这篇文章主要讲解了“调试node.js代码的方式有哪些”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“调试node.js代码的方式有哪些”吧!很多时候,我苦恼于 Node.js 的调试,只会使
这篇文章主要讲解了“调试node.js代码的方式有哪些”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“调试node.js代码的方式有哪些”吧!

很多时候,我苦恼于 Node.js 的调试,只会使用 console.log 这种带有侵入性的方法,但是其实 Node.js 也可以做到跟浏览器调试一样的方便。
本文环境:
MacChrome 94.0.4606.81node v12.12.0vscode Version: 1.61.1本文示例采用的是之前探索洋葱模型的,仅有一个文件,就是根目录下 index.js,如下:
const Koa = require('koa');const app = new Koa();console.log('test')// 中间件1app.use((ctx, next) => { console.log(1); next(); console.log(2);});// 中间件 2 app.use((ctx, next) => { console.log(3); next(); console.log(4);});app.listen(9000, () => { console.log(`Server is starting`);});v8 Inspector Protocol 是 nodejs v6.3 新加入的调试协议,通过 websocket与 Client/IDE 交互,同时基于 Chrome/Chromium 浏览器的 devtools 提供了图形化的调试界面。
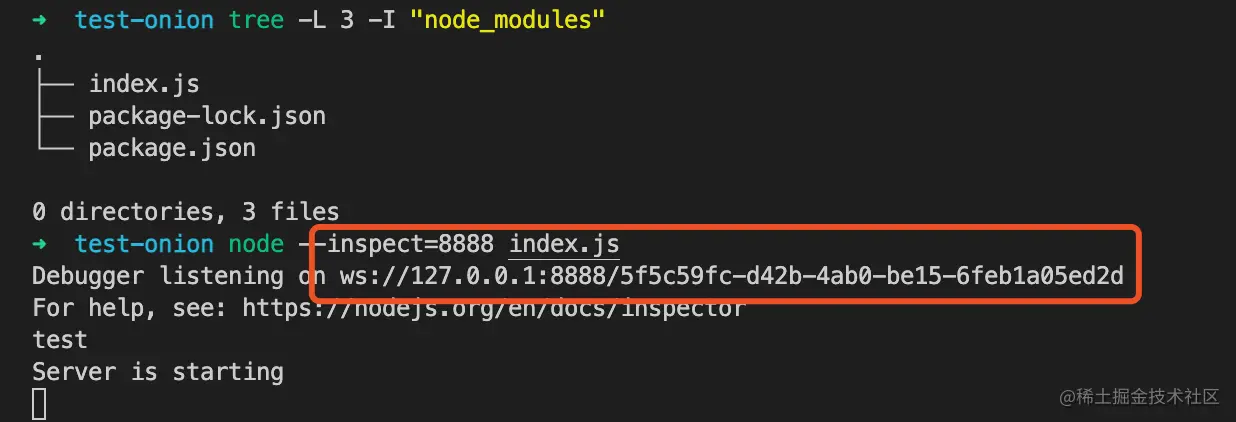
我们进入项目根目录,执行(留意这个 8888 端口,后面会用到):
node --inspect=8888 index.js结果如下:

结果出来一个链接——ws://127.0.0.1:8888/5f5c59fc-d42b-4ab0-be15-6feb1a05ed2d。这个链接是 Node.js 和 Chrome 之前通信的 WEBSocket 地址,通过 websocket 通信,我们可以在 Chrome 中实时看到 Node.js 的结果。
第一种方式(自己尝试无效)
打开 Http://localhost:8888/JSON/list,其中 8888 是上面 --inspect 的参数。
[ { "description": "node.js instance", "devtoolsFrontendUrl": "chrome-devtools://devtools/bundled/js_app.html?experiments=true&v8only=true&ws=localhost:8888/5f5c59fc-d42b-4ab0-be15-6feb1a05ed2d", "devtoolsFrontendUrlCompat": "chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=localhost:8888/5f5c59fc-d42b-4ab0-be15-6feb1a05ed2d", "faviconUrl": "https://nodejs.org/static/images/favicons/favicon.ico", "id": "5f5c59fc-d42b-4ab0-be15-6feb1a05ed2d", "title": "index.js", "type": "node", "url": "file:///Users/gpingfeng/Documents/Personal/Test/test-oNIOn/index.js", "webSocketDebuggerUrl": "ws://localhost:8888/5f5c59fc-d42b-4ab0-be15-6feb1a05ed2d" }]很多资料说,可以通过 devtoolsFrontendUrl 就可以直接访问到,但尝试了一下,并没有成功。【可能跟我的环境有关】
第二种方式
查了一下资料,在 stackoverflow 找到对应的方案,如下:
devtools://devtools/bundled/inspector.html?experiments=true&ws=127.0.0.1:8888/5f5c59fc-d42b-4ab0-be15-6feb1a05ed2d其中 devtools://devtools/bundled/inspector.html?experiments=true 是固定的,ws 参数对应的就是 websocket 地址。
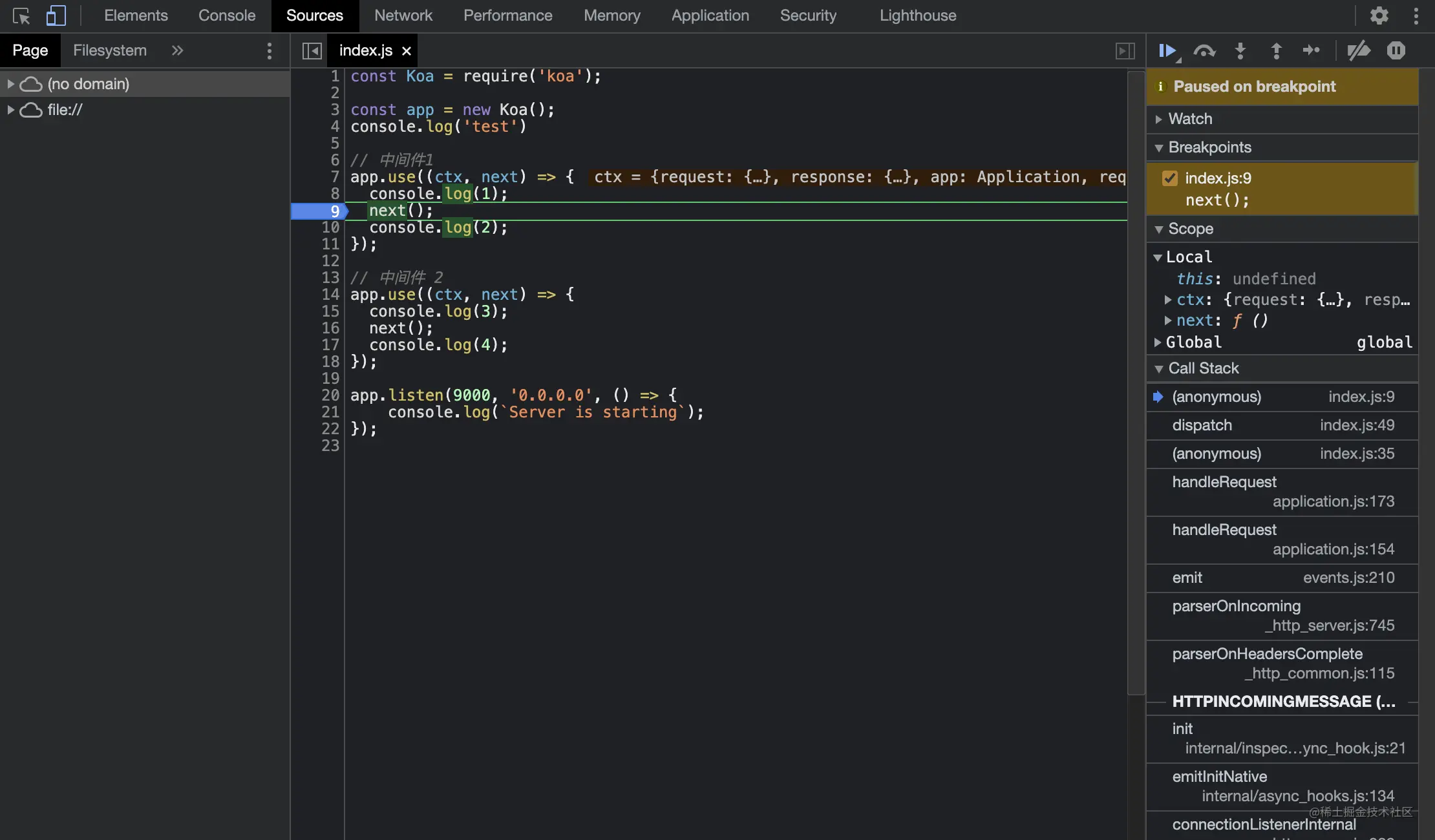
可以看到界面如下:

第三种方式
Chrome 浏览器打开 HTTP 监听接口页面,打开 dev tool,执行完 node --inspect=8888 index.js 后可以看到这个图标,点击一下:

就可以出现跟浏览器一样的调试页面,比如 Sources Panel查看脚本、Profile Panel 监测性能等。

另外,可以访问访问 chrome://inspect/#devices,可以看到当前浏览器监听的所有 inspect。

除了浏览器之外,各大主流的 IDE 都支持 Node.js 的调试,本文以 Vscode 为例。
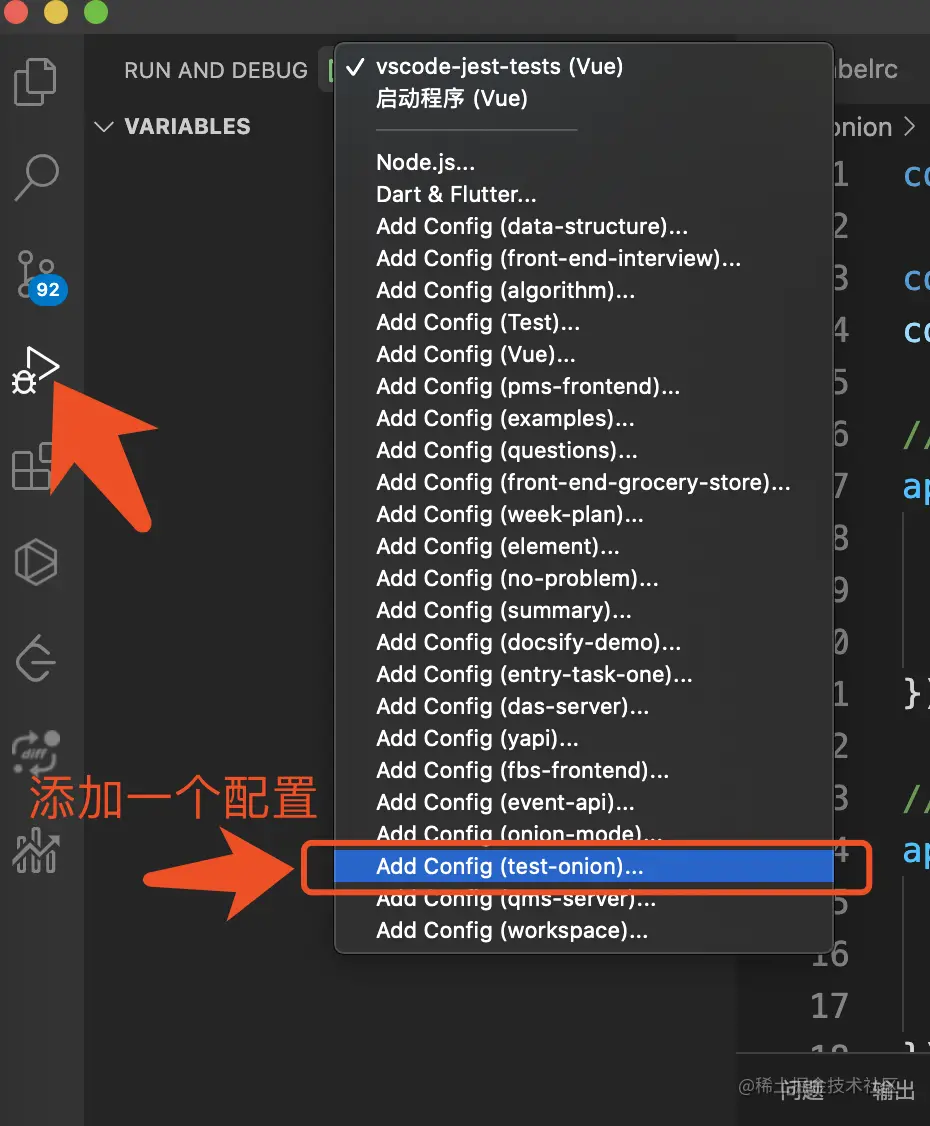
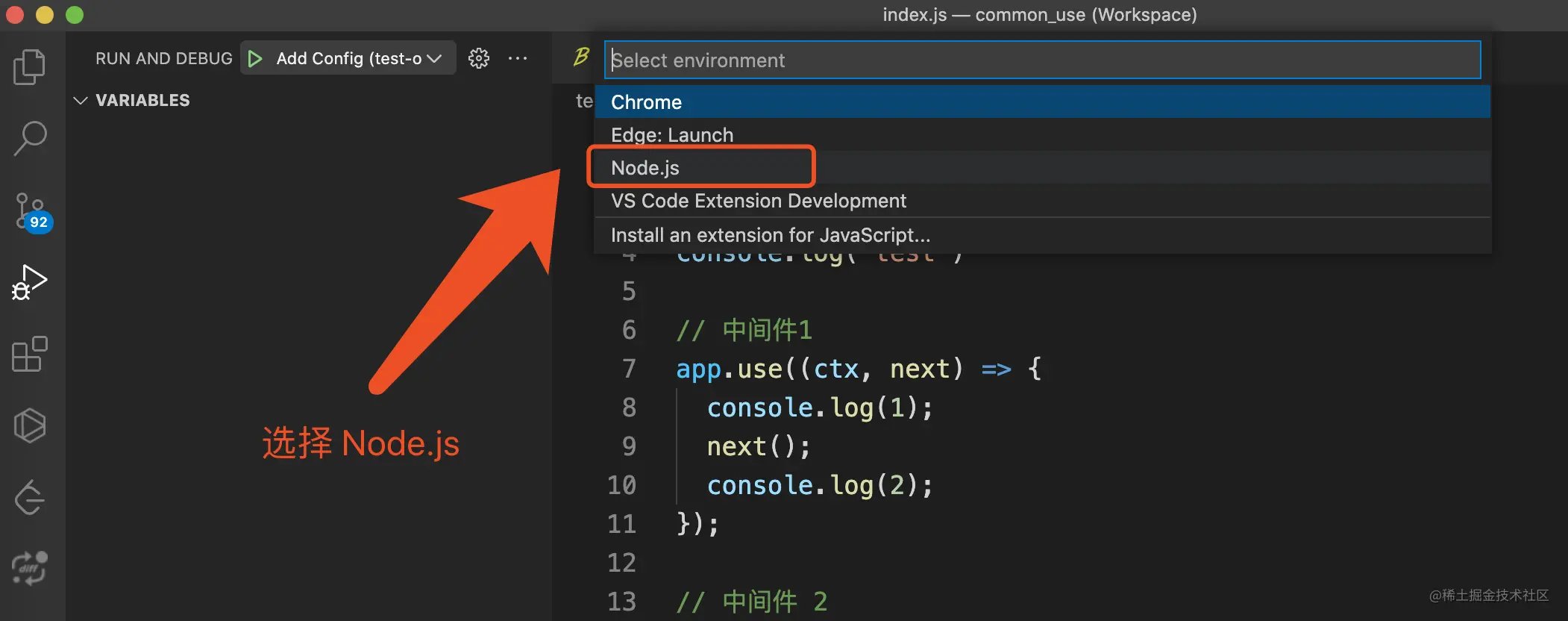
打开调试页面,给我们 Node 项目添加一个 launch 配置:

选择 Node.js

这样就会在项目根目录生成对应的文件 .vscode/launch.json(当然你也可以手动创建),其中 program 指的就是文件入口,${workspaceFolder} 指的是根目录。
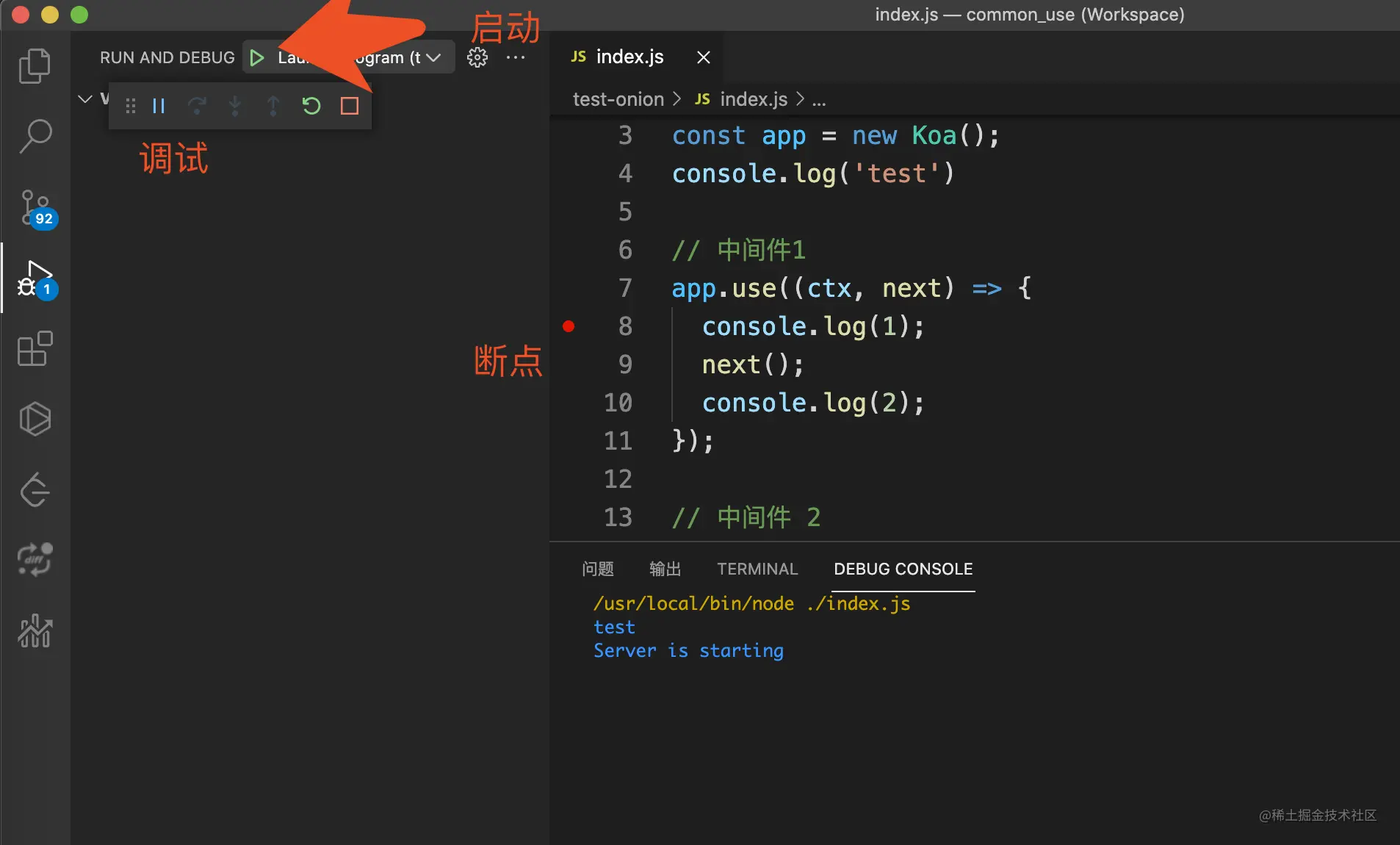
{ // Use IntelliSense to learn about possible attributes. // Hover to view descriptions of existing attributes. // For more infORMation, visit: https://Go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "pwa-node", "request": "launch", "name": "Launch Program", "skipFiles": [ "<node_internals>/**" ], "program": "${workspaceFolder}/index.js" } ]}按 F5、或者点击如下按钮:

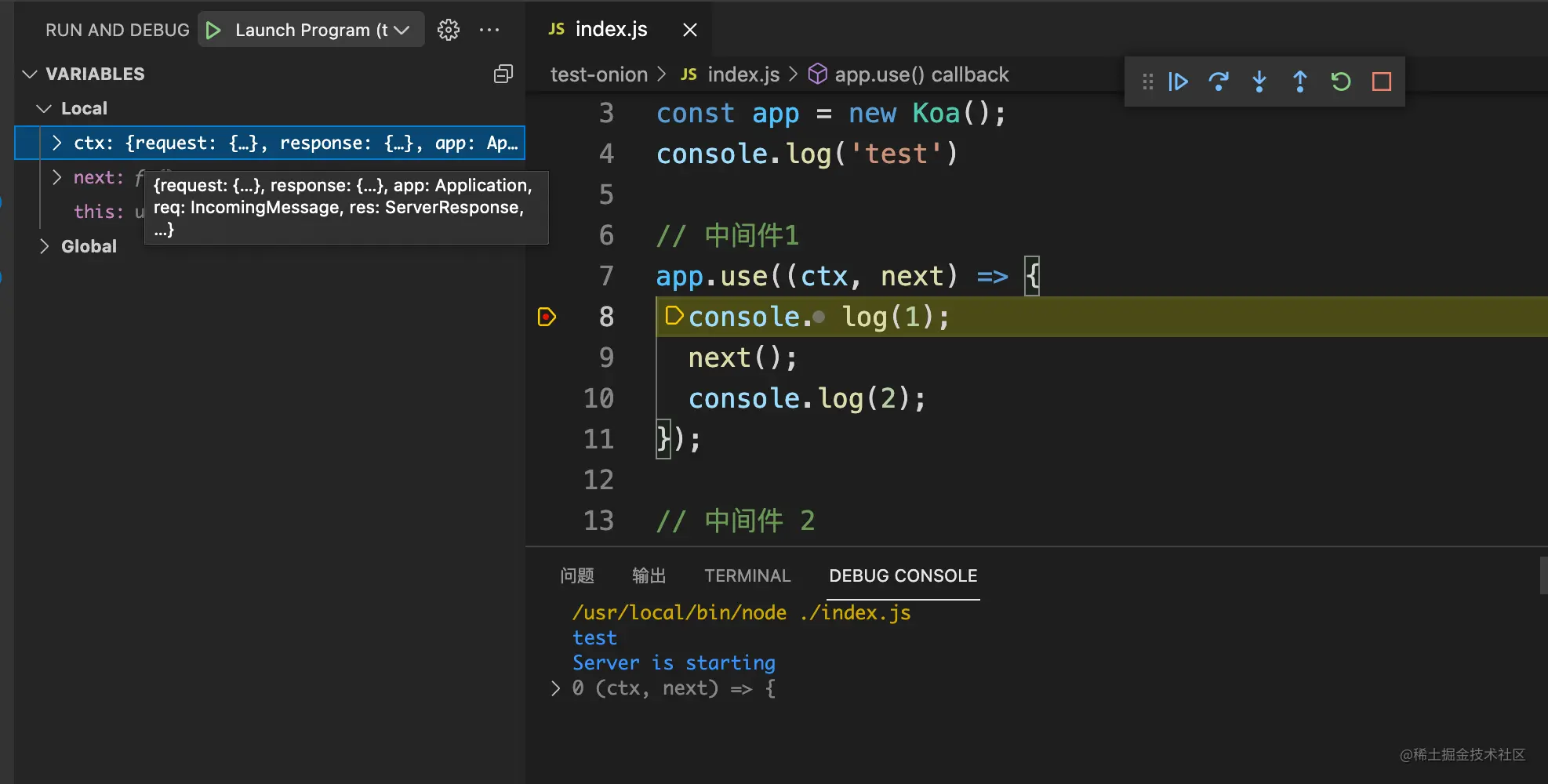
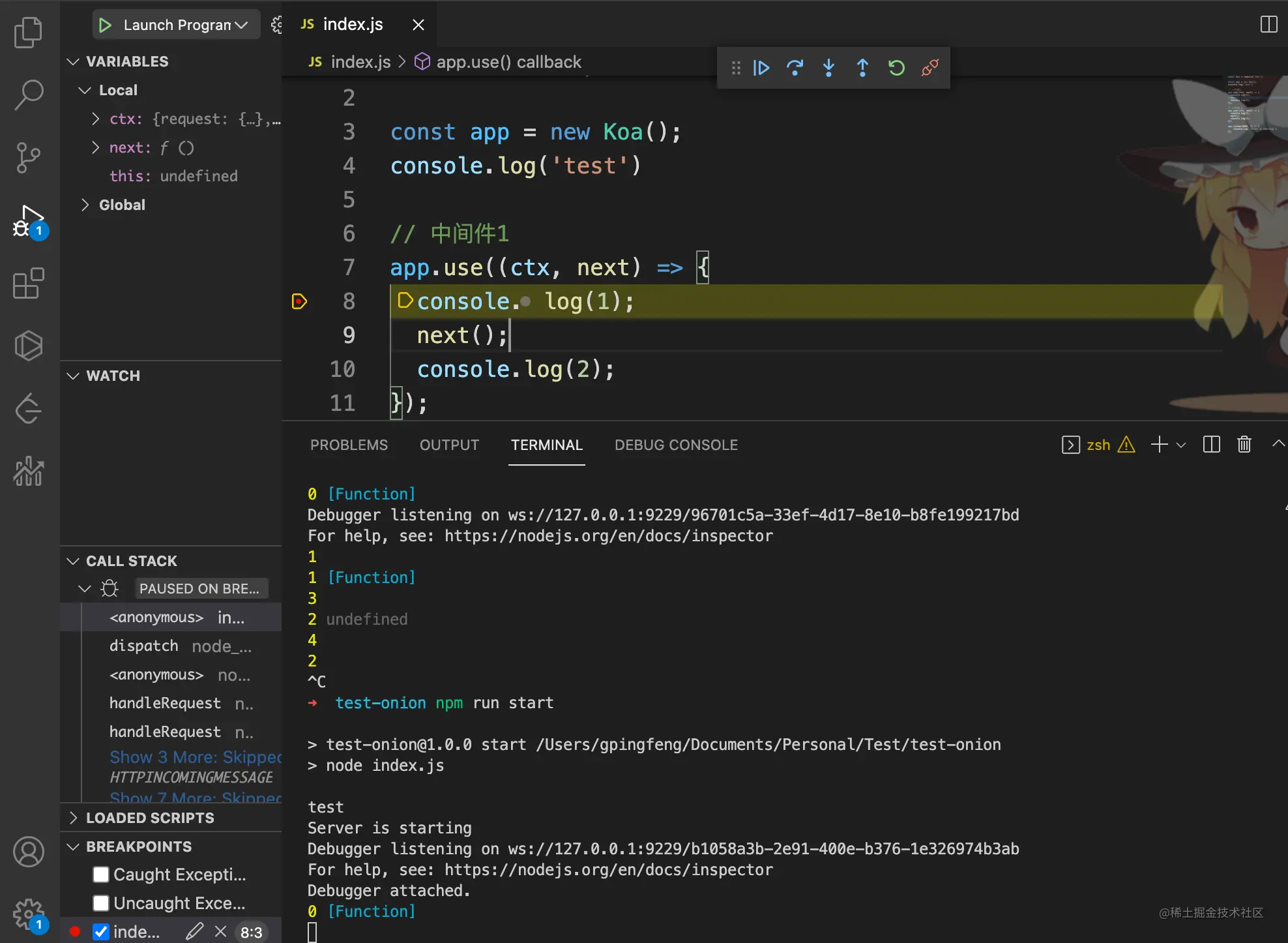
结果:

可以看到,在左侧可以显示当前作用域的值,调用堆栈等信息,右上方亦可逐步调试函数、重启等功能,非常强大。
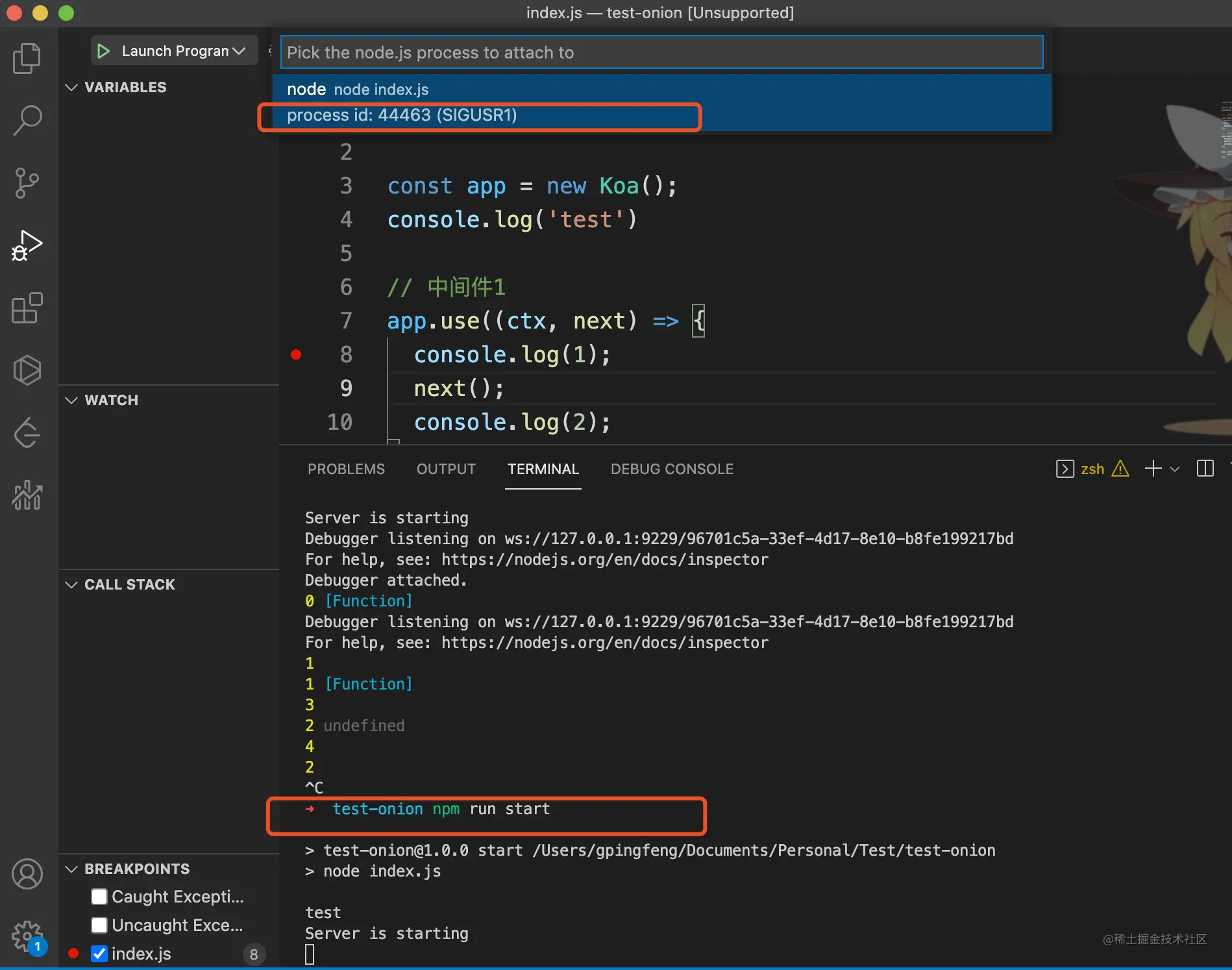
通过 Attach to Node Process Action 的方式,我们可以直接调试运行中的 Node.js 进程。
比如我们先启动项目——npm run start。
然后 command + shift + p(window Ctrl+Shift+p),输入 Attach to Node Process Action,回车,然后选中运行中进程再回车,就可以跟上面配置一样调试代码了。


感谢各位的阅读,以上就是“调试Node.js代码的方式有哪些”的内容了,经过本文的学习后,相信大家对调试Node.js代码的方式有哪些这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 调试Node.js代码的方式有哪些
本文链接: https://www.lsjlt.com/news/300971.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0