这篇文章将为大家详细讲解有关如何实现webpack图片转为base64,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。下载url-loader yarn add
这篇文章将为大家详细讲解有关如何实现webpack图片转为base64,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
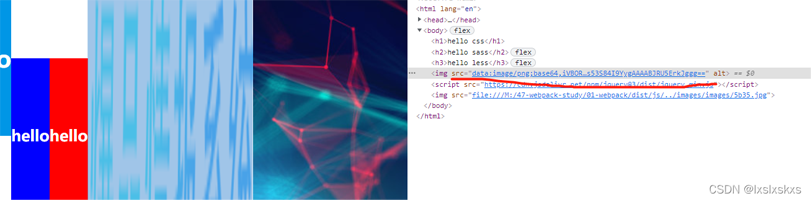
yarn add -D url-loadermodule: { rules: [ { test: /\.(jpeg|jpg|png|svg|gif)$/, use: { loader: 'url-loader', // 默认使用的是es6模块 options: { // 配置 esModule: false, // 使用common.js规范 outputPath: 'images', // 输出的文件目录 name: 'images/[contenthash:4].[ext]', limit: 20*1024 // 小于20k转为base64 } } } ]}可以看到小图片被转为base64了

// WEBpack是基于node,所以使用module.exportsconst path = require("path");let htmlWebpackPlugin = require("html-webpack-plugin"); // 生成html模板const { CleanWebpackPlugin } = require("clean-webpack-plugin"); // 每次打包前,清除distconst MiniCSSExtractPlugin = require("mini-css-extract-plugin"); // 合并css// const OptimizeCssAssetsWebpackPlugin = require("optimize-css-assets-webpack-plugin") // 压缩cssconst CSSMinimizerWebpackPlugin = require("css-minimizer-webpack-plugin"); // 最新压缩cssconst TerserWebpackPlugin = require("terser-webpack-plugin"); // 压缩js 代替uglify 因为uglifyjs不支持es6语法,所以用terser-webpack-plugin替代uglifyjs-webpack-pluginconst webpack = require("webpack"); // 里边有个ProvidePlugin,可以提供全局的变量const commonCssConfig = [ // 公共的css配置 MiniCssExtractPlugin.loader, "css-loader", { loader: "postcss-loader", options: { //css兼容性配置 postcssOptions: { plugins: [[require("postcss-preset-env")()]], }, }, },];// 公共的babel转码器配置const babelConfig = { loader: 'babel-loader', options: { presets: [ "@babel/preset-env" ], "plugins": [ ["@babel/plugin-proposal-decorators", { "legacy": true }], ["@babel/plugin-proposal-class-properties"] ] }}// 公共的plugin插件配置const commonPlugin = [ // html-webpack-plugin new HtmlWebpackPlugin({ template: "./src/index.html", // 指定模板 filename: "index.html", // 指定输出的文件名 }), // new HtmlWebpackPlugin({ // 多模板 // template: './src/index.html', // 指定模板 // filename: 'main.html', // 指定输出的文件名 // }), // clean-webpack-plugin new CleanWebpackPlugin(), // 使用这个插件在每次生成dist目录前,先删除dist目录 // mini-css-extract-plugin new MiniCssExtractPlugin({ // 抽取css放在公共文件夹 filename: "css/[name].[hash:4].css", // 合并css的公共文件 }), // css-minimizer-webpack-plugin new CssMinimizerWebpackPlugin(), // 新版压缩css // terser-webpack-plugin new TerserWebpackPlugin({ // 压缩js test: /\.js(\?.*)?$/i, //匹配参与压缩的文件 parallel: true, //使用多进程并发运行 terserOptions: { //Terser 压缩配置 output: { comments: false }, compress: { // pure_funcs: ["console.log"], // 去除console.log }, }, extractComments: true, //将注释剥离到单独的文件中 }), // 注入全局变量,在全局中使用,不需要引入 new webpack.ProvidePlugin({ $:"Jquery" })]module.exports = { // 老版压缩css // optimization: { // minimizer: [new OptimizeCssAssetsWebpackPlugin] // }, // 入口配置 entry: "./src/index.js", // 模式配置 mode: "production", // 指定模式,默认是生产模式,开发模式便于查看代码 // 出口配置 output: { path: path.resolve(__dirname, "dist"), // __dirname 代表的是根目录 M:\47-webpack-study\01-webpack\dist filename: "js/[name].[hash:4].js", // 指定输出的文件名 // [name]是动态名字,加上hash值,避免缓存,默认是20位的hash值 }, // webpack-dev-server配置 devServer: { host: "localhost", // 主机 port: "9527", // 端口 open: true, // 自动打开 historyapiFallback: true, //找不到页面默认跳index.html compress: true, //一切服务都启用gzip 压缩 hot: true, //启动热更新 proxy: { // 代理配置 "/api": { target: "Http:localhost:5000", changeOrigin: true, }, }, }, // 装载器配置 module: { rules: [ { test: /\.html$/, use: 'html-withimg-loader', //在html中使用图片的插件 }, { test: /\.js$/, use: babelConfig // babel转码器配置 }, { test: /\.css$/, use: [...commonCssConfig], // css顺序是从右到左,从下到上 }, { test: /\.less$/, use: [...commonCssConfig,'less-loader'], // less顺序是从右到左,从下到上 }, { test: /\.scss$/, use: [...commonCssConfig,"sass-loader"], // sass顺序是从右到左,从下到上 }, // { // test: /\.(jpeg|jpg|png|svg|gif)$/, // use: { // loader: 'file-loader', // 默认使用的是es6模块 // options: { // 配置 // esModule: false, // 使用common.js规范 // outputPath: 'images', // 输出的文件目录 // name: 'images/[contenthash:4].[ext]', // } // } // } { test: /\.(jpeg|jpg|png|svg|gif)$/, use: { loader: 'url-loader', // 默认使用的是es6模块 options: { // 配置 esModule: false, // 使用common.js规范 outputPath: 'images', // 输出的文件目录 name: 'images/[contenthash:4].[ext]', limit: 20*1024 // 小于20k转为base64 } } } ], }, // 插件配置 plugins: [...commonPlugin], // 排除第三方包 externals: { jquery: '$', }};在开发过程中,图片转成base64是常有的事,如上传图片,但是有些情况下确不希望将图片转成base64,因为转成base64后图片不容易区分,也就不能根据图片名称去做一些其它的操作,那么如何才能在Webpack中禁止图片转成base64呢?
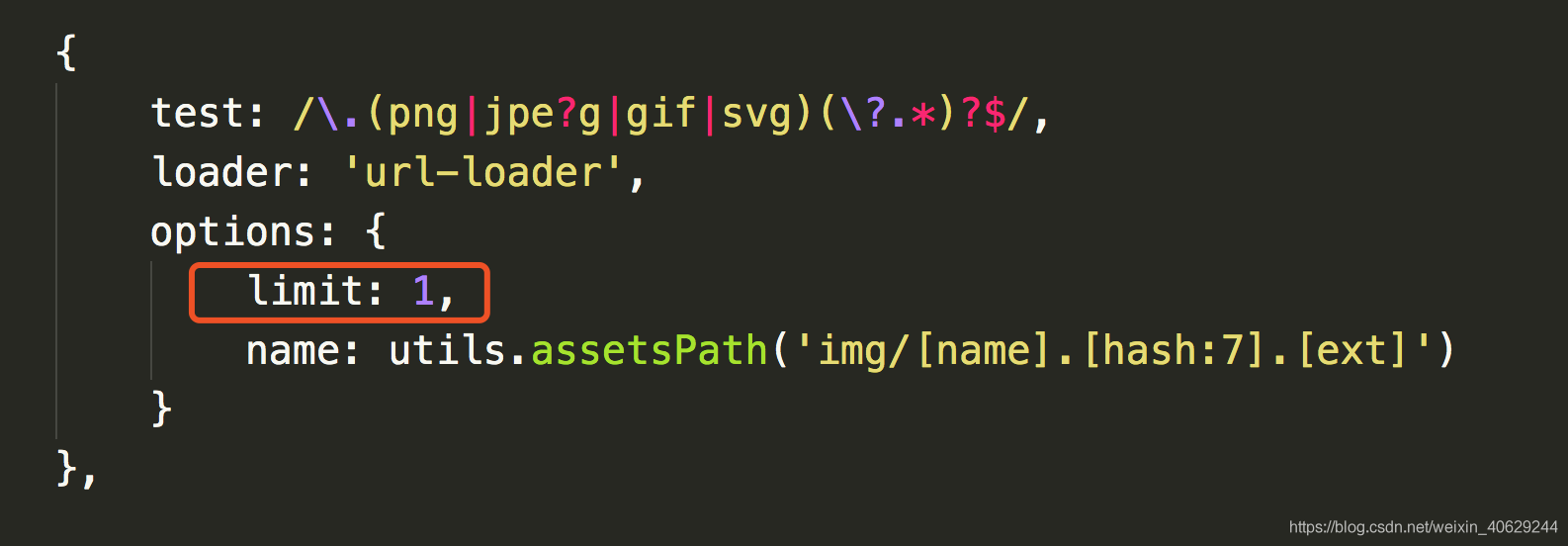
其实很简单,只需要修改Webpack的配置文件webpack.base.conf.js即可,将里面module下的rules中的图片处理的 options 的 limit改为1,如下图所示。

关于如何实现webpack图片转为base64就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: 如何实现webpack图片转为base64
本文链接: https://www.lsjlt.com/news/301776.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0