本篇内容主要讲解“Unity Shader怎么实现模糊效果”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Unity Shader怎么实现模糊效果”吧!本文实例为大家分享了Unity Shader
本篇内容主要讲解“Unity Shader怎么实现模糊效果”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Unity Shader怎么实现模糊效果”吧!
本文实例为大家分享了Unity Shader实现模糊效果的具体代码,供大家参考,具体内容如下
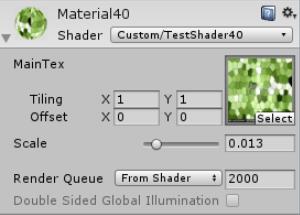
今天分享一个超简单实现模糊效果的方法,先上图:


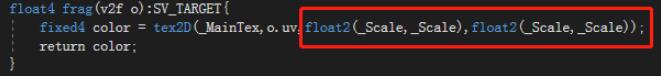
核心代码就这句:
注意要在3.0以上的版本才能使用


在采样后做偏移采样再叠加,效果与下面的代码类似:
float4 frag(v2f o):SV_TARGET{ fixed4 color = tex2D(_MainTex,o.uv);//,float2(_Scale,_Scale),float2(_Scale,_Scale) float2 uv1= o.uv +float2(_Scale,_Scale); fixed4 color2 = tex2D(_MainTex,uv1); float2 uv2= o.uv -float2(_Scale,_Scale); fixed4 color3 = tex2D(_MainTex,uv2); return (color+color2+color3)/3;}下面的完整代码:
Shader "Custom/TestShader40" { Properties{ _MainTex("MainTex",2D)="White"{} _Scale("Scale",Range(0,0.1))=0 } SubShader{ Tags { "RenderType"="Opaque" } Pass{ CGPROGRAM #pragma vertex vert #pragma fragment frag #pragma target 3.0 #include "Lighting.cginc" sampler2D _MainTex; float4 _MainTex_ST; float _Scale; struct a2v{ float4 pos:POSITioN; float4 uv:TEXCOORD0; }; struct v2f{ float4 wPos:SV_POSITION; float2 uv:TEXCOORD0; }; v2f vert(a2v v){ v2f o; o.wPos = UnityObjectToClipPos(v.pos); o.uv=TRANSFORM_TEX(v.uv,_MainTex); return o; } float4 frag(v2f o):SV_TARGET{ fixed4 color = tex2D(_MainTex,o.uv,float2(_Scale,_Scale),float2(_Scale,_Scale)); return color; } ENDCG } }}到此,相信大家对“Unity Shader怎么实现模糊效果”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: Unity Shader怎么实现模糊效果
本文链接: https://www.lsjlt.com/news/299962.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0