小编给大家分享一下Vue怎么实现虚拟滚动,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!前言移动端网页的日常开发中,偶尔会包含一些渲染长列表的场景.比如某旅游网站需
小编给大家分享一下Vue怎么实现虚拟滚动,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
移动端网页的日常开发中,偶尔会包含一些渲染长列表的场景.比如某旅游网站需要完全展示出全国的城市列表,再有将所有通讯录的姓名按照A,B,C...首字母依次排序展示.
长列表的数量一般在几百条范围内不会出现意外的效果,浏览器本身足以支撑.可一旦数量级达到上千,页面渲染过程会出现明显的卡顿.数量突破上万甚至十几万时,网页可能直接崩溃了.
为了解决长列表造成的渲染压力,业界出现了相应的应对技术,即长列表的虚拟滚动.
虚拟滚动的本质,不管页面如何滑动,html 文档只渲染当前屏幕视口展现出来的少量Dom元素.
假设长列表有10万条数据,对用户而言,他永远只会看到屏幕展现出的那十几条数据.因此页面滑动时,通过监听滚动事件快速切换视口的数据,就能高度模拟滚动效果.
虚拟滚动最终只需要渲染少量的Dom元素就能模拟出相似的滚动效果,这让前端工程师开发几万甚至十几万条的长列表都成为了可能.
下图是手机上实测滑动一张涵盖全球所有城市的长列表页面(源代码贴在了文章结尾).

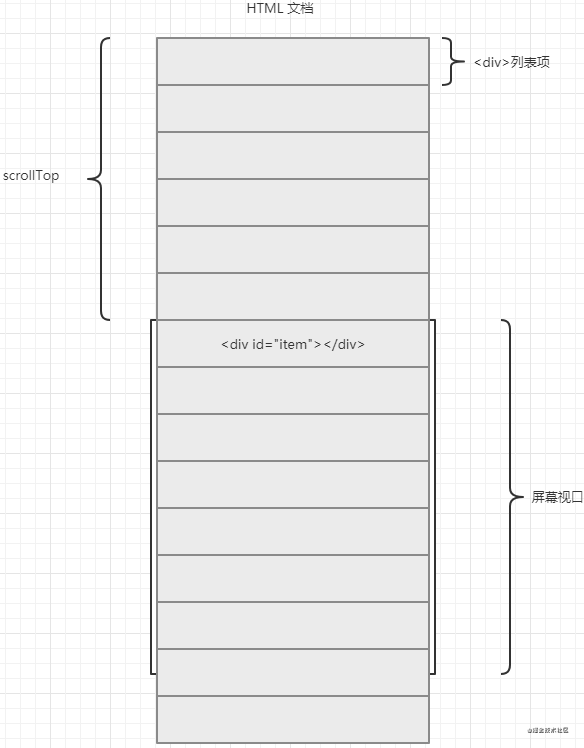
为了理解虚拟滚动的实现原理,首先观察下面图片.手指向下滑动时,HTML页面也会随之向上滚动.
通过图片标记的距离,我们可以得出这样的结论.当屏幕视口的上边沿和id为item的div元素上边沿重合时,item元素距离长列表顶部的距离刚好等于页面的滚动距离scrollTop(这个结论会在后面计算距离时用到).
虚拟滚动为了模拟出逼真的滚动效果,首先应该满足以下两个要求.

虚拟滚动列表的滚动条和普通列表保持一致.比如列表包含1000条数据,当浏览器使用普通渲染的方式,假设滚动条需要向下滚动5000px才能贴底.那么应用虚拟滚动技术后,滚动条也应该保证具备相同的特征,向下滚动5000px才能贴底.
虚拟滚动只会渲染视口以及上下两侧的部分Dom元素.随着滚动条往下滑动,视图的内容要实时更新,保证同普通渲染长列表时,看到的内容一致.
为了满足上面的要求,html设计结构如下.
.wrapper是最外层的容器元素,position设置成absolute或relative,子元素依据它做定位.
子元素.background和.list是实现虚拟滚动的关键..background是一个空的div,但它需要设置高度,高度值等于长列表所有列表项高度相加的总和.另外还要将其设置成绝对定位,z-index的值置为-1.
.list内部负责动态渲染视口观察到的Dom元素,position设置成absolute.
<template> <div class="wrapper"> <div class="background" :></div> <div class="list"> <div class="line"> <div class="item lt">BEIJING</div> <div class="item gt">北京</div> </div> <div class="line"> <div class="item lt">shanghai</div> <div class="item gt">上海</div> </div> <div class="line"> <div class="item lt">guangzhou</div> <div class="item gt">广州</div> </div> ... //省略 </div> </div></template><style lang="sCSS" scoped>.wrapper { position: absolute; left: 0; right: 0; bottom: 0; top: 60px; overflow-y: scroll; .background { position: absolute; top: 0; left: 0; right: 0; z-index: -1; } .list { position: absolute; top: 0; left: 0; right: 0; }}</style>假如上面代码total_height等于10000px,页面运行效果图如下所示.
由于子元素.background设置了高度,父元素.wrapper就会被子元素支撑起来,同时会出现滚动条.
如果此时向下滑动,两个子元素.background和.list会同时向上滚动.当滚动距离达到了9324px,滚动条也抵达了底部.
这是因为父元素.wrapper本身高度为676px,加上滑动距离9324px,结果就刚好等于列表总高度10000px.
通过观察以上行为可知,.background虽然只是一个空的div,但是通过给它赋予列表的总高度,可以让右侧的滚动条和普通长列表渲染产生的滚动条保持外观和行为上一致.

滚动条的问题解决了,但随着滚动条往下滑,数据列表随之上移,列表全部移出了屏幕之后,接下来的滑动全是白屏.
为了解决白屏问题,视口必须始终展现出滑动的数据.那么.list元素要根据滑动的距离动态更新自身绝对定位的top值,这样就能确保.list不被划出屏幕之外.同时还要依据滑动的距离动态渲染当前视口应该展示的数据.
观察下面动效图,右侧Dom结构展示了滑动时的变化.
滚动条往下快速滑动后,列表的Dom元素快速渲染刷新.此时除了.list内部的Dom元素不断的更换,.list元素自身也在不断修改transfORM: translate3D(0, ? px ,0)样式值(修改translate3d能达到和修改top属性值相似的效果).

经过上面的讲解,虚拟滚动的实现逻辑已经清晰.首先js监听滚动条的滑动事件,再通过滑动距离计算出.list元素要渲染哪些子元素,其次更新.list元素位置.滚动条不断滑动时,子元素和位置也不断更新,视口上便模拟出了滚动效果.
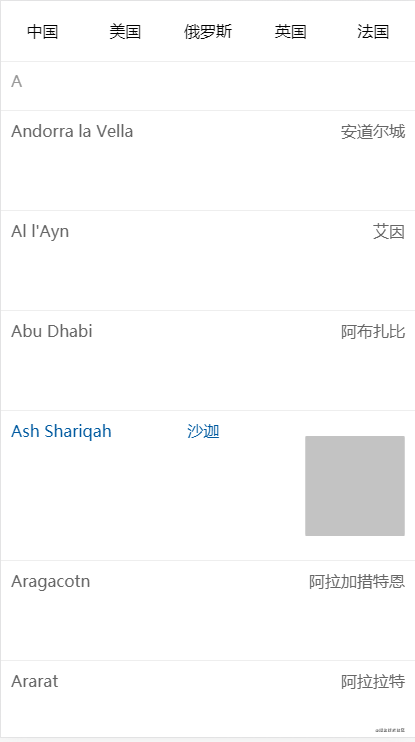
开发的Demo页面如下图所示.列表项包含了以下三种结构:
小型列表项,城市首字母单独成一行,高度为50px;
普通列表项,左侧英文名,右侧中文名,高度为100px;
大型列表项,左侧英文名,中间中文名,右侧一张图片,高度为150px;
列表数据city_data的JSON结构类似如下,type为1代表采用小型列表项的样式结构渲染,2代表普通列表项,3代表大型列表项.
[{"name":"A","value":"","type":1},{"name":"Al l'Ayn","value":"艾因","type":2},{"name":"Aana","value":"阿纳","type":3} ... ]

city_data包含了长列表的所有数据,city_data获取后先遍历调整每一项的数据结构(代码如下).
通过以下方法处理,每一个列表项最终都包含一个top和height值.top表示该项距离长列表顶部的长度,而height值指该项的高度.
total_height即整个列表的总高度,最终要赋予上文提及的.background元素.处理完后的数据赋予this.list存储,并记录下最小列表项的高度this.min_height.
mounted () { function getHeight (type) { // 根据 type 值返回高度 switch (type) { case 1: return 50; case 2: return 100; case 3: return 150; default: return ""; } } let total_height = 0; const list = city_data.map((data, index) => { const height = getHeight(data.type); const ob = { index, height, top: total_height, data } total_height += height; return ob; }) this.total_height = total_height; // 列表总高度 this.list = list; this.min_height = 50; // 最小高度是50 //屏幕最大能容纳的列表项数量,containerHeight是父容器高度,按照最小高度来计算 this.maxNum = Math.ceil(containerHeight / this.min_height); }html根据type值渲染不同的样式结构(代码如下).父容器.wrapper绑定一个滑动事件onScroll,列表元素.list内部不是遍历this.list数组,因为this.list是原始数据,包含了所有的列表项.
<template>模板里面只需要遍历视口需要展现的数据runList,数组runList包含的数据会随着滚动事件不断更新.
<template> <div class="wrapper" ref="wrapper" @scroll="onScroll"> <div class="background" :></div> <div class="list" ref="container"> <div v-for="item in runList" :class="['line',getClass(item.data.type)]" :key="item"> <div class="item lt">{{item.data.name}}</div> <div class="item gt">{{item.data.value}}</div> <div v-if="item.data.type == 3" class="img-container"> <img src="../../assets/default.png" /> </div> </div> </div> </div></template>滚动事件触发onScroll方法(代码如下),由于滚动条的触发频率非常高,为了减少浏览器的计算量,使用requestAnimationFrame函数做一下节流.
滚动事件对象e可以获取当前滚动条滑动的距离distance.依据distance,只要计算出runList的列表数据以及修改.list的位置信息就大功告成了.
onScroll (e) { if (this.ticking) { return; } this.ticking = true; requestAnimationFrame(() => { this.ticking = false; }) const distance = e.target.scrollTop; this.distance = distance; this.getRunData(distance); }如何根据滚动距离快速找到屏幕视口下应该渲染的首个列表项元素呢?
this.list是长列表的数据源,其中每一个列表项都存储自己距离长列表顶部的距离top以及自身的高度height.
上文提到一个结论,页面滚动过程中,如果视口的上边沿和某个列表项的上边沿刚好重合时,滑动距离scrollTop刚好等于该列表项距离长列表顶部的距离top.
那么此时如果页面再往上挪动一点,视口下第一个列表项只显示了部分,另一部分划出了屏幕外看不见.这时我们仍然判定视口下的起始元素仍然是该列表项,除非它继续往上移动直至彻底移出屏幕.
那么我们判端视口下渲染的第一个元素的标准便是页面的滚动距离scrollTop位于该列表项元素的top和top + height之间.
依据上面原理,可以采用二分法实现快速查询(代码如下).
//二分法计算起始索引,scrollTop为滚动距离getStartIndex (scrollTop) { let start = 0, end = this.list.length - 1; while (start < end) { const mid = Math.floor((start + end) / 2); const { top, height } = this.list[mid]; if (scrollTop >= top && scrollTop < top + height) { start = mid; break; } else if (scrollTop >= top + height) { start = mid + 1; } else if (scrollTop < top) { end = mid - 1; } } return start;}二分法计算出了视口下渲染的第一个元素位于this.list数组中的索引,命名为起始索引start_index.接下来进入核心函数getRunData(代码如下).它主要做了以下两件事.
动态更新runList列表数据
动态更新.list长列表元素的的位置
实际开发中,假设屏幕高度为1000px,最小的列表项为50px,那么屏幕所能容纳的最大列表项数量this.maxNum为20个.
根据滑动距离计算出起始索引start_index,再从数据源this.list依据start_index截取20个元素赋予this.runList不就完成数据更新了吗?
this.runList如果只盛放刚好一个屏幕容纳的最大数量,当滚动条快速滚动后,界面的渲染速度会跟不上手指滑动速度,底部会有白屏闪烁.
解决此问题的方法可以在HTML文档上多渲染一点缓冲数据.比如下面getRunData函数会渲染能容纳三张屏幕高度的列表项数量,分别对应上屏、中屏和下屏.
中屏即当前视口对应的屏幕,上屏和下屏存放着视口上下两边没有展现的缓冲Dom.首先利用二分法可以查询到屏幕视口下第一个列表项元素索引start_index,那么上屏和下屏的首个列表项索引也能依据start_index轻松得出.
getRunData (distance = null) { //滚动距离 const scrollTop = distance ? distance : this.$refs.container.scrollTop; //在哪个范围内不执行滚动 if (this.scroll_scale) { if (scrollTop > this.scroll_scale[0] && scrollTop < this.scroll_scale[1]) { return; } } //起始索引 let start_index = this.getStartIndex(scrollTop); start_index = start_index < 0 ? 0 : start_index; //上屏索引,this.cache_screens默认为1,缓存一个屏幕 let upper_start_index = start_index - this.maxNum * this.cache_screens; upper_start_index = upper_start_index < 0 ? 0 : upper_start_index; // 调整offset this.$refs.container.style.transform = `translate3d(0,${this.list[upper_start_index].top}px,0)`; //中间屏幕的元素 const mid_list = this.list.slice(start_index, start_index + this.maxNum); // 上屏 const upper_list = this.list.slice(upper_start_index, start_index); // 下屏元素 let down_start_index = start_index + this.maxNum; down_start_index = down_start_index > this.list.length - 1 ? this.list.length : down_start_index; this.scroll_scale = [this.list[Math.floor(upper_start_index + this.maxNum / 2)].top, this.list[Math.ceil(start_index + this.maxNum / 2)].top]; const down_list = this.list.slice(down_start_index, down_start_index + this.maxNum * this.cache_screens); this.runList = [...upper_list, ...mid_list, ...down_list]; }滚动事件触发的频率很高,作为开发者而言,我们要尽可能减少浏览器的计算量.因此组件内可以缓存一个滚动范围,即数组this.scroll_scale(数据结构类似于[5000,5675]),滑动距离处于该范围下,浏览器不用更新列表数据.
滚动距离scrollTop一旦处于滚动范围内,getRunData函数不做任何操作,手指滑动时就利用默认的滚动行为,让.list元素随着手指上下移动.
假设滚动方向向下,当scrollTop跑出了滚动范围后,滑动视口.wrapper的上边沿和下一个列表项上边沿重合的一瞬间,getRunData函数先计算出起始索引start_index,再通过start_index得到上屏第一个元素索引upper_start_index.
由于之前组件挂载时每个列表项都缓存了自己距离长列表顶部的距离,因此通过this.list[upper_start_index].top就能拿到.list元素应该被赋予的位置信息.然后重新计算出新的列表数据runList渲染页面,并缓存新状态下的滚动范围.
至此虚拟滚动通过以上几步操作就实现了.上面介绍的实践方法虽然用起来很简单,但前提需要设计师规划设计稿时将不同样式列表项的高度率先定义.
如果列表项的高度需要根据里面内容自然撑开,无法做到在页面设计时定死,可以阅读下面的参考文章实现.
虽然列表项高度自适应情形下实现的虚拟滚动听上去很诱人,但是它需要增加额外的处理步骤以及面对新的问题(比如列表项包含异步加载的图片时,高度计算会变的困难),另外还会大大增加浏览器的计算量.因此设计稿的列表项是否需要定义高度可依据具体场景而定.
以上是“vue怎么实现虚拟滚动”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: vue怎么实现虚拟滚动
本文链接: https://www.lsjlt.com/news/297639.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0