本篇内容主要讲解“Vuejs如何实现图片横向滑动”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vueJS如何实现图片横向滑动”吧!vueJS实现图片横向滑动的方法:1、使用npm安装vue-aw
本篇内容主要讲解“Vuejs如何实现图片横向滑动”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vueJS如何实现图片横向滑动”吧!
vueJS实现图片横向滑动的方法:1、使用npm安装vue-awesome-swiper;2、在main.js中引用vue-awesome-swiper;3、使用swiper实现左右滑动切换图片即可。

本文操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
vueJS怎么实现图片横向滑动?
vue使用swiper实现左右滑动切换图片:
使用npm 安装vue-awesome-swiper
npm install vue-awesome-swiper --save在main.js中引用
import VueAwesomeSwiper from 'vue-awesome-swiper'Vue.user(VueAwesomeSwiper)import 'swiper/dist/CSS/swiper.css'在组件中使用
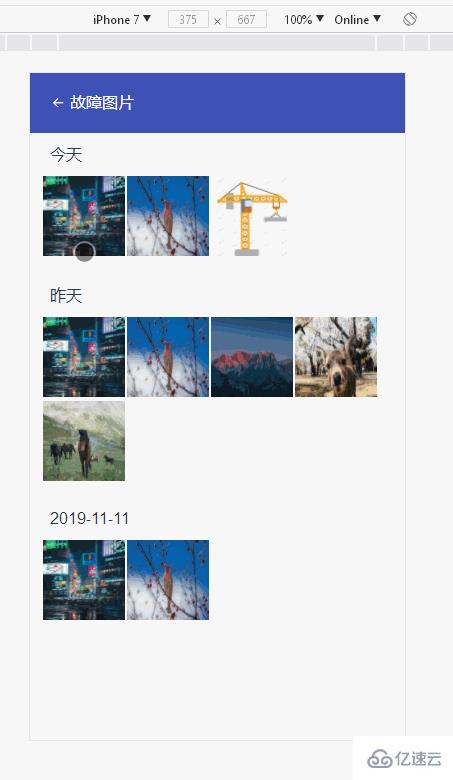
<template> <div> <label>{{ time }}</label> <div id="star-pic-vue"> <template v-if="data"> <img e v-for="(item, index) in images" :src="item.url" :key="index" id="contract_url" @click="enlargePic(index)" /> <template v-if="isDialogShow"> </template> <el-dialog :visible.sync="centerDialogVisible" width="100%" modal close-on-click-modal custom-class="dialog" > <swiper :options="swiperOption" ref="mySwiper" style="height: 100%;"> <swiper-slide v-for="(img, index) in images" :key="index"> <div> <img :src="img.url" alt="" /> </div> </swiper-slide> </swiper> </el-dialog> </template> </div> </div></template> <script>import { swiper, swiperSlide } from "vue-awesome-swiper";export default { name: "PictureComponent", props: ["data", "maxShow", "time"], data() { return { centerDialogVisible: false, showPic: "", isDialogShow: false, activeIndex: 1, startX: 0, swiperOption: { width: window.innerWidth, zoom: true, initialSlide: 0 } }; }, computed: { images() { if (this.data instanceof Array && this.data.length > 2) { var value = this.data; return value.splice(0, this.maxShow); } else { return this.data; } } }, components: { swiper, swiperSlide }, methods: { // 放大图片 enlargePic(i) { this.activeIndex = i; this.isDialogShow = true; // 使用$refs,如果ref是定位在有v-if、v-for、v-show中的DOM节点, // 返回来的只能是undefined,因为在mounted阶段他们根本不存在 this.$nextTick(() => { var swiper = this.$refs.mySwiper.swiper; swiper.activeIndex = i; }); this.centerDialogVisible = true; } }};</script> <style>.timeline { display: block; margin: 10px 20px 5px;}#star-pic-vue .el-dialog__wrapper { position: fixed; top: 0; right: 0; bottom: 0; left: 0; overflow: auto; margin: 0; background: #171717;}#star-pic-vue { width: 100%; height: auto; display: flex; flex-wrap: wrap; justify-content: stretch; padding: 3px 13px; img { width: 82px; height: 80px; margin: 4px 0px 0px; padding-right: 2px; } .dialog { img { width: 100%; height: 100%; margin: 0; } } .el-carousel__item h4 { color: #475669; font-size: 18px; opacity: 0.75; line-height: 300px; margin: 0; height: 100%; width: 100%; } .el-dialog__header { display: none; } .el-dialog__body { padding: 0 !important; margin: 0 !important; height: 460px; background: #171717; } .el-carousel { height: 100%; } .el-carousel__container { height: 410px; } .el-carousel__indicators--outside { margin-top: 20px; }}</style>效果

$refs定位不到的主要原因是因为v-if、v-for、v-show这些语句如果依赖父组件传来的参数的话,该参数是在mounted()阶段子还没获取得到。
如果想要真正地在DOM加载完成后拿到数据,就需要调用VUE的全局api : this.$nextTick(() => {})
到此,相信大家对“vueJS如何实现图片横向滑动”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: vueJS如何实现图片横向滑动
本文链接: https://www.lsjlt.com/news/304524.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0