三步,再如图所示的下拉菜单中找到开心消消乐,选中后,点击绿色启动按钮。
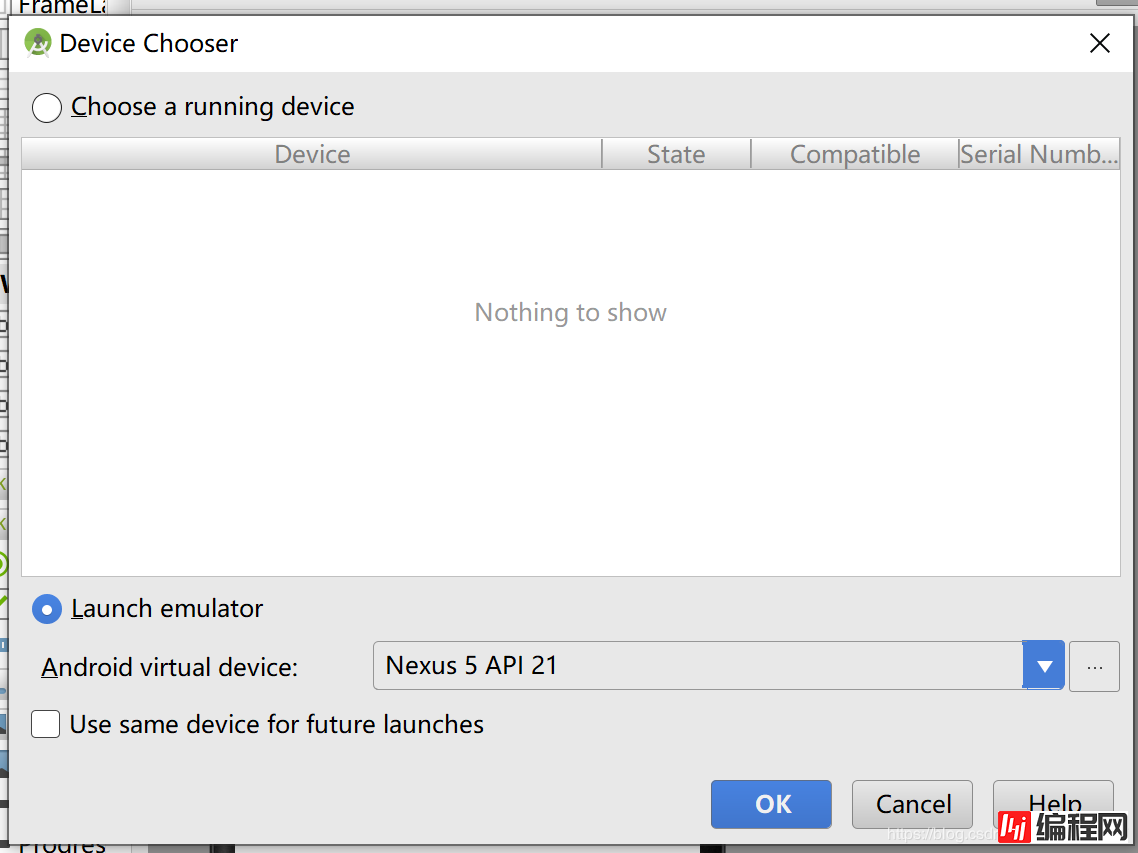
 第十四步,会弹出如下方框,默认选择启动 一个新的模拟器,直接点击Ok即可。注意:需要等待一些时间。
第十四步,会弹出如下方框,默认选择启动 一个新的模拟器,直接点击Ok即可。注意:需要等待一些时间。
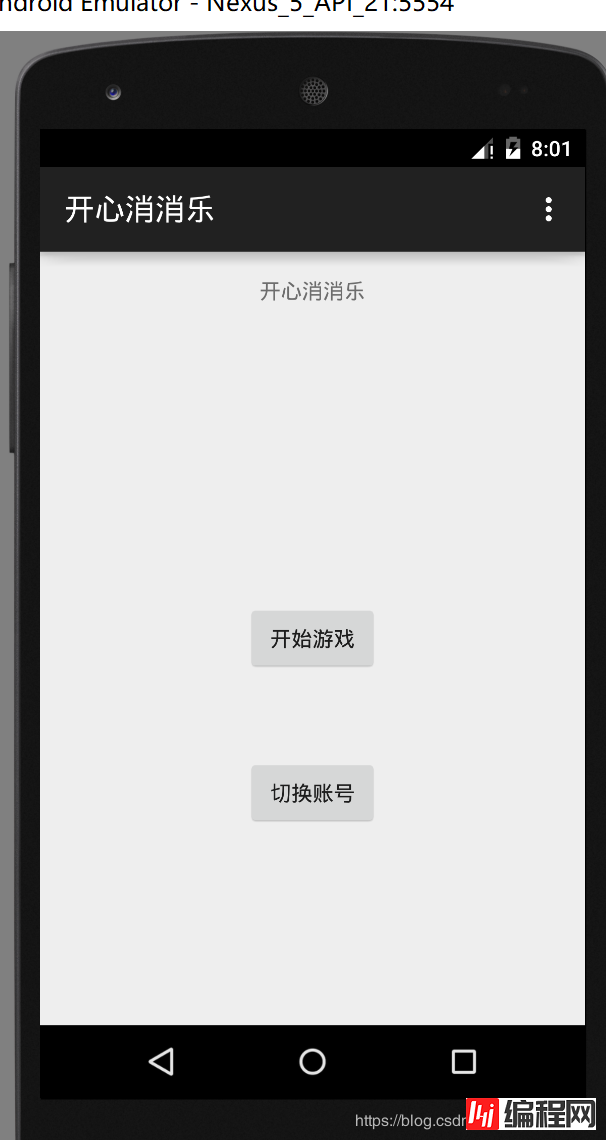
 第十五步,此时模拟器运行结果如下,一个开心消消乐界面就做好了,只不过此界面没有添加任何事件,只是一个单纯的界面,后面的我会持续更新更多的设计。
第十五步,此时模拟器运行结果如下,一个开心消消乐界面就做好了,只不过此界面没有添加任何事件,只是一个单纯的界面,后面的我会持续更新更多的设计。

--结束END--
本文标题: Android开发入门 - 简易开心消消乐界面设计
本文链接: https://www.lsjlt.com/news/29144.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0