本篇内容介绍了“javascript原型链怎么理解”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!1.原型的关系在JavaScript中的每个
本篇内容介绍了“javascript原型链怎么理解”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
在JavaScript中的每个函数都会有一个prototype属性,这个属性又会返回一个原型,原型又有一个constructor属性,这个属性指向与之关联的构造函数。通过构造函数实例化的对象会有一个__proto__属性,这个__proto__属性指向与构造函数的prototype指向的是同一内存。
值得注意的是__proto__属性已经在标准中被删除,这里使用Object.getPrototypeOf(object)和Object.setPrototypeOf(object, prototype)代替。
现在来测试Object构造函数与原型的关系,示例代码如下所示:
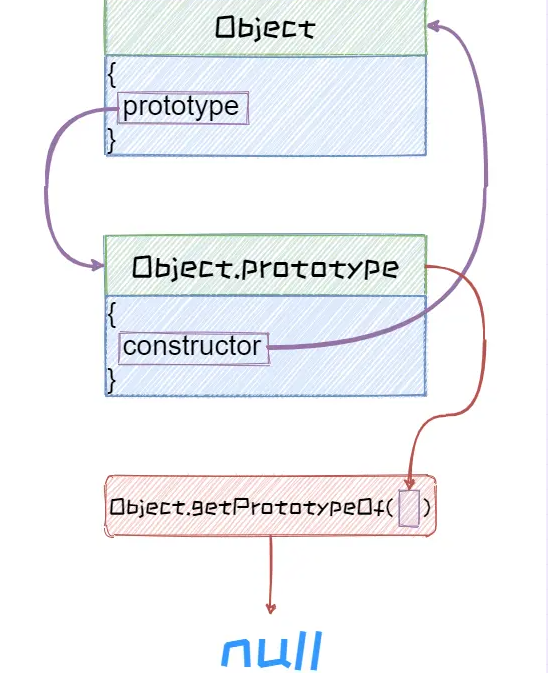
// 首先 Object 是一个构造函数,就会有 prototype 属性var result = Object.prototypeconsole.log(result) // 得到一个原型对象var result2 = result.constructorconsole.log(result2) // [Function: Object]var result3 = Object.getPrototypeOf(result)console.log(result3) // null图解如下所示:

我们通过Object.getPrototypeOf(Object.prototype)获取Object.prototype的原型时,返回的值为null这就表示我们查找到Object.prototype就可以停止查找了。
为了更方便我们来理解原型链式什么,首先来看一下下面这一段代码:
function Person(name) { this.name = name}var PP = Person.prototypevar PPC = PP.constructor// 验证与构造函数是否相同console.log(PPC === Person) // true// 实例化 Personvar person = new Person('一碗周')// 获取 Person 实例化后的对象的原型var pP = Object.getPrototypeOf(person)// 验证 Person 实例化后的对象的原型是否指向构造函数的 prototypeconsole.log(pP === PP) // true实际上所有的构造函数默认都是继承于Object的,如下代码测试:
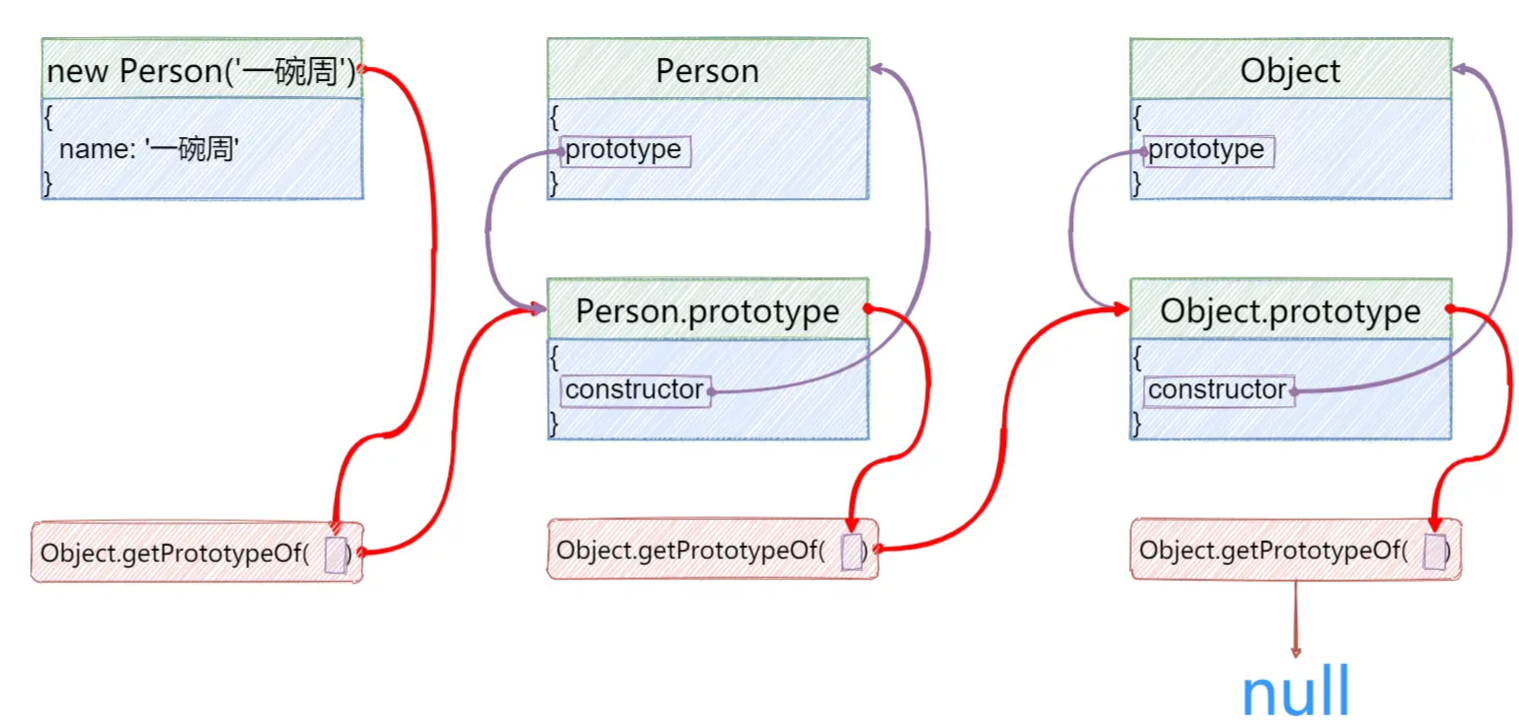
// 获取 Person.prototype 的原型var PPP = Object.getPrototypeOf(PP)var OP = Object.prototype// 判断两者是否相等console.log(PPP === OP) // true上面的代码表述的不是很清楚,我画了一张图来理解一下:

上图中画红色线的部分就是原型链,原型链就是原型中的关系的指向,直到最终结果为null也就是Object.prototype,原型链就结束了,也就是说**Object.prototype**是原型链中的终点。
我们可以通过Object.setPrototypeOf(obj, prototype)方法来设置具体内容的原型链,但是如果不是必要建议不要这样做,因为这样做是非常耗性能的。
“JavaScript原型链怎么理解”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: JavaScript原型链怎么理解
本文链接: https://www.lsjlt.com/news/301036.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0