本篇内容主要讲解“React使用antd的上传组件实现文件表单一起提交功能”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“react使用antd的上传组件实现文件表单一起提交功能”吧!项目中需要实
本篇内容主要讲解“React使用antd的上传组件实现文件表单一起提交功能”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“react使用antd的上传组件实现文件表单一起提交功能”吧!
项目中需要实现表单中带附件提交,上传文件不单独保存调接口。
import { FORM, Button, Upload } from 'antd';import { UploadOutlined } from '@ant-design/icons'; const normFile = (e) => { console.log('Upload event:', e); if (Array.isArray(e)) { return e; } return e && e.fileList; }; const Demo = () => { const onFinish = (values) => { console.log('Received values of form: ', values); }; return ( <Form name="validate_other" onFinish={onFinish} initialValues={{ 'input-number': 3, 'checkbox-group': ['A', 'B'], rate: 3.5, }} > <Form.Item name="upload" label="Upload" valuePropName="fileList" getValueFromEvent={normFile} > <Upload name="loGo" action="/upload.do" listType="picture"> <Button icon={<UploadOutlined />}>Click to upload</Button> </Upload> </Form.Item> </Form> ); }; ReactDOM.render(<Demo />, mountnode);这里是一个表单里面包含了一个上传文件功能。(其实这里的代码就是Antd官方文档的例子,我只进行了删除多余部分,别的都是原样放着)。
下面做一下解释。
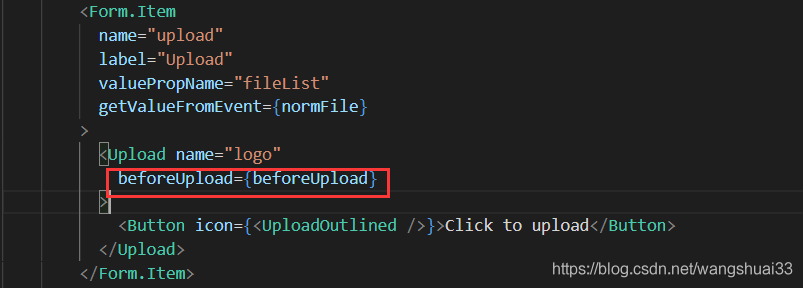
首先我们要思考怎么实现让文件不要自动上传。antd文档是有给一个方法的就是beforeUpload,当beforeUpload方法返回false时就会停止文件的上传。


以上就可以停止文件的自动上传。接下来,我们考虑怎么把上传的文件获取并存在传给后端的参数中。

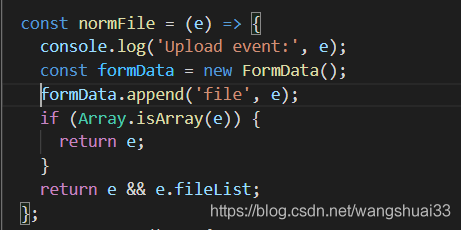
这部分代码就是上传代码的方法,因为我们需要上传文件和表单一起提交。所以我们在这个方法里进行一些修改,把文件存在formData对象里。这里先说明一下formData对象,主要就是用来传文件给后端用的。

先new一个formData对象,在把文件append进去,这样就已经把上传的文件存在了formData里。
表单中其它数据也可以通过同种方法存在formData中,把formData传给后端即可。
此时还有一个需要注意的问题。
fetch(url, { //fetch请求 method: 'POST', body: formData,})或
axiOS({ //axios method: 'post', url: url, data: formData, }) .then(function (response) { console.log(response); }) .catch(function (error) { console.log(error); });一定要设置了,才可以传参数成功,不然调用接口的时候是不会成功带参数的。
什么样子是成功带了参数呢,可以在相关页面点击F12查看,network,最下方会有Form Data,一栏,会展示所有传过去的参数。
最终代码如下:
import { Form, Button, Upload } from 'antd';import { UploadOutlined } from '@ant-design/icons'; const normFile = (e) => { console.log('Upload event:', e); if (Array.isArray(e)) { return e; } return e && e.fileList; }; const beforeUpload = ({fileList}) => { return false; } const Demo = () => { const onFinish = (values) => { console.log('Received values of form: ', values); }; return ( <Form name="validate_other" onFinish={onFinish} initialValues={{ 'input-number': 3, 'checkbox-group': ['A', 'B'], rate: 3.5, }} > <Form.Item name="upload" label="Upload" valuePropName="fileList" getValueFromEvent={normFile} > <Upload name="logo" beforeUpload={beforeUpload} > <Button icon={<UploadOutlined />}>Click to upload</Button> </Upload> </Form.Item> </Form> ); }; ReactDOM.render(<Demo />, mountNode);到此,相信大家对“react使用antd的上传组件实现文件表单一起提交功能”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: react使用antd的上传组件实现文件表单一起提交功能
本文链接: https://www.lsjlt.com/news/296532.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0