这篇文章主要介绍如何解决Vue集成sweetalert2提示组件的问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!一、项目集成官网链接:https://sweetalert2.GitHub.io案例1. 引入方式
这篇文章主要介绍如何解决Vue集成sweetalert2提示组件的问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!


官网链接:https://sweetalert2.GitHub.io

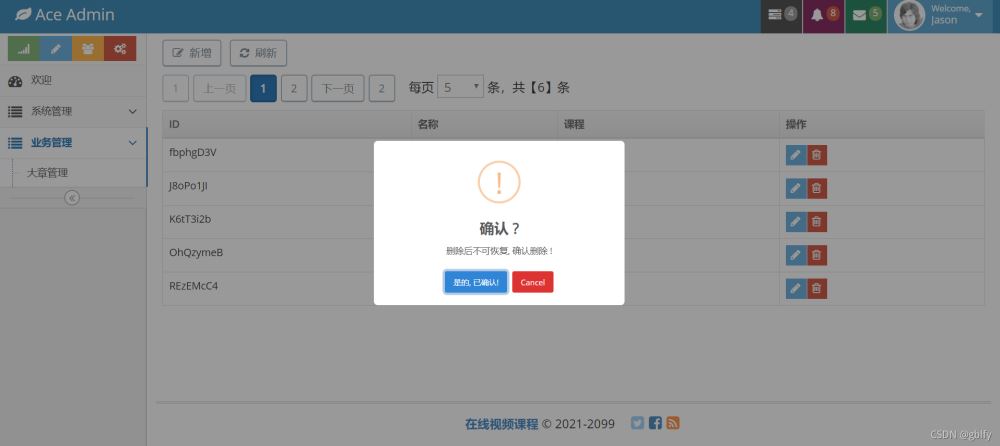
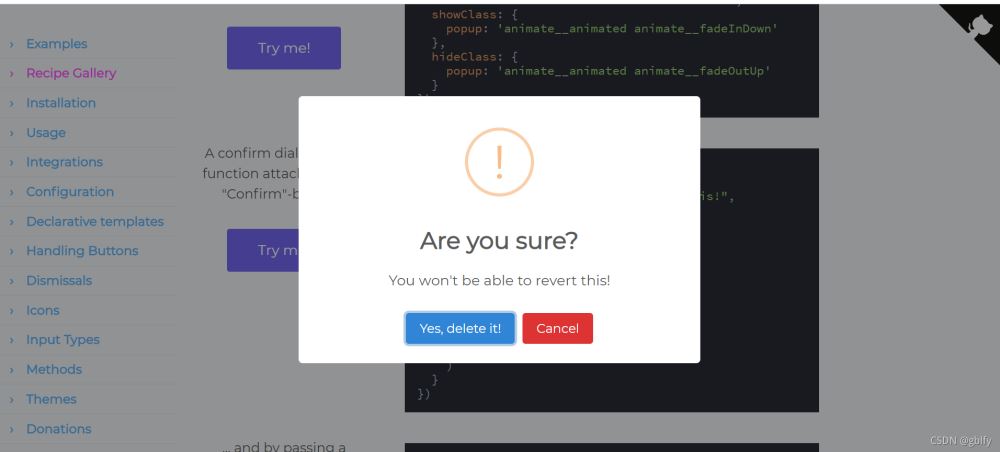
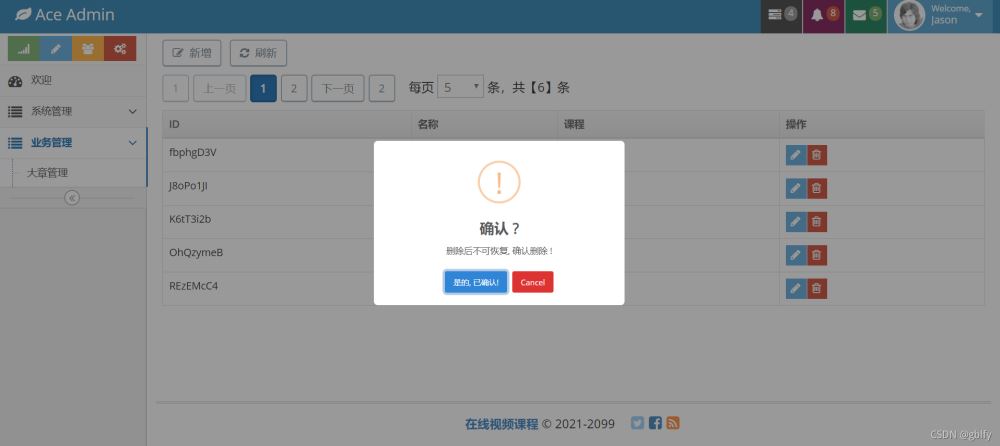
案例


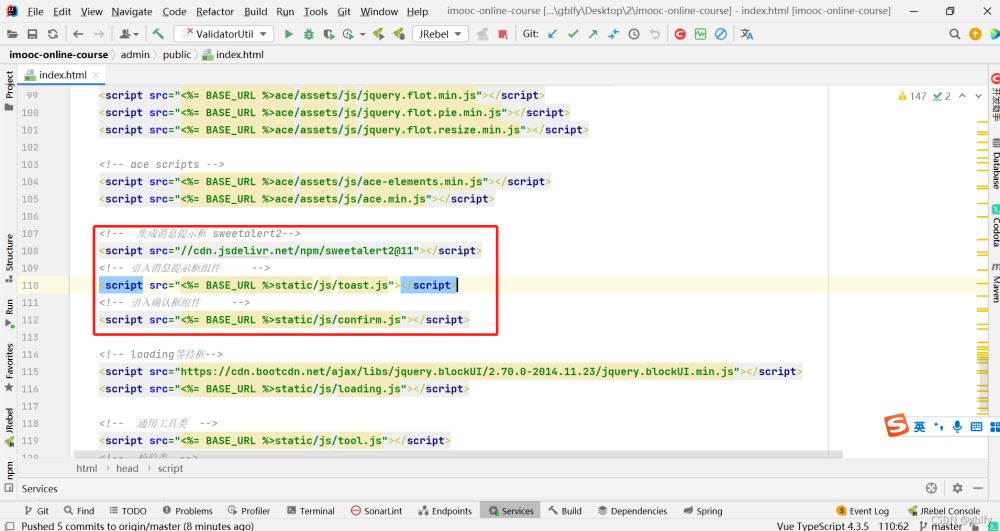
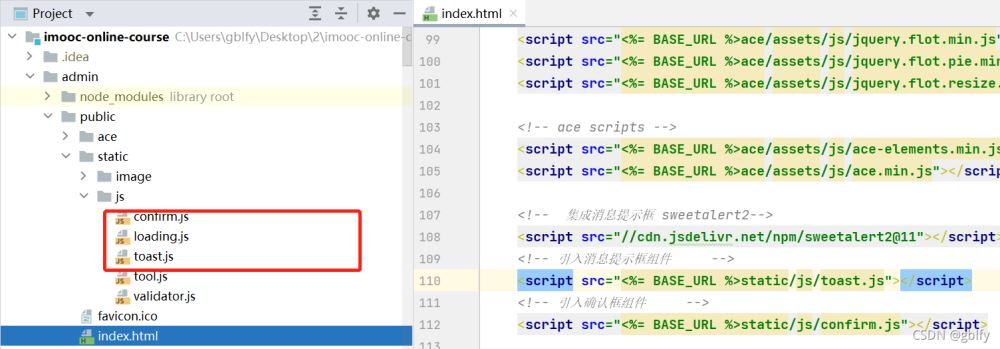
在index.html中全局引入
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>
位置:

npm安装方式:
npm install sweetalert2Confirm = { show: function (message, callback) { Swal.fire({ title: '确认 ?', text: message, icon: 'warning', showCancelButton: true, confirmButtonColor: '#3085d6', cancelButtonColor: '#d33', confirmButtonText: '是的, 已确认!' }).then((result) => { if (result.isConfirmed) { if (callback) { callback() } } }) }}Toast = { success: function (message) { Swal.fire({ position: 'top-end', icon: 'success', title: message, showConfirmButton: false, timer: 3000 }) }, error: function (message) { Swal.fire({ position: 'top-end', icon: 'error', title: message, showConfirmButton: false, timer: 3000 }) }, warning: function (message) { Swal.fire({ position: 'top-end', icon: 'warning', title: message, showConfirmButton: false, timer: 3000 }) }}; del(id) { let _this = this Confirm.show("删除后不可恢复, 确认删除 !", function () { Loading.show() _this.$api.delete('Http://127.0.0.1:9000/business/admin/chapter/delete/' + id).then((res) => { Loading.hide() console.log("删除大章列表结果:", res) let resp = res.data if (resp.success) { _this.list(1) Swal.fire( '删除成功!', '删除成功!', 'success' ) } }) }) save() { let _this = this Loading.show() _this.$api.post('http://127.0.0.1:9000/business/admin/chapter/save', _this.chapter).then((res) => { Loading.hide() console.log("保存大章列表结果:", res) let resp = res.data if (resp.success) { $("#fORM-modal").modal("hide") _this.list(1) Toast.success("保存成功!") } else { Toast.warning(resp.message) } }) }

以上是“如何解决vue集成sweetalert2提示组件的问题”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网精选频道!
--结束END--
本文标题: 如何解决vue集成sweetalert2提示组件的问题
本文链接: https://www.lsjlt.com/news/304740.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0