这篇文章主要讲解了“Jquery+swiper组件如何实现时间轴滑动年份tab切换效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jquery+swiper组件如何实现时间轴滑动年份tab
这篇文章主要讲解了“Jquery+swiper组件如何实现时间轴滑动年份tab切换效果”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jquery+swiper组件如何实现时间轴滑动年份tab切换效果”吧!
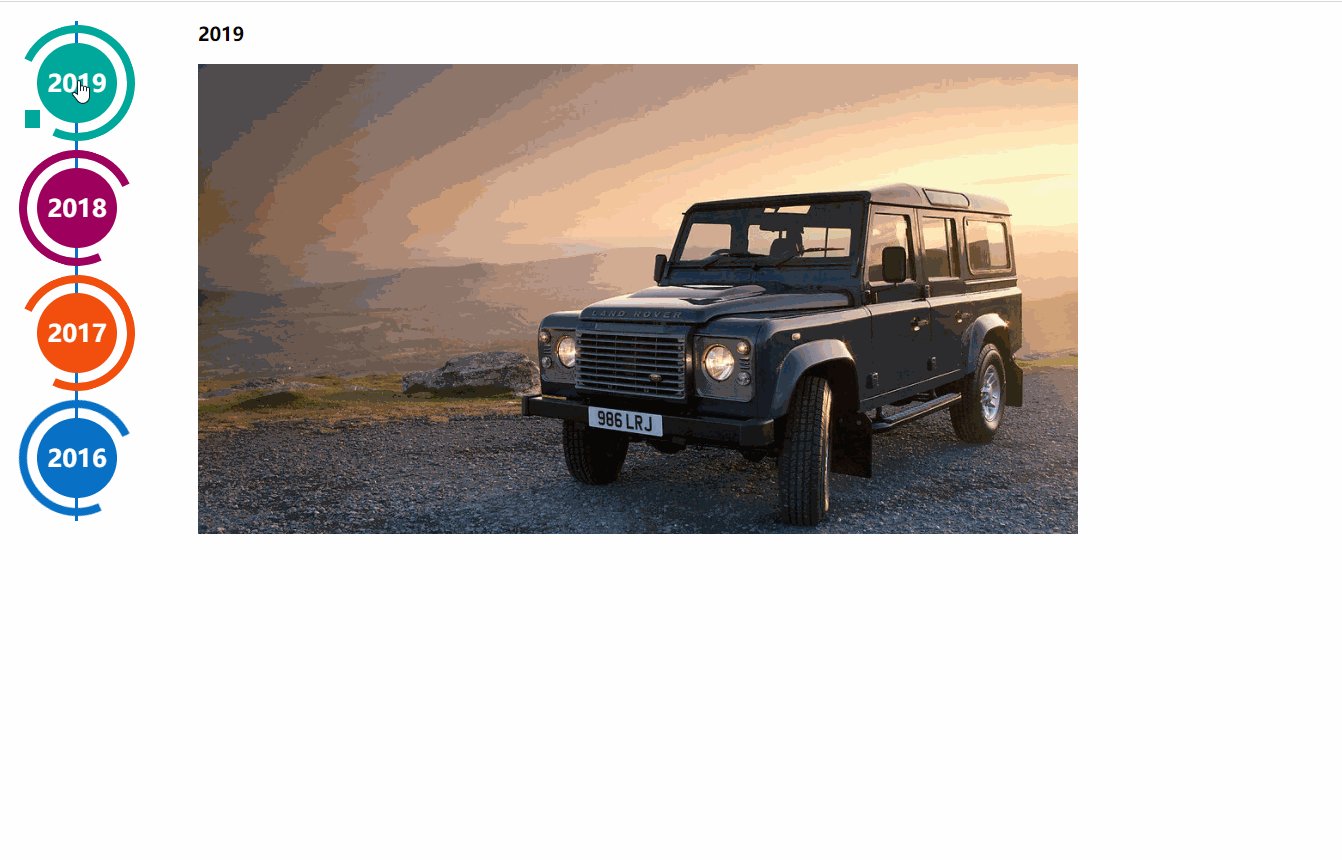
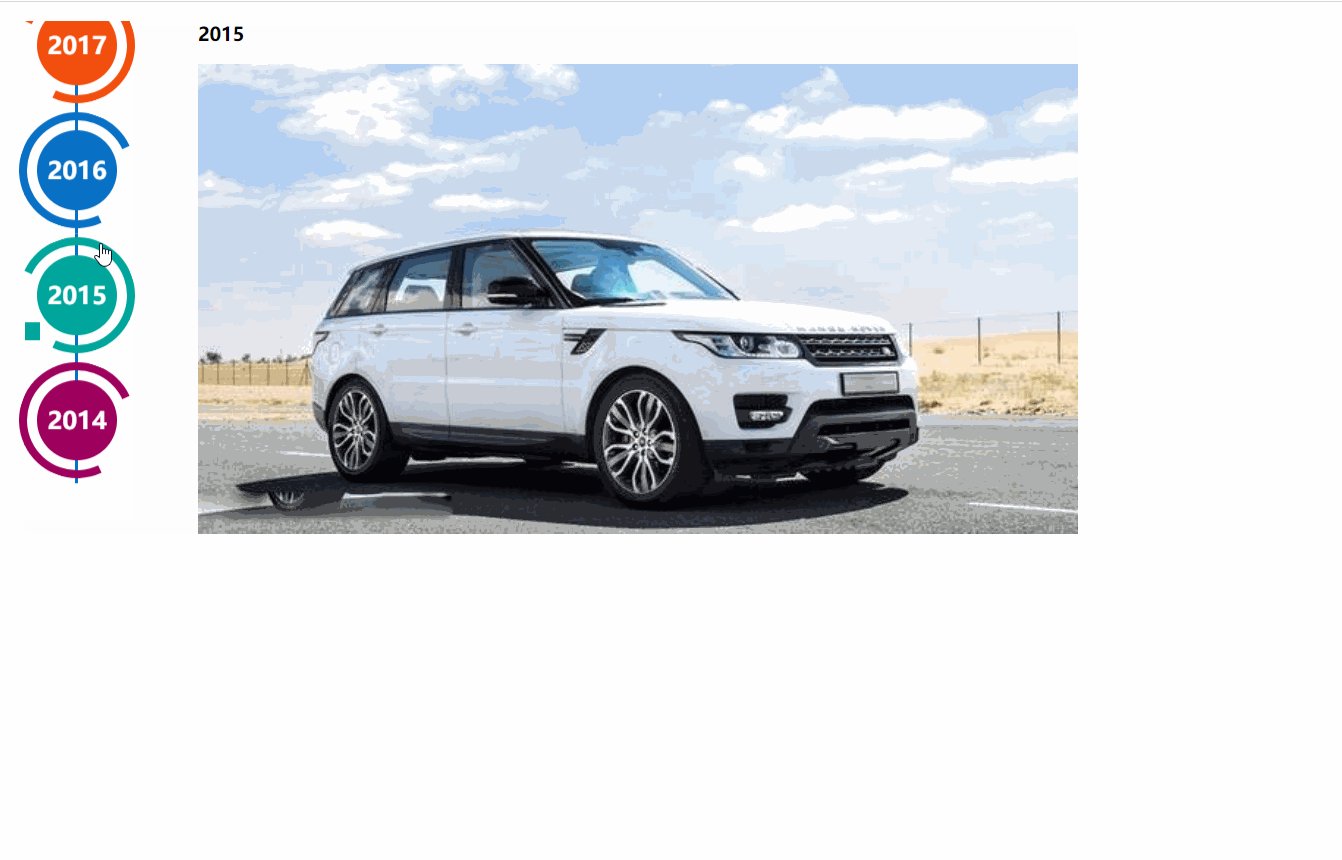
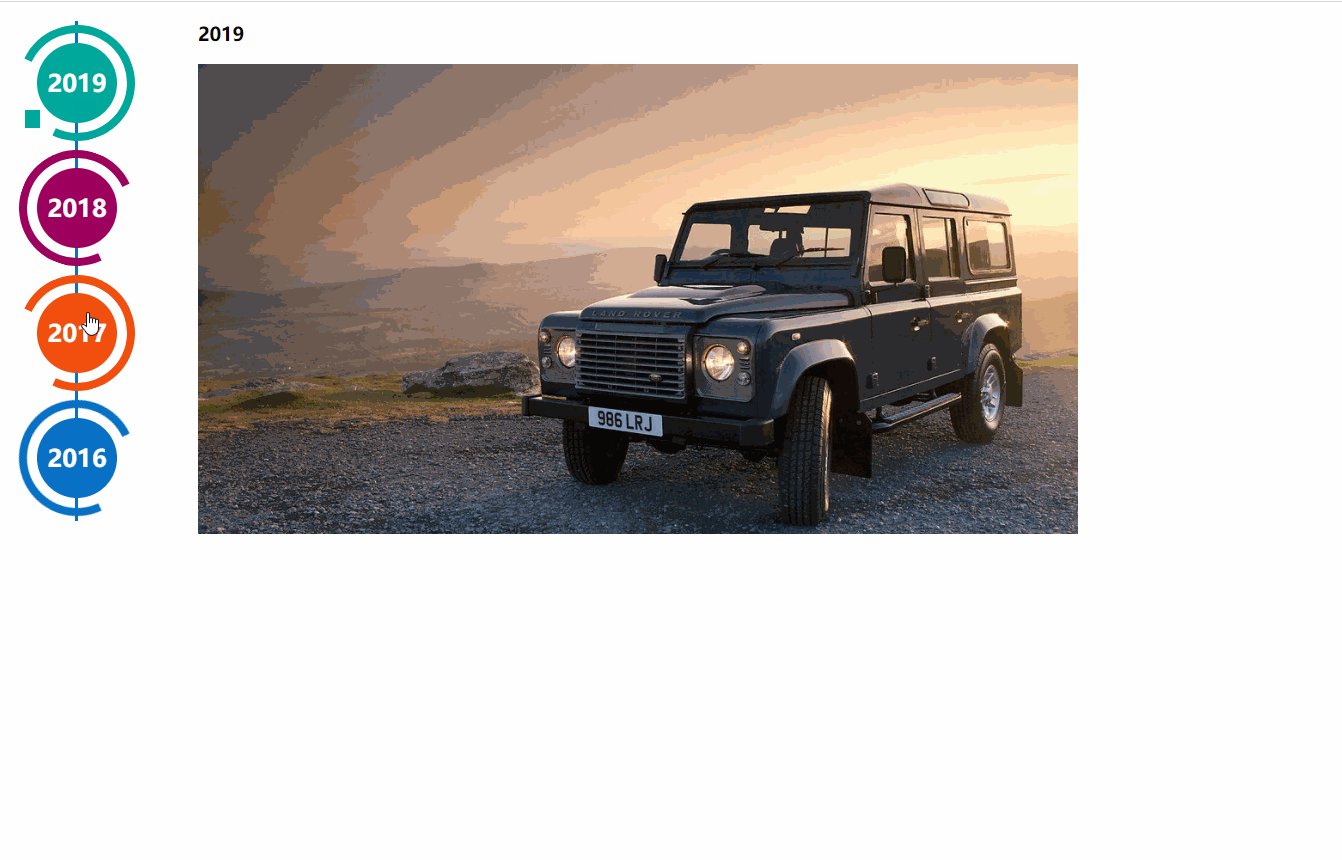
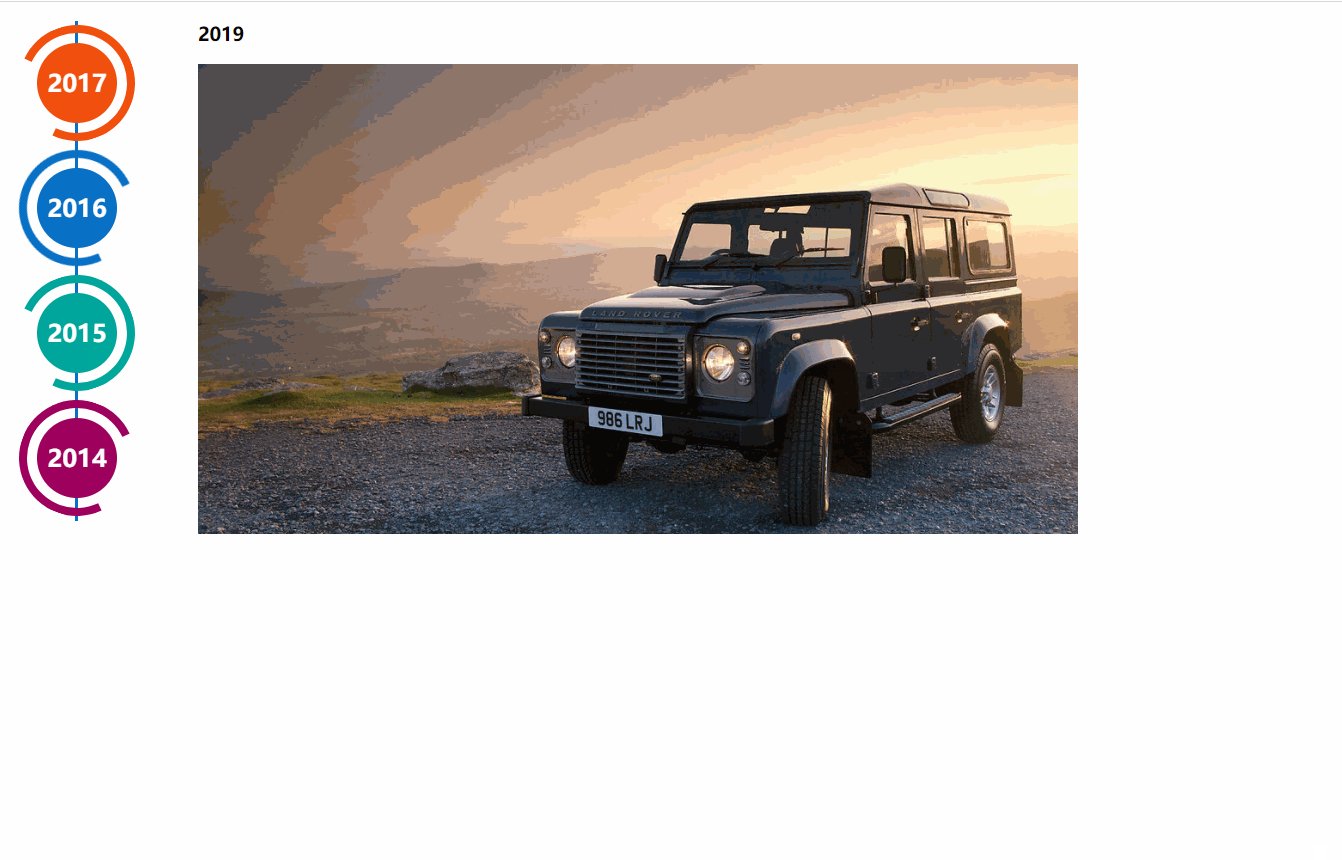
实现效果:

实现代码:需要配合swiper组件使用
Swiper基础演示地址:
https://www.swiper.com.cn/demo/index.html
HTML:
<div class="swiper-container box"> <div class="swiper-wrapper main-timeline"> <div class="swiper-slide timeline fd-active-line"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="timeline-content"> <div class="timeline-year"> <span>2019</span> </div> </a> <div class="xians"></div> </div> <div class="swiper-slide timeline"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="timeline-content"> <div class="timeline-year"> <span>2018</span> </div> </a> <div class="xians"></div> </div> <div class="swiper-slide timeline"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="timeline-content"> <div class="timeline-year"> <span>2017</span> </div> </a> <div class="xians"></div> </div> <div class="swiper-slide timeline"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="timeline-content"> <div class="timeline-year"> <span>2016</span> </div> </a> <div class="xians"></div> </div> <div class="swiper-slide timeline"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="timeline-content"> <div class="timeline-year"> <span>2015</span> </div> </a> <div class="xians"></div> </div> <div class="swiper-slide timeline"> <a href="javascript:void(0);" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="timeline-content"> <div class="timeline-year"> <span>2014</span> </div> </a> <div class="xians"></div> </div> </div> </div> <ul class="event_list"> <div> <h4 id="2012">2019</h4> <img src="./img/lh.jpg" > </div> <div > <h4 id="2012">2018</h4> <img src="./img/lhls.jpg" > </div> <div > <h4 id="2011">2017</h4> <img src="./img/lkss.jpg" > </div> <div > <h4 id="2011">2016</h4> <img src="./img/luhu.jpg" > </div> <div > <h4 id="2011">2015</h4> <img src="./img/luhuwhite.jpg" > </div> <div > <h4 id="2011">2014</h4> <img src="./img/lhls.jpg" > </div> </ul> </div>所需外部链接文件:
<script src="js/jquery.min_v1.0.js" type="text/javascript"></script> <script src="js/swiper-bundle.min.js" type="text/javascript"></script> <link rel="stylesheet" href="CSS/swiper-bundle.min.css" rel="external nofollow" >CSS
.page { width: 100%;} .main-timeline { font-family: 'Roboto', sans-serif; width: 200px; position: relative; float: left;} .main-timeline:after { content: ''; display: block; clear: both;} .main-timeline:before { } .main-timeline .timeline { width: 4%; margin: 0 50px 0 0; float: left; position: relative;} .main-timeline .timeline-content { border-radius: 15px 0 15px 15px; display: block; position: relative;} .main-timeline .timeline-content:hover { text-decoration: none;} .fd-active-line .timeline-content:after { content: ''; background-color: #00A79B; height: 18px; width: 15px; position: absolute; right: -43px; top: 27px; } .main-timeline .timeline-year { color: #fff; background-color: #00A79B; font-size: 24px; font-weight: 900; text-align: center; line-height: 80px; height: 80px; width: 80px; border-radius: 50%; position: absolute; right: -120px; top: -40px;} .main-timeline .timeline-year:after { content: ''; height: 100px; width: 100px; border: 8px solid #00A79B; border-left-color: transparent; border-radius: 50%; transfORM: translateX(-50%) translateY(-50%) rotate(-20deg); position: absolute; left: 50%; top: 50%;} .main-timeline .timeline-icon { color: #fff; background-color: #00A79B; font-size: 35px; text-align: center; line-height: 50px; height: 50px; width: 50px; border-radius: 50%; transform: translateY(-50%); position: absolute; top: 50%; left: -25px; transition: all 0.3s;} .main-timeline .title { color: #222; font-size: 20px; font-weight: 900; text-transform: uppercase; letter-spacing: 1px; margin: 0 0 7px 0;} .main-timeline .description { color: #222; font-size: 15px; letter-spacing: 1px; text-align: justify; margin: 0 0 5px;} .main-timeline .timeline:nth-child(even) .timeline-content {} .main-timeline .timeline:nth-child(even) .timeline-content:after { transform: rotateY(180deg); right: auto; left: 123px;} .main-timeline .timeline:nth-child(even) .timeline-year:after { transform: translateX(-50%) translateY(-50%) rotate(200deg);} .main-timeline .timeline:nth-child(even) .timeline-icon { left: auto; right: -25px;} .timeline:nth-child(4n+2) .timeline-content,.timeline:nth-child(4n+2) .timeline-year:after { border-color: #9E005D;} .timeline:nth-child(4n+2) .timeline-year:after { border-left-color: transparent;} .timeline:nth-child(4n+2) .timeline-content:after,.timeline:nth-child(4n+2) .timeline-icon,.timeline:nth-child(4n+2) .timeline-year { background-color: #9E005D;} .timeline:nth-child(4n+3) .timeline-content,.timeline:nth-child(4n+3) .timeline-year:after { border-color: #f24f0e;} .timeline:nth-child(4n+3) .timeline-year:after { border-left-color: transparent;} .timeline:nth-child(4n+3) .timeline-content:after,.timeline:nth-child(4n+3) .timeline-icon,.timeline:nth-child(4n+3) .timeline-year { background-color: #f24f0e;} .timeline:nth-child(4n+4) .timeline-content,.timeline:nth-child(4n+4) .timeline-year:after { border-color: #0870C5;} .timeline:nth-child(4n+4) .timeline-year:after { border-left-color: transparent;} .timeline:nth-child(4n+4) .timeline-content:after,.timeline:nth-child(4n+4) .timeline-icon,.timeline:nth-child(4n+4) .timeline-year { background-color: #0870C5;} @media screen and (max-width:767px) { .main-timeline:before { display: none; } .main-timeline .timeline { width: 100%; padding-top: 80px; padding-right: 12px; margin-bottom: 20px; } .main-timeline .timeline:nth-child(even) { padding-left: 10px; padding-top: 80px; margin-bottom: 20px; } .main-timeline .timeline-content, .main-timeline .main-timeline .timeline:nth-child(even) .timeline-content { background-color: #fff; padding-top: 25px; } .main-timeline .timeline-content:after { display: none; } .main-timeline .timeline-year { font-size: 24px; line-height: 70px; height: 70px; width: 70px; right: 0; top: -65px; } .main-timeline .timeline-year:after { display: none; } .main-timeline .timeline:nth-child(even) .timeline-year { left: 3px; }} @media screen and (max-width:567px) { .main-timeline .title { font-size: 18px; }} .swiper-container { width: 205px; height: 500px; float: left;} .swiper-slide { text-align: center; font-size: 18px; background: #fff; display: -WEBkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center;} @media (max-width: 760px) { .swiper-button-next { right: 20px; transform: rotate(90deg); } .swiper-button-prev { left: 20px; transform: rotate(90deg); }}.event_list img { width: 880px; height: 470px; object-fit: cover;}.xians { width: 3px; height: 100%; background: #0870C5; position: absolute; left: 82px; z-index: -1;}js:
<script> $(function () { $(".main-timeline .timeline").click(function () { var TAG = $(this).siblings().length; if (TAG >= 1) { var index = $(this).index() $(this).addClass('fd-active-line').siblings().removeClass('fd-active-line') $(this).parent().parent().siblings('.event_list').children().eq(index).show().siblings().hide() } }) var swiper = new Swiper('.swiper-container', { slidesPerView: 4, direction: 'vertical', navigation: { nextEl: '.swiper-button-next', prevEl: '.swiper-button-prev', }, on: { resize: function () { swiper.changeDirection(getDirection()); } } }); }); </script>感谢各位的阅读,以上就是“jquery+swiper组件如何实现时间轴滑动年份tab切换效果”的内容了,经过本文的学习后,相信大家对jquery+swiper组件如何实现时间轴滑动年份tab切换效果这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: jquery+swiper组件如何实现时间轴滑动年份tab切换效果
本文链接: https://www.lsjlt.com/news/301150.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0