C#中怎么利用Button实现一个下拉菜单,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。在项目中,要用到按钮实现下拉菜单的功能,而且是在MDI窗体中。当菜单的显
C#中怎么利用Button实现一个下拉菜单,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
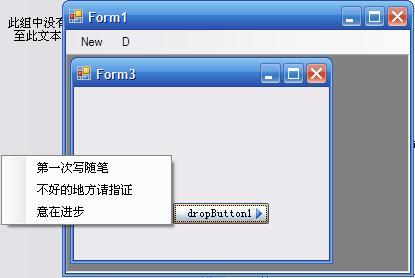
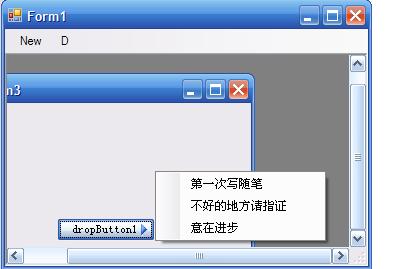
在项目中,要用到按钮实现下拉菜单的功能,而且是在MDI窗体中。当菜单的显示范畴超出MDI窗体的工做区时,就要换另一显示方式,不至于显示混乱。如图:

实现C# Button下拉菜单

实现C# Button下拉菜单
(发觉一问题,如果把FORM1拉到像Form3的大小,还会出现图一的情况。客户没这么邪吧)
C# Button下拉菜单实现思路:
要把ContextMenuStrip控件实例与按钮关联
取得MDI工做区的大小
取消按钮的右击事件(因为与ContextMenuStrip相关系的控件右键都会响应且显示)
鼠标单击时设置菜单显示位置
C# Button下拉菜单实现步骤:
创建用户控件,且用户控件承继自Button类
定义ContextMenuStrip对象
定义显示ContextMenuStrip对象立标point
重写按钮单击事件和ContextMenuStrip属性(设置与之关联的ContextMenuStrip实例用到),还有重写鼠标右击事件,使其不响应任何操做
C# Button下拉菜单代码:
///
/// 说明: 使用此Button时要设置ContextMenuStrip属性值
/// 单击些Button的Click事件要传入所在工做区的宽高
/// 如果没有所需的属性值,则如平时所使用的Button一至
/// 使用例子:
/// DropButton.WorkSizeX =
this.MdiParent.ClientRectangle.Width;
/// DropButton.WorkSizeY =
this.MdiParent.ClientRectangle.Height;
/// 应用:
/// 创建人: lrj
/// 创建日期:2008-05-22
/// 修改人:
/// 修改日期:
///
public partial class DropButton : Button
{
private ContextMenuStrip contextMenuStrip;
private Point point; //立标
private int x = 0; //立标x
private int y = 0; //立标y
private int workSize_x;//工做区x
private int workSize_y;//工做区y
public DropButton()
{
InitializeComponent();
x = this.Size.Width ;
y = 0;
}
///
/// 工做区的完
///
public int WorkSizeX
{
get { return workSize_x; }
set { workSize_x = value; }
}
///
/// 工做区的高
///
public int WorkSizeY
{
get { return workSize_y; }
set { workSize_y = value - 55; }
}
///
/// ContextMenuStrip菜单
///
public override ContextMenuStrip ContextMenuStrip
{
get { return contextMenuStrip; }
set
{
if (contextMenuStrip != null)
{
contextMenuStrip = value;
}
}
}
//
//重写的单击事件
//
protected override void OnClick(EventArgs e)
{
base.OnClick(e);
//菜单在工做区离边框的宽高
int _x = this.Parent.Location.X + this.Location.X +
this.Size.Width + contextMenuStrip.Size.Width;
int _y = this.Parent.Location.Y + this.Location.Y +
contextMenuStrip.Size.Height ;
if
(_x < WorkSizeX - 8)
{
x = this.Size.Width;
}
else
{
x = 0 - contextMenuStrip.Size.Width;
}
if
(_y < WorkSizeY)
{
y = 0;
}
else
{
y = 0 - contextMenuStrip.Size.Height + this.Size.Height;
}
point =
new Point(x, y);
contextMenuStrip.Show(this, point);
}
//
//使鼠标右键失效
//
protected override void OnMouseDown(MouseEventArgs mevent)
{
base.OnMouseDown(mevent);
if (mevent.Button.ToString() != "Right")
{
}
}
}
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网精选频道,感谢您对编程网的支持。
--结束END--
本文标题: C#中怎么利用Button实现一个下拉菜单
本文链接: https://www.lsjlt.com/news/293644.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0