这篇文章主要介绍“怎么使用javascript操作元素改变页面内容样式”,在日常操作中,相信很多人在怎么使用JavaScript操作元素改变页面内容样式问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么使用J
这篇文章主要介绍“怎么使用javascript操作元素改变页面内容样式”,在日常操作中,相信很多人在怎么使用JavaScript操作元素改变页面内容样式问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么使用JavaScript操作元素改变页面内容样式”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!


<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <button>显示当前系统时间</button> <div>某个时间</div> <p>123</p> <script> // 1、当我们点击了安妮 div里面的文字会发生变化 // (1)、获取元素 var btn = document.querySelector('button'); var div = document.querySelector('div'); // (2)、注册事件 btn.onclick = function(){ div.innerText = getDate(); } function getDate(){ // 案例:获取当前系统时间 2021年11月24日 星期三 var date = new Date(); var year = date.getFullYear(); var month = date.getMonth()+1; var dates = date.getDate(); var arr = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六']; var day = date.getDay(); return '今天是:' + year + '年' + month + '月' + dates + '日 '+ arr[day]; } // 2、可以不用注册事件就显示事件 var p = document.querySelector('p'); p.innerHTML = getDate(); </script></body></html><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <div></div> <p> 我是文字 <span>123</span> </p> <script> // innerText和ineerHtml的区别 // 1、innerText不识别html标签、innerHtml识别html标签 var div= document.querySelector('div'); div.innerText = '<strong>今天是:</strong>2021'; // innerHtml识别html标签 W3C标准 // div.innerHTML = '<strong>今天是:</strong>2021'; // 2、这两个属性是可读写的 可以获取元素里面的内容 var p = div.innerHTML = document.querySelector('p'); // innerText会去除空格和换行 console.log(p.innerText); console.log(p.innerHTML); </script></body></html><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <button id="ldh">刘德华</button> <button id='zxy'>张学友</button> <img src='images/ldh.jpg' alt="" title="刘德华"> <script> // 修改元素属性 src // 1、获取元素 var ldh = document.getElementById('ldh'); var zxy = document.getElementById('zxy'); var img = document.querySelector('img'); // 2、注册事件 处理程序 zxy.onclick = function(){ img.src = 'images/zxy.jpg'; img.title = "张学友"; } ldh.onclick = function(){ img.src = 'images/ldh.jpg'; img.title="刘德华"; } </script></body></html><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> img{ width: 300px; } </style></head><body> <img src = "images/s.gif" alt=""> <div id="div">亲,上午好,好好写代码</div> <script> var img = document.querySelector('img'); var div = document.getElementById('div'); // 获取当前系统时间 var time = new Date(); var h = time.getHours(); if(h < 12){ img.src = 'images/s.gif'; div.innerHTML = "亲,上午好,快去写代码"; }else if(h < 18){ img.src = 'images/x.gif'; div.innerHTML = "亲,下午好,快去写代码"; }else{ img.src = 'images/w.gif'; div.innerHTML = "亲,晚上好,快去写代码"; } </script></body></html>
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <button>按钮</button> <input type="text" value="输入内容"/> <script> // 1、获取元素 var btn = document.querySelector('button'); var input = document.querySelector('input'); // 2、注册事件 处理程序 btn.onclick = function(){ // input.innerHTML = '点击了';这个是 普通合资 比如div 标签里面的内容 // 表单里面的值 文字内容是通过 value 来修改的 input.value = '被点击了'; // 如果想要某个表单被禁用 不能再点击disabled 我们想要这个按钮 button禁用 // btn.disabled = true; this.disabled = true; // this 指向的是事件函数的调用者 } </script> </body></html><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { position: relative; width: 400px; border-bottom: 1px solid #ccc; margin: 100px auto; } .box input { width: 370px; height: 30px; border: 0; outline: none; } .box img { position: absolute; top: 5px; right: 7px; width: 24px; } </style></head><body> <div class="box"> <label for=""> <img src="images/close.png" id="eye"> </label> <input type="passWord" name="" id="pwd"></input> </div> <script> // 1、获取元素 var eye= document.getElementById('eye'); var pwd = document.getElementById('pwd'); // 2、注册事件 处理程序 var flag = 0; eye.onclick = function(){ // 点击一次后 flag一定要操作 if(flag == 0){ pwd.type = 'text'; eye.src="images/open.png"; flag = 1; //赋值操作 }else{ pwd.type='password'; eye.src="images/close.png"; flag = 0; } } </script></body></html>

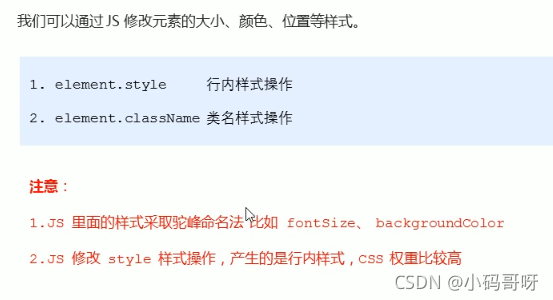
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 200px; height: 200px; background-color: pink; } </style></head><body> <div></div> <script> // 1、获取元素 var div = document.querySelector('div'); // 2、注册事件 处理程序 div.onclick = function() { this.style.backgroundColor = 'purple'; this.style.width = '250px'; } </script></body></html>重点:修改display:none

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <div class = "close-btn" > <img src = "images/ewm.png" id="img"> </div> <script> // 1、获取元素 var btn = document.querySelector('.close-btn'); var img = document.querySelector('img'); // 2、注册事件 程序处理 btn.onclick = function(){ btn.style.display = 'none'; } </script></body></html>到此,关于“怎么使用JavaScript操作元素改变页面内容样式”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 怎么使用JavaScript操作元素改变页面内容样式
本文链接: https://www.lsjlt.com/news/300841.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-30
2024-04-30
2024-04-30
2024-04-30
2024-04-30
2024-04-30
2024-04-30
2024-04-30
2024-04-30
2024-04-30
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0