这篇文章主要介绍“Ant Design Vue中怎么让Textarea组件有字数统计功能”,在日常操作中,相信很多人在Ant Design Vue中怎么让Textarea组件有字数统计功能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的
这篇文章主要介绍“Ant Design Vue中怎么让Textarea组件有字数统计功能”,在日常操作中,相信很多人在Ant Design Vue中怎么让Textarea组件有字数统计功能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Ant Design Vue中怎么让Textarea组件有字数统计功能”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

推荐一个实用的“字数统计”功能:Ant Design Vue 默认的 Textarea 组件是没有字数统计功能的,但这个功能又是很常见的,所以就做了一个简单的二次封装。其实这个功能很简单,就是在不改变原组件的情况下,右下角加上一个计数文本,用定位处理一下就行。
官网地址:https://antdv.com/components/input-cn/
基本使用如下所示:
<a-textarea v-model="desc" placeholder="请输入描述" :auto-size="false" />
<template> <div> // 文本框 <a-textarea v-bind="$attrs" v-model="$attrs.value" @change="onChange" /> // 字数统计 <span v-if="showWordLimit" >{{ textLength }}/<template v-if="$attrs.maxLength" >{{ $attrs.maxLength }}</template ></span > </div></template><script> export default { props: { // 是否展示字数统计 showWordLimit: { type: Boolean, default: false, }, }, // v-model处理 model: { prop: "value", event: "change", }, computed: { // 长度控制 textLength() { return (this.$attrs.value || "").length; }, }, methods: { onChange(e) { // v-model 回调函数 this.$emit("change", e.target.value); }, }, };</script><style scoped> .textarea-wrapper { position: relative; display: block; .m-textarea { padding: 8px 12px; height: 100%; } .m-count { color: #808080; background: #fff; position: absolute; font-size: 12px; bottom: 8px; right: 12px; } }</style>使用也很简单,和正常的 textarea 一样就行。如果要开启字数统计,showWordLimit 和 maxLength都要配置才行。
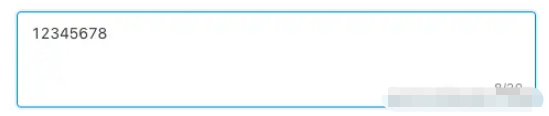
<m-textarea v-model="desc" :showWordLimit="true" :maxLength="20" :autoSize="false" placeholder="请输入描述"/>
到此,关于“Ant Design Vue中怎么让Textarea组件有字数统计功能”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: Ant Design Vue中怎么让Textarea组件有字数统计功能
本文链接: https://www.lsjlt.com/news/302396.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-22
2024-05-22
2024-05-22
2024-05-22
2024-05-22
2024-05-22
2024-05-22
2024-05-22
2024-05-22
2024-05-22
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0