这篇文章主要介绍“怎么实现javascript沙箱的基础功能”,在日常操作中,相信很多人在怎么实现JavaScript沙箱的基础功能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么实现JavaScript沙
这篇文章主要介绍“怎么实现javascript沙箱的基础功能”,在日常操作中,相信很多人在怎么实现JavaScript沙箱的基础功能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么实现JavaScript沙箱的基础功能”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
最近基于 WEB 在做一些类似于插件系统一样的东西,所以折腾了一下 js 沙箱,以执行第三方应用的代码。
在实现之前(好吧,其实是在调研了一些方案之后),确定了沙箱基于 event bus 形式的通信实现上层的功能,基础的接口如下
export interface IEventEmitter { on(channel: string, handle: (data: any) => void): void; offByChannel(channel: string): void; emit(channel: string, data: any): void;}export interface IJavaScriptShadowbox extends IEventEmitter { eval(code: string): void; destroy(): void;}除了通信的能力之外,还额外要求了两个方法:
eval: 执行一段 js 代码
destroy: 销毁沙箱,供内部实现处理一些清理任务
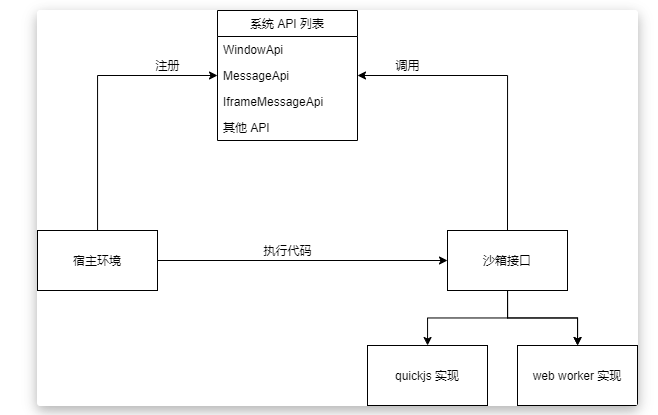
JavaScript 沙箱示意图:

下面吾辈将分别演示使用 iframe/web worker/quickjs 执行任意 js 的方法
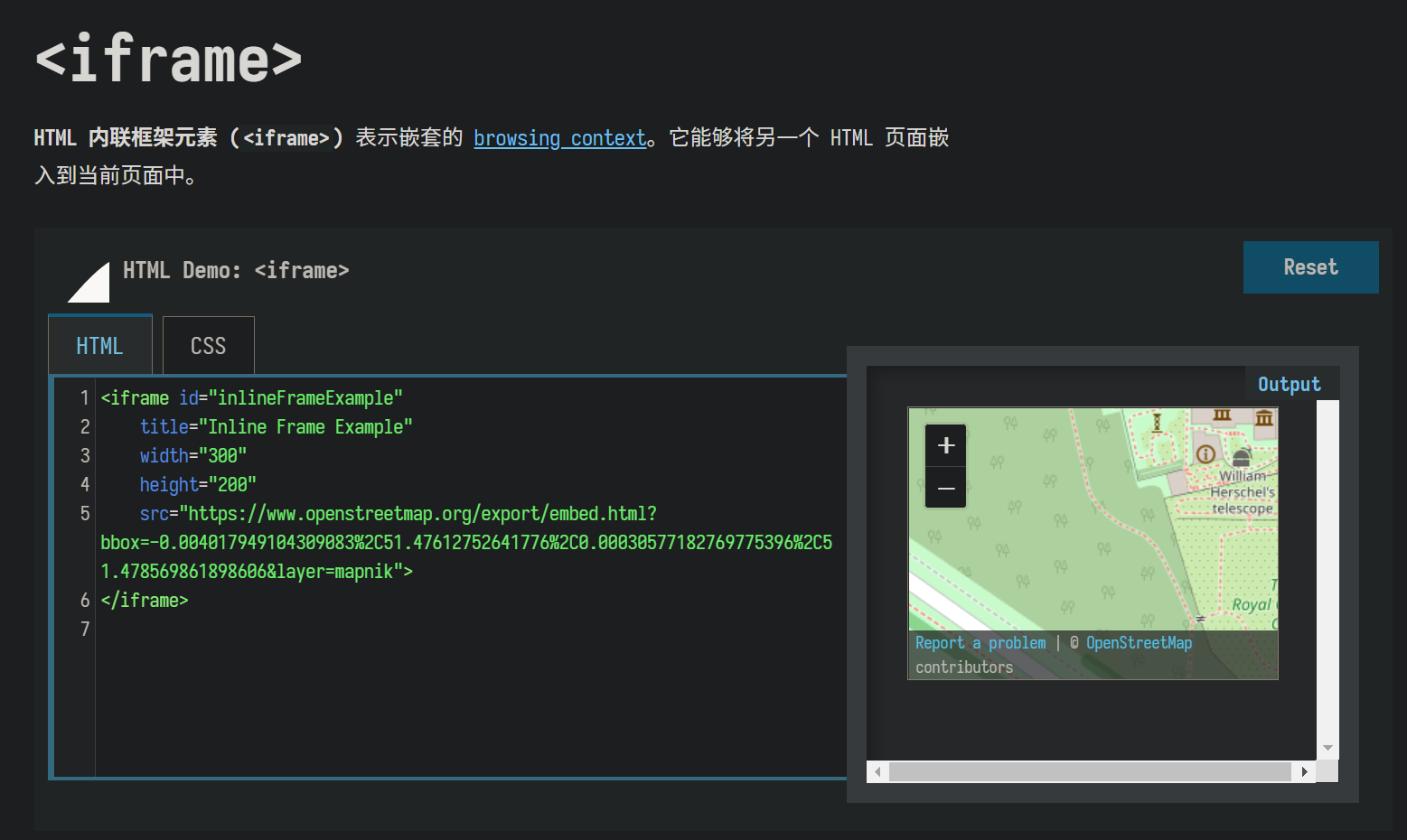
老实说,谈到 web 中的沙箱,可能第一时间想到的就是 iframe 了,但它是以 html 作为入口文件,而非 js,这对于希望将 js 作为入口而不一定需要显示 iframe 的场景而言就不甚友好了。

当然可以将 js 代码包裹到 html 中然后执行
function evalByIframe(code: string) { const html = `<!DOCTYPE html><body><script>$[code]</script></body></html>`; const iframe = document.createElement("iframe"); iframe.width = "0"; iframe.height = "0"; iframe.style.display = "none"; document.body.appendChild(iframe); const blob = new Blob([html], { type: "text/html" }); iframe.src = URL.createObjectURL(blob); return iframe;}evalByIframe(`document.body.innerHTML = 'hello world'console.log('location.href: ', location.href)console.log('localStorage: ',localStorage)`);但 iframe 有以下几个问题:
几乎与 eval 没有什么区别(主要是使用 Object.createObjectURL 导致同源了)– 致命的
可以访问所有浏览器的 api – 我们更希望它仅能访问注入的 api,而不允许访问所有 dom api
基本上,web worker 是一个受限的 js 运行时,以 js 为入口,和 iframe 差不多的通信机制
function evalByWebWorker(code: string) { const blob = new Blob([code], { type: "application/javascript" }); const url = URL.createObjectURL(blob); return new Worker(url);}evalByWebWorker(`console.log('location.href: ', location.href)// console.log('localStorage: ', localStorage)`);但同时,它确实比 iframe 要更好一点
仅支持有限的浏览器 api,包括 localStorage/document 在内的 api 均无法访问,具体参考:[MDN] Web Workers 可以使用的函数和类
所有注入的 api 均为异步操作,毕竟基于 postMessage/onmessage
使用 quickjs 的主要灵感来源于figma 构建插件系统的一篇博客,quickjs 中文文档
quickjs 是什么?它是一个 JavaScript 的运行时,虽然我们最常用的运行时是浏览器和 nodejs,但也有许多其他的运行时,可以在 GoogleChromeLabs/jsvu 找到更多。而 quickjs 是其中一个轻量级、嵌入式、并且支持编译为 wasm 运行在浏览器上的一个运行时,同时它对 js 的特性支持到 es2020(包括最喜爱的 Promise 和 async/await)。
async function evalByQuickJS(code: string) { const quickJS = await getQuickJS(); const vm = quickJS.createVm(); const res = vm.dump(vm.unwrapResult(vm.evalCode(code))); vm.dispose(); return res;} console.log(await evalByQuickJS(`1+1`));优点:
事实上,在安全性方面它是无可匹敌的,因为运行在不同的 vm 上,很难出现现有微前端基于 Proxy 可能出现的安全问题。
虽然没有实际测试,但 figma 的那篇博客中指出浏览器的结构化克隆在处理大型对象时存在性能问题,而 quickjs 不存在这种问题。
缺点:
没有全局 api,包括常见的 console/setTimeout/setInterval 都不是 js 的特性,而是浏览器、nodejs 运行时实现的,所以必须手动实现并注入,这是一个显著的缺点。
无法使用浏览器的 DevTool 调试
由于底层使用 c 实现,所以需要手动管理内存的释放
到此,关于“怎么实现JavaScript沙箱的基础功能”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 怎么实现JavaScript沙箱的基础功能
本文链接: https://www.lsjlt.com/news/304314.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0