这篇文章将为大家详细讲解有关vue3中provide和inject怎么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。provide 和 inject 的讲解provide和inject可以实现嵌套组件之
这篇文章将为大家详细讲解有关vue3中provide和inject怎么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
provide 和 inject 的讲解
provide和inject可以实现嵌套组件之间进行传递数据。
这两个函数都是在setup函数中使用的。
父级组件使用provide向下进行传递数据;
子级组件使用inject来获取上级组件传递过来的数据;
需要注意的是:
1==>provide只能够向下进行传递数据
2==>在使用provide和inject的时候需从Vue中引入
provide 和 inject 的使用
我们将创建2个组件
儿子组件ErZi.vue
孙子组件SunZI.vue
我们将在父级组件中向其子代传递数据;
那么儿子、孙子组件都将会接受到;
并且在视图上显示出来
父组件
<template> <erzi-com></erzi-com></template><script lang="ts">import ErZi from "../components/ErZi.vue"import {provide, ref} from "vue"export default { name:"About", components:{ 'erzi-com':ErZi }, setup(){ let giveSunziData=ref({ with:100, height:50, bg:'pink' }) // 第一个参数是是共享数据的名称(giveSunzi) // 第二个参数是共享的数据(giveSunziData) provide('giveSunzi',giveSunziData) }}</script>父组件向其子代组件传递了一个对象
provide是在setUp这个组合api中使用的
provide的使用方式:
provide('共享数据名称',共享值)
共享值可以是字符串、数字、对象、数组子组件在进行接收到的时候;
let xxx=inject('共享数据名称');
儿子组件
<template> <div> <h3>儿子组件</h3> <div>得到的值:{{getFaytherData}}</div> </div> <hr/> <sun-con></sun-con></template><script lang="ts">import { defineComponent, inject } from 'vue';import SunZI from "./SunZI.vue"export default defineComponent({ name: 'ErZi', components:{ 'sun-con':SunZI }, setup(){ let getFaytherData=inject('giveSunzi'); return { getFaytherData } }});</script>孙子组件
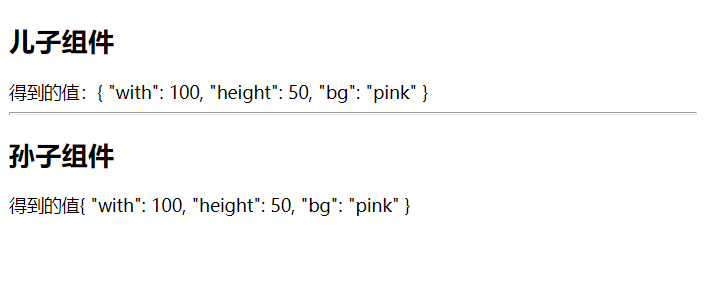
<template> <div> <h3>孙子组件</h3> <div>得到的值{{getYeYeData}}</div> </div></template><script lang="ts">import { defineComponent,inject } from 'vue';export default defineComponent({ setup(){ let getYeYeData=inject('giveSunzi'); return { getYeYeData } }});</script>效果图

父组件可以传递多个rovide吗?
有些时候,我们的父组件可能需要传递多个rovide;
因为我们想让数据分开。
此时就需要传递多个rovide。
经过实践,父组件是可以传递多个rovide的!!!!
这是没有没问题的;但是个人并不推荐这样处理
我们可以在传递的时候将多个数据进行一次组装;
组装好了之后再进行传递
rovide和inject的引用场景
当父组件有很多数据需要分发给其子代组件的时候,
就可以使用provide和inject。
关于“vue3中provide和inject怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: vue3中provide和inject怎么用
本文链接: https://www.lsjlt.com/news/296853.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0