这篇文章主要讲解了“Vue中使用typescript配置步骤是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue中使用typescript配置步骤是什么”吧!1、vue老项目引入Typ
这篇文章主要讲解了“Vue中使用typescript配置步骤是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue中使用typescript配置步骤是什么”吧!
npm install vue-class-component vue-property-decorator --savenpm install ts-loader typescript tslint tslint-loader tslint-config-standard --save-devvue-class-component:扩展vue支持typescript,将原有的vue语法通过声明的方式来支持ts
vue-property-decorator:基于vue-class-component扩展更多装饰器
ts-loader:让webpack能够识别ts文件
tslint-loader:tslint用来约束文件编码,可装可不装,建议最好安装下,有利于代码规范
tslint-config-standard: tslint 配置 standard风格的约束,这个也是用来规范ts代码风格的
注:这种方式安装ts是为了将原有的vue项目中js语法修改为Ts,详细步骤参考https://www.yisu.com/article/230703.htm此博客中对于vue.config.js或者低版本的WEBpack.base.conf中配置支持ts语法展示不太完全,因此我修改如下:
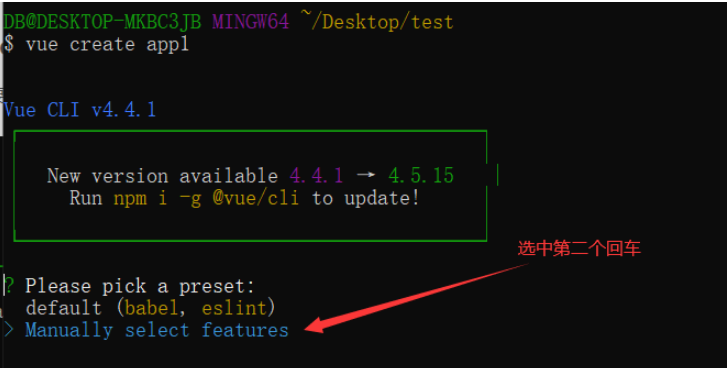
// 对于文件插件配置,需要写在configureWebpack这个对象中。module.exports = { configureWebpack: { resolve: { extensions: [".ts", ".tsx", ".js", ".JSON"] }, module: { rules: [ { test: /\.ts$/, exclude: /node_modules/, enforce: 'pre', loader: 'tslint-loader' }, { test: /\.tsx?$/, loader: 'ts-loader', exclude: /node_modules/, options: { appendTsSuffixTo: [/\.vue$/], } } ] } }}这种方式比较简单,只要在用命令vue create app-name创建项目时选择自定义就可以创建,如下步骤:


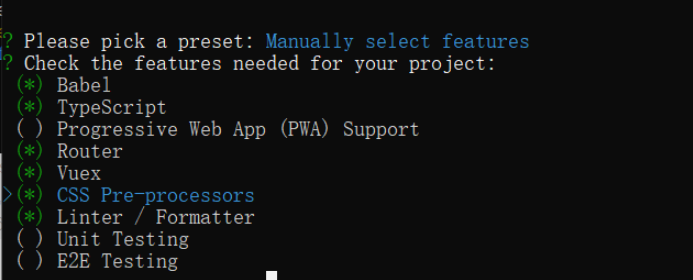
第二步选中上面几种就行,在终端中利用空格键进行选中,选中之后回车,选择项含义如下:
(*) Babel //es6转ES5 (*) TypeScript //使用ts ( ) Progressive Web App (PWA) Support //渐进式Web应用 (*) Router //路由 (*) Vuex //状态管理 (*) CSS Pre-processors //CSS预处理 (*) Linter / FORMatter //规范类型 ( ) Unit Testing //测试 ( ) E2E Testing //测试下一步的配置细节如下:
Use class-style component syntax? (Y/n) 是否使用class风格的组件语法 输入Y回车Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? (Y/n) 是否使用Babel和TypeScript(现代模式、自动检测多边形填充、trans所需(JSX) 输入Y回车Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) 是否使用history路由模式 输入N回车Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default) 选择预处理器模式 我常选择Sass/SCSS (with node-sass)Pick a linter / formatter config: (Use arrow keys):选择语法检测规范 一般默认第一个ESLint with error prevention only, 但是使用ts可以选择TSLintPick additional lint features: (Press to select, to toggle all, to invert selection) 选择保存时检查 / 提交时检查 一般开发时选择第一个保存时检查Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys) 选择配置信息存放位置,单独存放或者并入package.json 一般也是默认选择第一个,插件配置单独存放在一个文件Save this as a preset for future projects? (y/N) 是否保存为预设,这样下次创建项目就不用重新选择 输入N回车以上选项完成后项目就搭建成功了,项目目录如下:

vue.config.js这个文件需要自己创建,放在项目根目录下即可
感谢各位的阅读,以上就是“vue中使用typescript配置步骤是什么”的内容了,经过本文的学习后,相信大家对vue中使用typescript配置步骤是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: vue中使用typescript配置步骤是什么
本文链接: https://www.lsjlt.com/news/300871.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
2024-05-03
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0