这篇文章将为大家详细讲解有关如何使用javascript定义自己的ajax函数,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。由于用原生js的方式发起的网络请求,都是以查询字符串的形式,提交给服务器的,用户
这篇文章将为大家详细讲解有关如何使用javascript定义自己的ajax函数,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
由于用原生js的方式发起的网络请求,都是以查询字符串的形式,提交给服务器的,用户以对象的形式提交参数的话会比较方便,所以需要把用户传递过来的参数对象进行处理,定义resolveData的函数,设置形参接收参数,遍历里面的对象,把键和值用=的方式进行拼接,然后把所得的值添加进空的数组即可;最后用&符号把数组的每一项进行分割,并返回;定义itheima函数,设置形参用于接收用户传递过来的配置对象参数,创建xhr对象,把传递过来的参数传递给处理参数的函数,把得到的返回值,给一个变量,由于是不同的请求,所以要进行判断,首先是GET请求,判断参数里面的method是否全等于GET,由于传递过来的参数有可能是小写,所以通过toUpperCase方法转化为大写,如果条件成立调用open方法,把对应的值填入即可,调用send函数;POST也一样,只是提交数据多了参数和POST请求需要“Content-Type”头指定请求主题的MIME类型。最后调用监听事件即可;
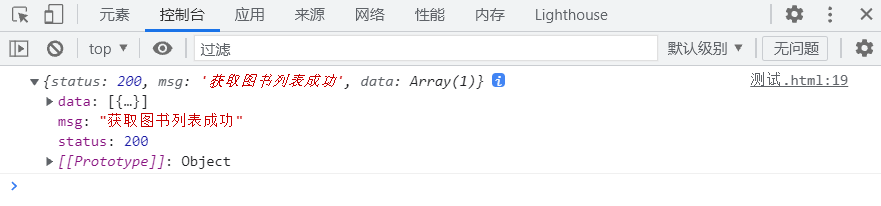
function resolveData(data) { var arr = []; for (var k in data) { var str = k + "=" + data[k]; arr.push(str) } return arr.join("&")}function itheima(options) { var xhr = new XMLHttpRequest(); var qs = resolveData(options.data); if (options.method.toUpperCase() === "GET") { xhr.open(options.method, options.url + "?" + qs); xhr.send(); } else if(options.method.toUpperCase() === "POST"){ xhr.open(options.method, options.url) xhr.setRequestHeader("Content-Type","application/x-www-fORM-urlencoded") xhr.send(qs) } xhr.onreadystatechange = function () { if (xhr.readyState === 4 && xhr.status === 200) { var result = JSON.parse(xhr.responseText) options.success(result); } }}最后测试一下是否能成功~
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>测试界面</title><script src="itheima.js"></script></head><body> <script> itheima({ method:"GET", url:"http://www.liulongbin.top:3006/api/getbooks", data:{ id:1 }, success:function(res){ console.log(res); } }); </script></body></html>
关于“如何使用JavaScript定义自己的ajax函数”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: 如何使用JavaScript定义自己的ajax函数
本文链接: https://www.lsjlt.com/news/300447.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0