这篇文章主要介绍“vue3.0+vite2实现动态异步组件懒加载的方法”,在日常操作中,相信很多人在Vue3.0+vite2实现动态异步组件懒加载的方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue3.
这篇文章主要介绍“vue3.0+vite2实现动态异步组件懒加载的方法”,在日常操作中,相信很多人在Vue3.0+vite2实现动态异步组件懒加载的方法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue3.0+vite2实现动态异步组件懒加载的方法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
性能决定成败;vite确实快;
cmd 命令行(默认你已经安装了node & npm),执行npm init @vitejs/app vue-study – --template vue;
cd至vue-study,npm install(安装依赖); npm run dev(启动项目);
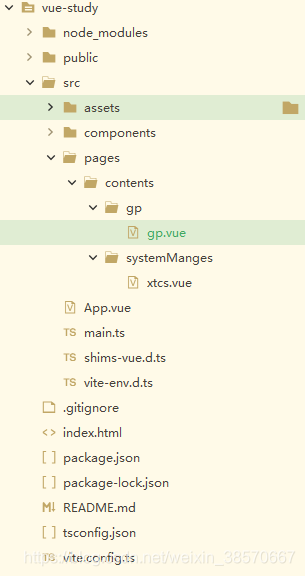
新建一个目录为pages,pages下面再新建一个目录contents,contens下面可以新建具体的组件目录页面,此时目录结构为

App.vue
<template> <p @click="onChangeContents('./pages/contents/gp/gp.vue')">郭培</p> <p @click="onChangeContents('./pages/contents/systemManges/xtcs.vue')">系统参数</p> <p>{{currentTabComponent}}</p> <!-- <Suspense> --> <component :is="DefineAsyncComponent({ // 工厂函数 loader: Modeuls[currentTabComponent], // // 默认值:Infinity(即永不超时,单位 ms) timeout: 3000, })"></component> <!-- </Suspense> --></template><script lang="ts"> import { defineComponent, defineAsyncComponent, Reactive, ref } from 'vue' export default defineComponent({ name: 'App', setup() { //vite加载指定路径的所有模块 const Modeuls = import.meta.glob('./pages/contents/*/*'); const onChangeContents = function(URL) { currentTabComponent.value = URL; console.log(currentTabComponent) } let currentTabComponent = ref('./pages/contents/systemManges/xtcs.vue'); const DefineAsyncComponent = defineAsyncComponent; return { DefineAsyncComponent, currentTabComponent, onChangeContents, Modeuls } }, })</script>到此,关于“vue3.0+vite2实现动态异步组件懒加载的方法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: vue3.0+vite2实现动态异步组件懒加载的方法
本文链接: https://www.lsjlt.com/news/296467.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0