这篇文章主要为大家展示了“Vue中props怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Vue中props怎么用”这篇文章吧。前言:在Vue中通过props,可以将原本孤立的组件串联起来
这篇文章主要为大家展示了“Vue中props怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Vue中props怎么用”这篇文章吧。
前言:
在Vue中通过props,可以将原本孤立的组件串联起来,也就是可以子组件可以接收父组件传递过来的data,比如子组件想要引用父组件的数据,那么在props里面声明一个变量,这个变量就可以引用父元素的数据。
实例演示:
子组件:
<template> <div> <h4>我是{{name}},今年{{age}}岁,爱好:{{hobby}}</h4>,{{flag}} </div></template><script>export default { name:'Cpn', // 简单接收 // 声明要接收的数据,声明时对接收的数据进行限制 props:{ name: { // 声明类型 type:String, //声明是否必需 require:true, // 声明默认值 default:'默认值' }, age:{ type:Number, require:true, default:18 }, hobby:{ type:String, require:false }, flag:{ type:Boolean, require:false } }}</script>父组件:
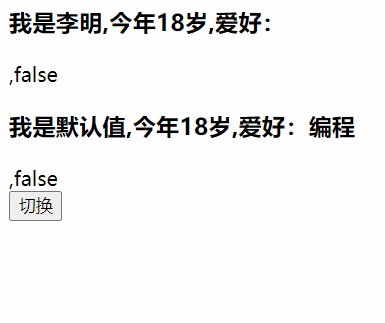
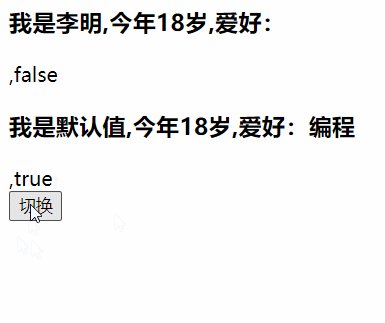
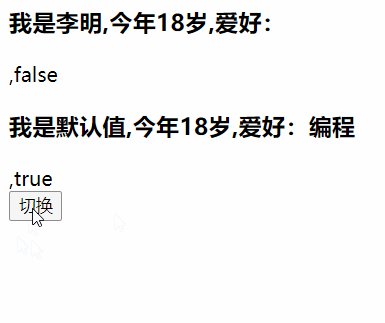
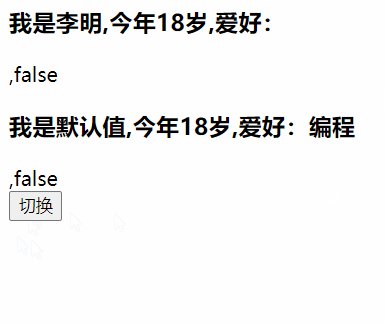
<template> <div id="app"> <!-- <cpn name='李明' age="22" hobby="打球"></cpn> <cpn name="小红" age="20" hobby="弹琴"></cpn> --> <cpn name='李明'></cpn> <cpn hobby="编程" :flag="flag"></cpn> <!--备注:如果要将当前组件data里的数据传递给子组件,需要通过v-bing:变量名=”变量名“的形式传递,如果传递的不是data里面的数据,就不用加绑定指令,即v-bind(可简写为:)--> <button @click="changeFlag">切换</button> </div></template><script>import Cpn from './components/Cpn.vue'export default { components: { Cpn }, name: "App", data() { return { flag:false } }, methods: { changeFlag(){ console.log(this.flag) this.flag=!this.flag; console.log(this.flag) } },}</script>运行上面的程序可以看到,当我们通过点击父组件的按钮切换某个值时,子组件接收的值也会相应变化。

子组件接收父组件的数据有两种接收方式:
方式1:简单接收, 只需要给出所要接收的变量的名字即可
方式2: 具体接收,给每个接收的变量选择性地指明数据类型,是否可为空,默认值
以上是“Vue中props怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网精选频道!
--结束END--
本文标题: Vue中props怎么用
本文链接: https://www.lsjlt.com/news/300398.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0