这篇文章主要介绍了js如何实现双栏穿梭选择框,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。结构分支代码dataSelection.html<!DOCTYPE
这篇文章主要介绍了js如何实现双栏穿梭选择框,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。

dataSelection.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>双栏穿梭选择框</title> <link rel="stylesheet" href="CSS/dS.css" rel="external nofollow" > <script src="js/Jquery.min.js"></script> <style> body { } </style></head><body><div ><ul id="shuttle_box"><li class="shuttle_box_li shuttle_box_near"><ul id="shuttle_box_left"><li class="outside">李白 <input type="date" class="inside" /></li><li class="outside">苏轼 <input type="date" class="inside" /></li><li class="outside">王安石<input type="date" class="inside" /></li><li class="outside">李商隐<input type="date" class="inside" /></li></ul></li><li class="shuttle_box_li" id="shuttle_box_mid"><button id="shuttle_box_toRight">>></button><button id="shuttle_box_toLeft"><<</button></li><li class="shuttle_box_li shuttle_box_near"><ul id="shuttle_box_right"><li>王维<input type="date" class="inside" /></li></ul></li></ul></div><script src="js/ds.js"></script></body></html>dS.css
body, div, dl, dt, dd, ul, ol, li, h2, h3, h4, h5, h6, h7, pre, fORM, fieldset, input, p, blockquote, th, td { margin:0; padding:0; list-style: none;}body{background-color: #e3e3e3;margin: 0px;}#shuttle_box{width:700px;zoom: 1;margin: 0px auto;}#shuttle_box:after{ content: "."; clear: both; display: block; height: 0; overflow: hidden; visibility: hidden;}.shuttle_box_li{height: 540px;float: left;}.shuttle_box_near{width:300px;background-color:#ffffff;overflow-y: scroll;overflow-x:hidden;border-radius: 10px;border:5px solid #f4f4f4}.shuttle_box_li_act{color:#ffffff !important;background-color: #009688 !important;border-bottom: 1px solid #ffffff;transition: all .01s;}.shuttle_box_near::-WEBkit-scrollbar { width: 6px; height: 1px;}.shuttle_box_near::-webkit-scrollbar-thumb { border-radius: 20px; background-color: rgba(0,0,0,0.5);}.shuttle_box_near::-webkit-scrollbar-track { background-color: rgba(0,0,0,0.2); border-radius: 20px;}.shuttle_box_near li{ padding:8px; border-bottom: 1px solid #ffffff; background-color: #f4f4f4; cursor: pointer; transition: all .5s;}.shuttle_box_li_act:hover{opacity: 0.7;transition: all .01s;}#shuttle_box_mid{width:80px;text-align: center;}#shuttle_box_mid button{ width: 50px; height:30px; display: block; margin:20px auto; line-height: 30px; color:white; cursor: pointer; background-color: #009688; border-radius: 5px; transition: all .5s; border:none;}#shuttle_box_mid button:hover{opacity: 0.7;transition: all .5s;}#shuttle_box_toRight{margin-top:225px !important;}ds.js
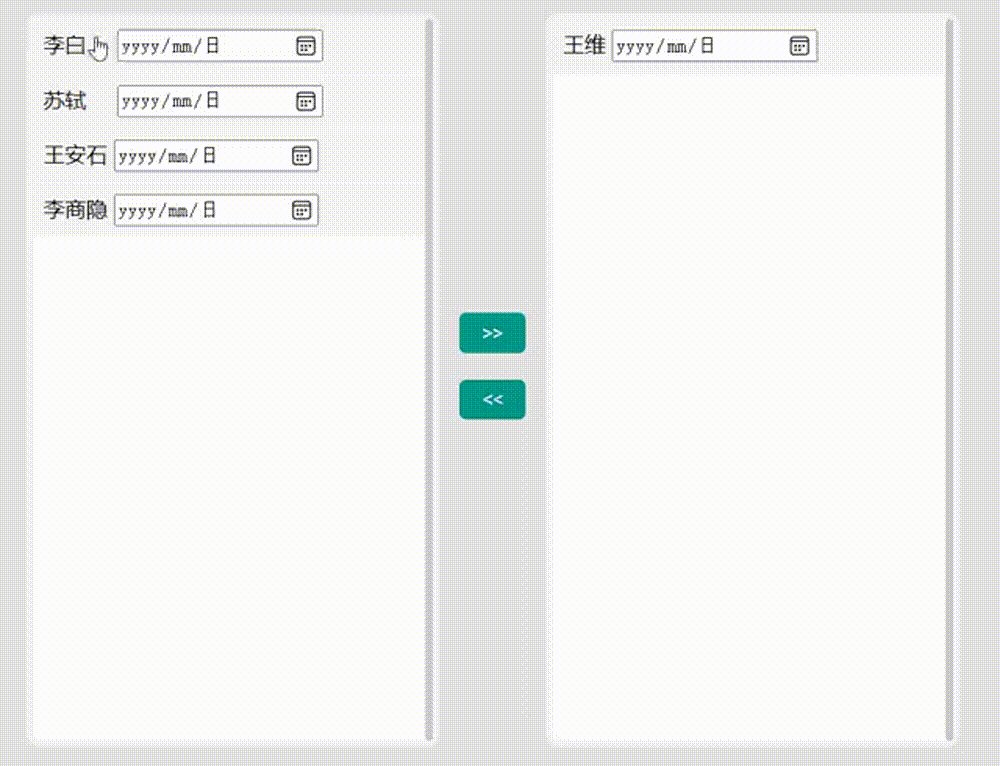
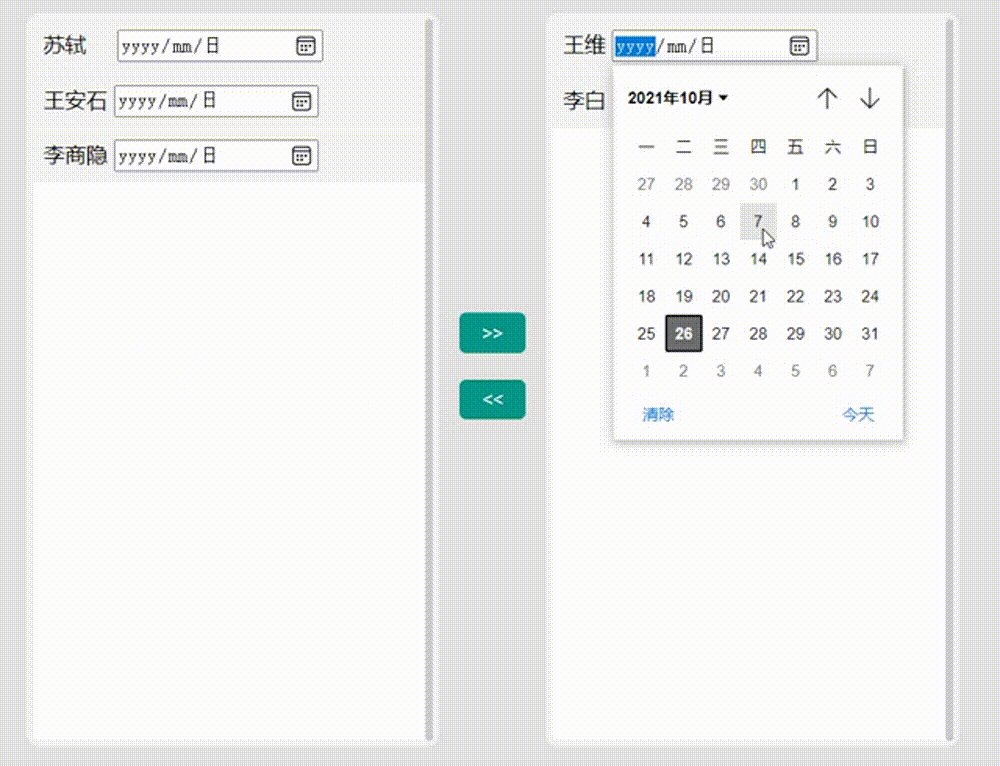
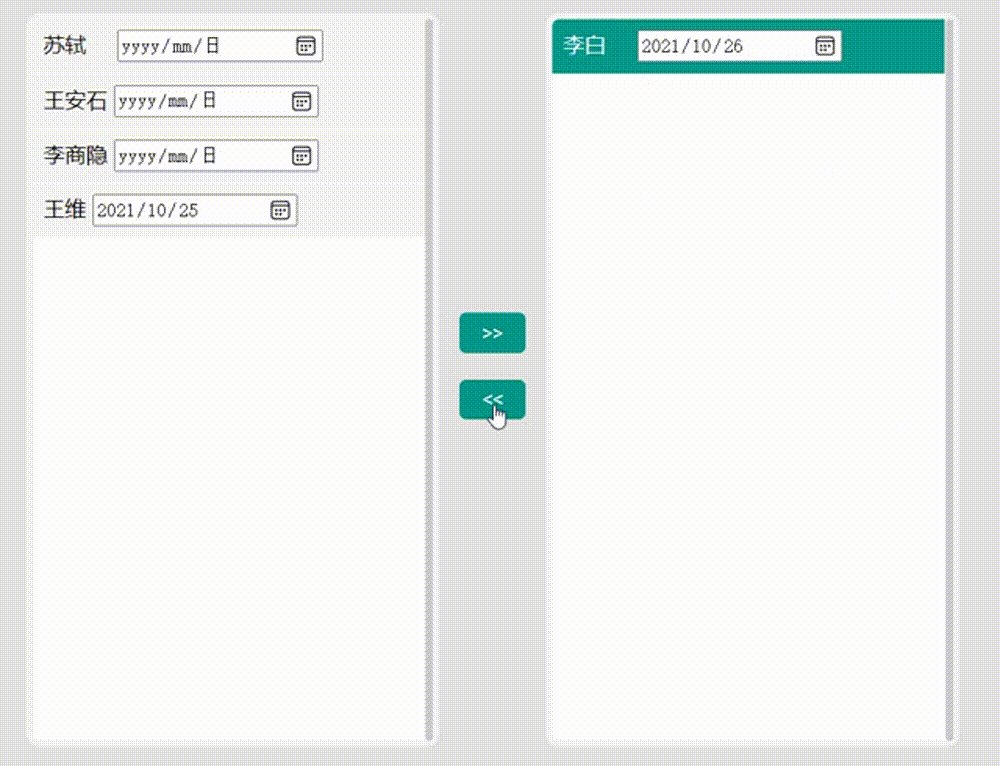
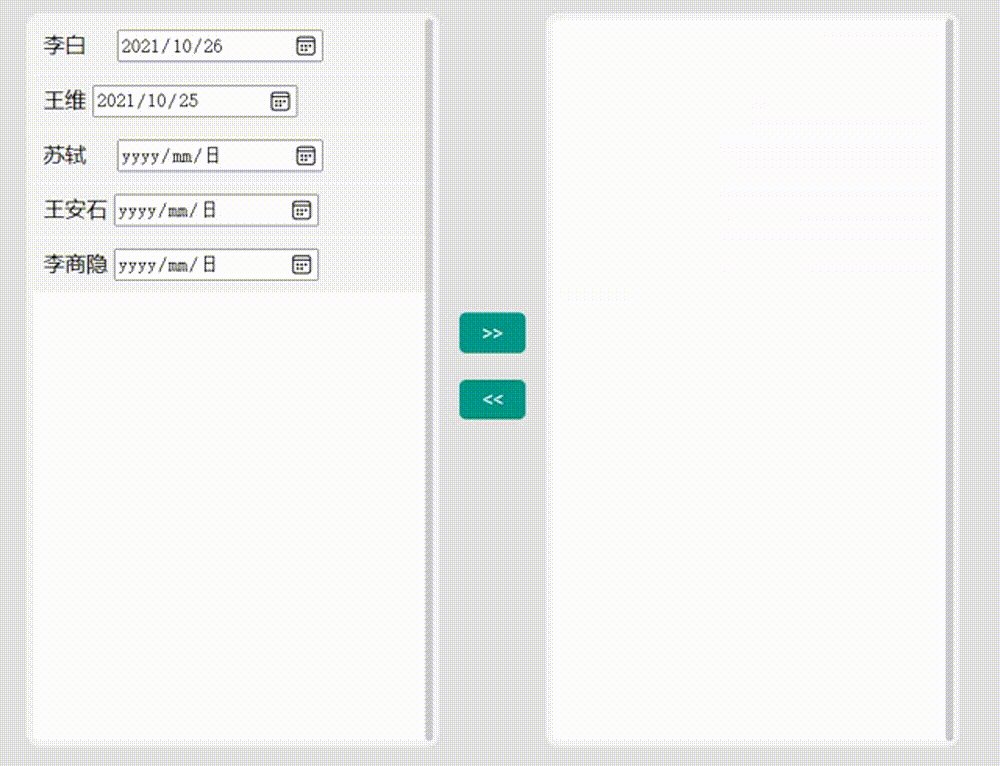
$(document).ready(function() { //穿梭框左侧选中 $("#shuttle_box_left").on('click', 'li', function () { if ($(this).hasClass('shuttle_box_li_act')) { $(this).removeClass('shuttle_box_li_act'); } else { $(this).addClass('shuttle_box_li_act'); } }); //点击事件选择内部事件 $(".inside").bind('click', function(event1) { event1.stopPropagation(); });});//穿梭框右侧选中$("#shuttle_box_right").on('click', 'li', function () { if ($(this).hasClass('shuttle_box_li_act')) { $(this).removeClass('shuttle_box_li_act'); } else { $(this).addClass('shuttle_box_li_act'); }});//向右移动$("#shuttle_box_toRight").click(function () { if ($("#shuttle_box_left .shuttle_box_li_act").length == 0) return false; $("#shuttle_box_left").find('.shuttle_box_li_act').appendTo("#shuttle_box_right"); $("#shuttle_box_right li").removeClass('shuttle_box_li_act');});//向左移动$("#shuttle_box_toLeft").click(function () { if ($("#shuttle_box_right .shuttle_box_li_act").length == 0) return false; $("#shuttle_box_right .shuttle_box_li_act").appendTo("#shuttle_box_left"); $("#shuttle_box_left li").removeClass('shuttle_box_li_act');});运行结果

感谢你能够认真阅读完这篇文章,希望小编分享的“JS如何实现双栏穿梭选择框”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网精选频道,更多相关知识等着你来学习!
--结束END--
本文标题: JS如何实现双栏穿梭选择框
本文链接: https://www.lsjlt.com/news/304143.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0