WEB界面开发工具Kendo UI是怎样自适应渲染,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。自适应渲染Kendo UI for Jquery通过支持自适应增
WEB界面开发工具Kendo UI是怎样自适应渲染,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
自适应渲染
Kendo UI for Jquery通过支持自适应增强功能,可在任何设备上为客户提供一致的体验。
例如,当您在移动设备上过滤或编辑数据时,Kendo UI会在用户的新屏幕中滑动,这与台式机的内联和弹出操作有所不同。
启用响应式设计
要启用自适应渲染功能,请将mobile属性设置为true或“ phone”:
如果设置为true,则在移动浏览器上查看时,小部件将使用自适应渲染。
如果设置为“ phone”,则无论浏览器类型如何,都将强制小部件使用自适应渲染。
重要提示:对于移动渲染,我们建议也设置高度选项。 如果不设置明确的高度,则网格的每个视图都可能具有不同的高度。
<div id="grid"></div><script>$("#grid").kendoGrid({columns: [{ field: "name" },{ field: "age" },{ command: "destroy" }],dataSource: [{ name: "Jane Doe", age: 30 },{ name: "John Doe", age: 33 }],filterable: true,editable: true,columnMenu: true,height: 550,mobile: "phone"});</script>在移动设备上配置面板
放置自适应网格的移动面板不会自动扩展其高度,要将自适应网格添加到Kendo UI移动应用程序中,请将各个视图的拉伸配置设置为true,然后将100%的高度应用于网格。或者定义一个明确的像素网格高度,并省略面板拉伸选项。
重要提示:在Kendo移动应用程序中使用网格的自适应渲染时,请应用我们Less-based的主题。
下面的示例演示如何应用Stretch选项。
<div id="foo" data-role="view" data-init="onInit" data-stretch="true"><div id="grid"></div></div><script>var gridConfig = {columns: [{ field: "name" },{ field: "age" },{ command: "destroy" }],dataSource: [{ name: "Jane Doe", age: 30 },{ name: "John Doe", age: 33 }],filterable: true,columnMenu: true,mobile: "phone",height: "100%"};function onInit() {$("#grid").kendoGrid(gridConfig);}var app = new kendo.mobile.Application();</script>下面的示例演示如何应用height选项。
<div id="foo" data-role="view" data-init="onInit"><div id="grid"></div></div><script>var gridConfig = {columns: [{ field: "name" },{ field: "age" },{ command: "destroy" }],dataSource: [{ name: "Jane Doe", age: 30 },{ name: "John Doe", age: 33 }],filterable: true,columnMenu: true,mobile: "phone",height: "140px" //grid will be 140px height};$("#grid").kendoGrid(gridConfig);</script>调整列大小
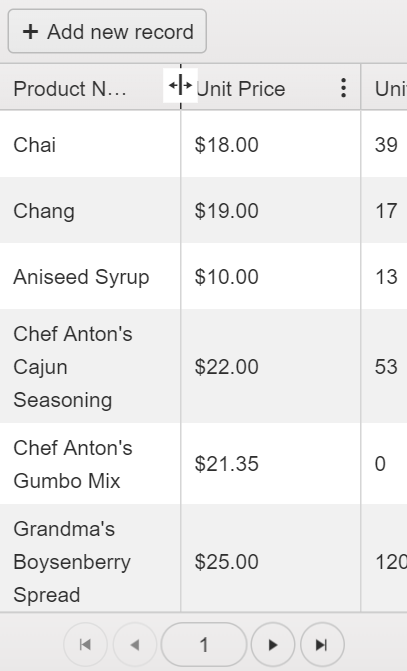
当用户将手指放在相应的列标题上时,将触发触摸屏设备上的列大小调整功能。 当出现调整大小图标时,用户可以通过拖动来调整列的大小。
图1:在移动设备上具有可调整大小的列的网格

破坏自适应网格
在自适应模式下,网格将生成辅助标记,如果要手动销毁小部件,则需要将其删除。
手动销毁网格:
在围绕Grid小部件创建的最近的.k-pane-wrapper ancestor上调用kendo.destroy() ;
从DOM中删除整个.k-pane-wrapper元素。
要重新创建Grid,请在最初放置Grid div的同一位置插入一个新的div。
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网精选频道,感谢您对编程网的支持。
--结束END--
本文标题: Web界面开发工具Kendo UI是怎样自适应渲染
本文链接: https://www.lsjlt.com/news/296197.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0