这篇文章主要介绍了Vue+iview的菜单与页签如何联动的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue+iview的菜单与页签如何联动文章都会有所收获,下面我们一起来看看吧。vue+iview菜单与页签联
这篇文章主要介绍了Vue+iview的菜单与页签如何联动的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue+iview的菜单与页签如何联动文章都会有所收获,下面我们一起来看看吧。
由于menu与tab的数据相同且样式需要进行关联,因此可以使用vuex进行状态管理,state中写入需要管理的数据和状态变量,在mutations中设置操作的动作,actions中监听一些行为(我的菜单没有展开收缩部分,因此并没有使用到actions)


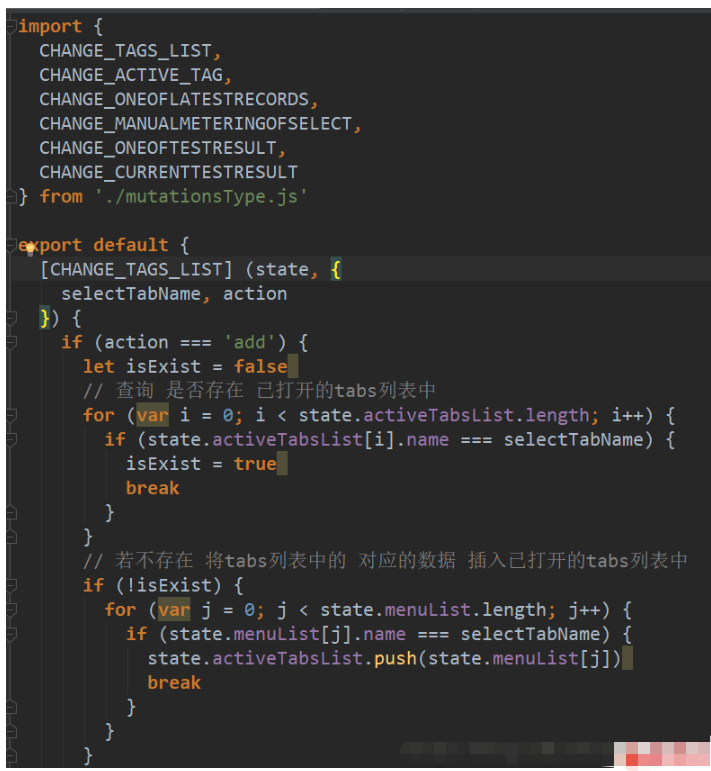
on-select,首先在mutations中注册tab的改变事件,当左侧菜单点击的时候查看tab中是否已经有这个页签并设置isExist=false,如果存在,isExist修改为true,没有的话给tab对应遍历的数组增加菜单相对索引的数据。
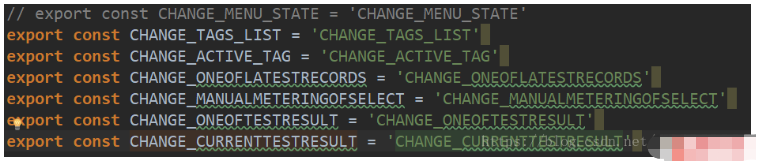
mutationsType中

mutations中:

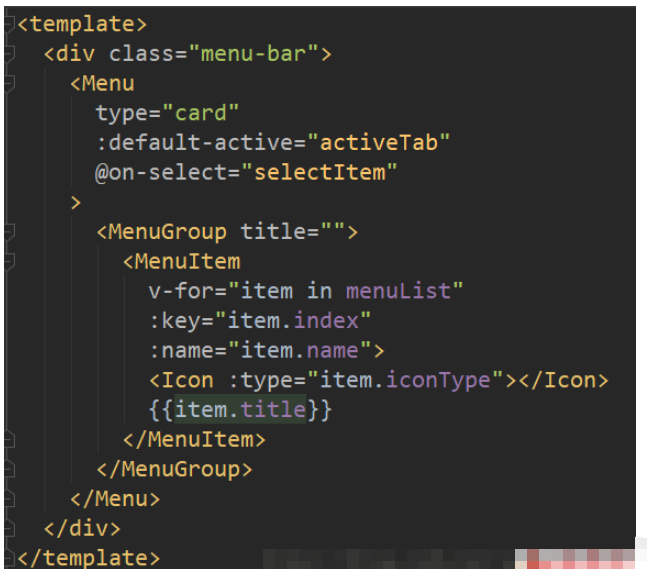
menu组件中的事件为:

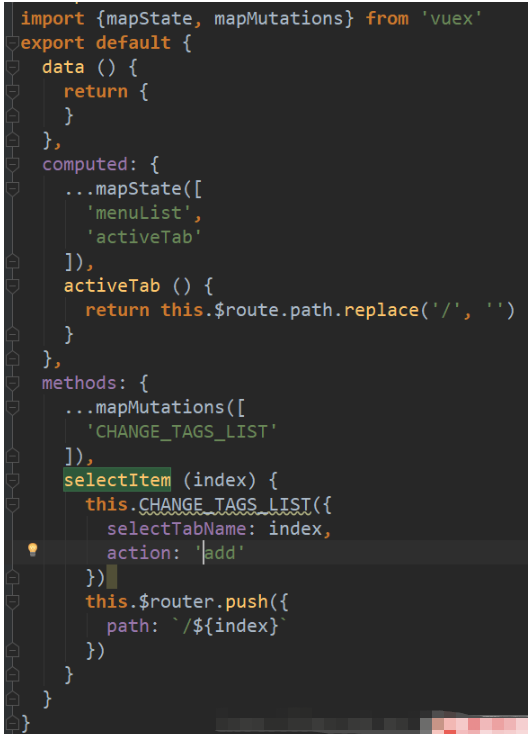
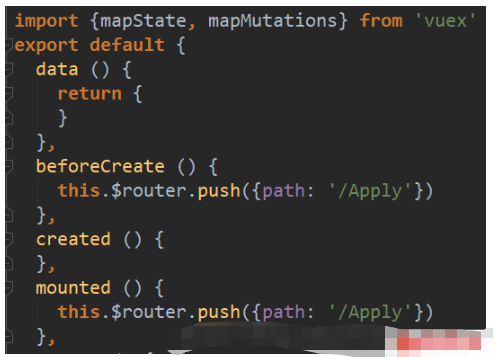
在tab组件中首先设置页面默认路由:

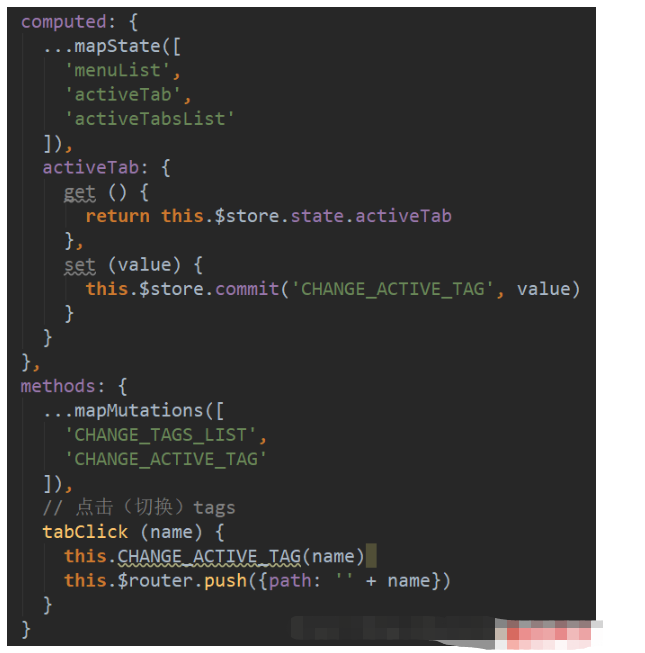
再将事件加入进去:

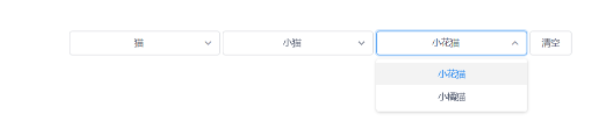
用最笨的方式写了一个三级菜单的联动

<template> <div> <Select v-model="whereMap.model1" @on-change="getSecond"> <Option v-for="item in list1" :value="item.id" :key="item.id">{{ item.label }}</Option> </Select> <Select v-model="whereMap.model2" @on-change="getThird"> <Option v-for="item in list2" :value="item.id" :key="item.id">{{ item.label }}</Option> </Select> <Select v-model="whereMap.model3" > <Option v-for="item in list3" :value="item.id" :key="item.id">{{ item.label }}</Option> </Select> <Button class="search-btn" type="default" @click="searchClear">清空</Button></div></template><script>export default { data () { return { datatest: { l1: [ { id: 'cat', label: '猫' }, { id: 'dog', label: '狗' } ], l2: { cat: [{ id: 'sc', label: '小猫' }, { id: 'bc', label: '大猫' }], dog: [{ id: 'sd', label: '小狗' }, { id: 'bd', label: '大狗' }] }, l3: { sc: [{ id: 'sc1', label: '小花猫' }, { id: 'sc2', label: '小橘猫' }], bc: [{ id: 'bc1', label: '大花猫' }, { id: 'bc2', label: '大橘猫' }] } }, list1: [], list2: [], list3: [], whereMap: { model1: '', model2: '', model3: '' } } }, mounted () { this.init() }, created () { this.init() }, methods: { init () { this.list1 = this.datatest.l1 }, getSecond (val) { this.list2 = this.datatest.l2[val] }, getThird (val) { this.list3 = this.datatest.l3[val] }, searchClear () { console.log(this.whereMap) this.whereMap = {}; this.list2 = []; this.list3 = []; } }}</script>关于“vue+iview的菜单与页签如何联动”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue+iview的菜单与页签如何联动”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网精选频道。
--结束END--
本文标题: vue+iview的菜单与页签如何联动
本文链接: https://www.lsjlt.com/news/296452.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0